AS
Size: a a a
2020 February 18
мои заголовки есть но статус запроса filed
AS
блин ... я всегда этот интерсептер использую .... всегда было нормально ...
В
товарищи, не отрабатывает анимация на исчезновение элемента !! Что я делаю не так?
Изначально элемент имеет в стилях:
max-height: 300px;
Анимация прописываю на появление элемента в DOM и исчезновение. Появление работает, исчезновение нет.
Анимации на появление и исчезновение ниже:
Изначально элемент имеет в стилях:
max-height: 300px;
Анимация прописываю на появление элемента в DOM и исчезновение. Появление работает, исчезновение нет.
Анимации на появление и исчезновение ниже:
export const enterAnimation = animation([
style({ maxHeight: 0 }),
animate('0.3s ease-in', style({ maxHeight: '300px' })),
]);
export const leaveAnimation = animation([animate('0.3s ease-out', style({ maxHeight: '0' }))]);ЭП
товарищи, не отрабатывает анимация на исчезновение элемента !! Что я делаю не так?
Изначально элемент имеет в стилях:
max-height: 300px;
Анимация прописываю на появление элемента в DOM и исчезновение. Появление работает, исчезновение нет.
Анимации на появление и исчезновение ниже:
Изначально элемент имеет в стилях:
max-height: 300px;
Анимация прописываю на появление элемента в DOM и исчезновение. Появление работает, исчезновение нет.
Анимации на появление и исчезновение ниже:
export const enterAnimation = animation([
style({ maxHeight: 0 }),
animate('0.3s ease-in', style({ maxHeight: '300px' })),
]);
export const leaveAnimation = animation([animate('0.3s ease-out', style({ maxHeight: '0' }))]);а триггеры какие?
В
а триггеры какие?
trigger('errorAnimationTrigger', [
transition(':enter', [useAnimation(enterAnimation)]),
transition(':leave', [useAnimation(leaveAnimation)]),
]),В
а триггеры какие?
я попробовал заменить стиль в анимации исчезновения, она вообще не отрабатывает, как будто бы переход не срабатывает из состояния в состояние
ЭП
а код темплейта еще кинешь?
В
<div class="message-viewer" *ngFor="let message of messagePull; let i = index;">
<div class="message-viewer" @errorAnimationTrigger>
<div class="message-viewer__content">
</div>
<div class="message-viewer__close" (click)="messageViewerService.close(i)"></div>
</div>
</div>В
а код темплейта еще кинешь?
т.е. суть в том, что отображается список ошибок в ngFor, удаление из DOM происходит за счёт удаления элемента из массива
ЭП
<div class="message-viewer" *ngFor="let message of messagePull; let i = index;">
<div class="message-viewer" @errorAnimationTrigger>
<div class="message-viewer__content">
</div>
<div class="message-viewer__close" (click)="messageViewerService.close(i)"></div>
</div>
</div>а если поднимешь анимацию до ngfor на один уровень?
В
а если поднимешь анимацию до ngfor на один уровень?
тогда ни та, ни другая не работают
ЭП
тогда ни та, ни другая не работают
https://prnt.sc/r3ybgl вообще вот тут ошибка описана в старой статье
ЭП
может найдешь решение, без кода тяжело понять
В
брал эту статью, да, я кажется понял в чём беда
В
может найдешь решение, без кода тяжело понять
В
там в этом примере ещё анимация на ngFor висит
В
может найдешь решение, без кода тяжело понять
да, получилось
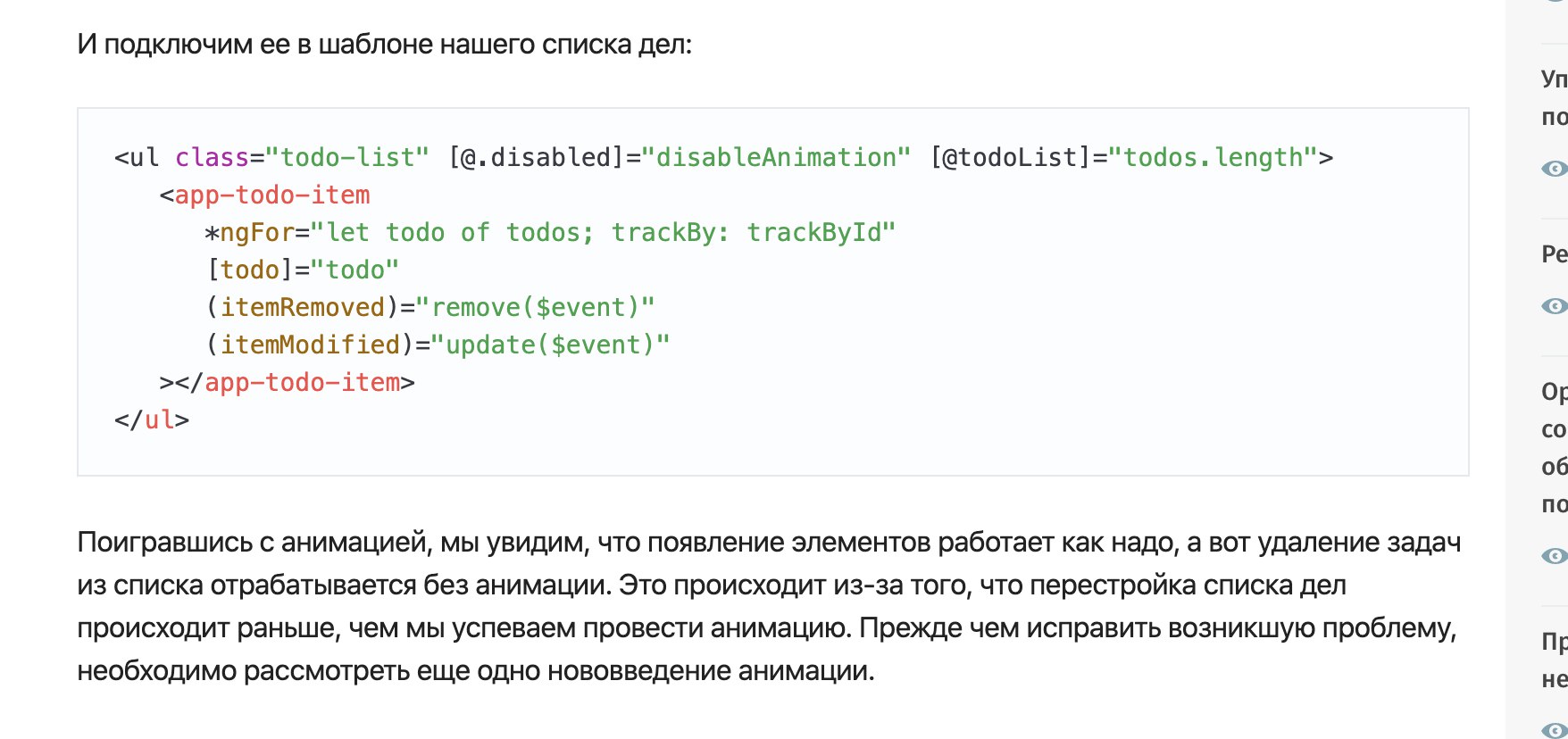
https://stackblitz.com/github/KyKyPy3/todo/?file=src%2Fapp%2Ftodo-list%2Ftodo-list.component.html
Вот тут в примере есть ещё доп. триггер @todoList, его не хватало
https://stackblitz.com/github/KyKyPy3/todo/?file=src%2Fapp%2Ftodo-list%2Ftodo-list.component.html
Вот тут в примере есть ещё доп. триггер @todoList, его не хватало
В
В todo-list.component.ts