PA
Size: a a a
2019 December 23
Дак ты отруби автосохранение в иде)))
Спасибо, попробую))
VL
Дак ты отруби автосохранение в иде)))
Да, кстати. Не подумал
PA
Он же так и работает, не?
Да, но у меня не только так)
PA
Вот что-то я тоже не подумал))
AW
Ну это видимо в Файрфоксе
хром
Кm
Pavel Aleksandrov
Привет. Ребят, подскажите пожалуйста, как сделать чтобы —watch не срабатывал после каждого изменения в файлах, а обновлял например только по ctrl+s?
)))) хороший вопрос
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
PA
)))) хороший вопрос
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
Все верно, уже сделал)
VK
)))) хороший вопрос
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
Вотч реагирует на любое изменение файловой сиситемы, а файловая система меняется при сохранении файлов
То есть у тебя редактор видимо сам автоматически сохраняет
меня как то задолбало что когджа на второй моник переключаешь и пичарм при потере фокуса автосейв делал, после такого я его отрубил)
Кm
меня как то задолбало что когджа на второй моник переключаешь и пичарм при потере фокуса автосейв делал, после такого я его отрубил)
Всегда на ctrl+s сижу)
AD
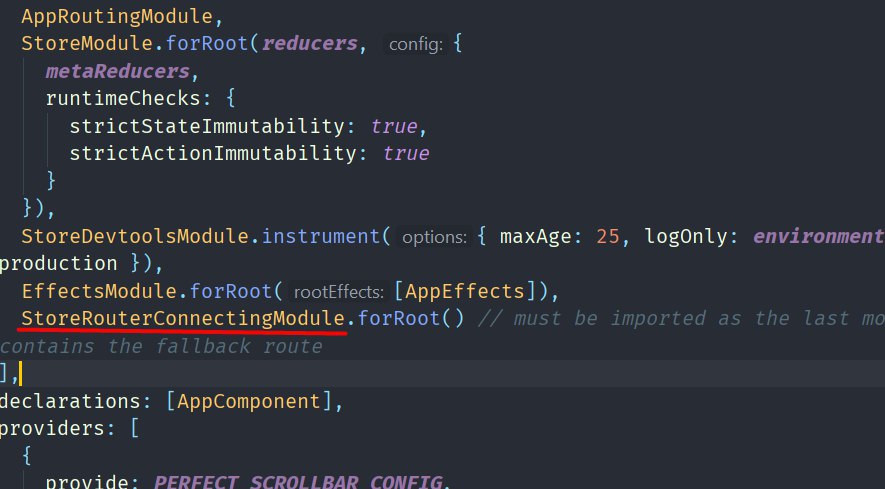
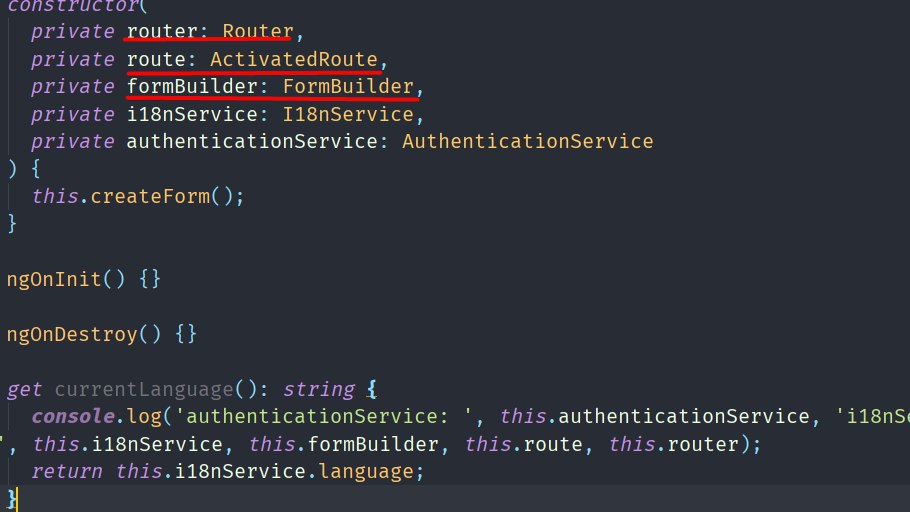
Пытаюсь добавить ngrx в проект. После добавления модуля StoreRouterConnectingModule, на стартовой странице в LoginComponent, в геттере появляется ошибка "Cannot read property 'language' of undefined". undefined в данном случае i18nService. Вывел в консоль все сервисы которые внедряются в компоненту Login, а они все undefined. И все из-за одного модуля. Может кто подскажет в чем может быть проблема?
AD

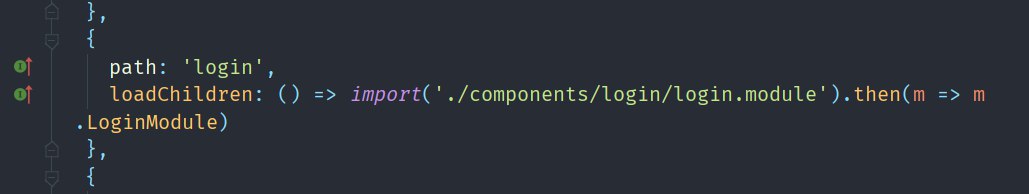
login подгружается через lazy loading
IS
Ты в этом модуле их используешь?
AD
Ты в этом модуле их используешь?
нет, в AppModule
IS
Но ты говоришь что внедряешь их в компоненту логин
AD
Но ты говоришь что внедряешь их в компоненту логин
Не понял вопрос) Все верно, так и есть. Сервисы внедряю в компоненту Login
IS
Попробуй запровайдить сервисы в модуль логина
AD
Попробуй запровайдить сервисы в модуль логина

А как быть с системными сервисами? Остальные {
providedIn: 'root'
}
providedIn: 'root'
}
IS
У тебя в логин модуле есть ReactiveFormModule в импортах?
IS
Так же с модулем для роутера