N
(change)="combineHeader($event.target.value)" все логично, для $$event.targeteventevent.target надо задать конкретный тип, вопрос: можно это сделать в темплейте?Size: a a a
N
(change)="combineHeader($event.target.value)" все логично, для $$event.targeteventevent.target надо задать конкретный тип, вопрос: можно это сделать в темплейте?N
(change)="combineHeader($event.target.value)" все логично, для $$event.targeteventevent.target надо задать конкретный тип, вопрос: можно это сделать в темплейте?DG
E
(change)="combineHeader($event.target.value)" все логично, для $$event.targeteventevent.target надо задать конкретный тип, вопрос: можно это сделать в темплейте?N
DG
DG
S
ЕТ

AS
AS
AS
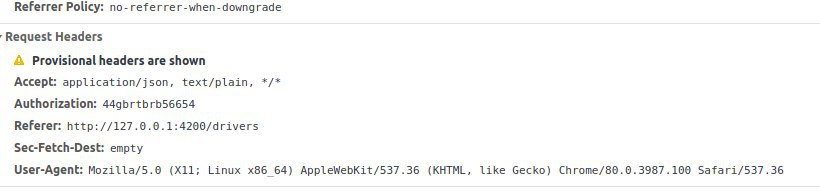
(Reason: CORS header ‘Access-Control-Allow-Origin’ missing)
AS
S
D
as в шаблонах. Правильно я понимаю что это работает на дочерние области видимости?<div *ngIf="(something$ | async) as myAmazingThing">
{{myAmazingThing}} <!-- the same as (something$ | async) -->
</div>
ЭП
as в шаблонах. Правильно я понимаю что это работает на дочерние области видимости?<div *ngIf="(something$ | async) as myAmazingThing">
{{myAmazingThing}} <!-- the same as (something$ | async) -->
</div>
AS
as в шаблонах. Правильно я понимаю что это работает на дочерние области видимости?<div *ngIf="(something$ | async) as myAmazingThing">
{{myAmazingThing}} <!-- the same as (something$ | async) -->
</div>
D
AS