AD
Size: a a a
2019 December 23
RR
Привет парни! Нужна помощь с mathJax на ангулар, слишком долго формулы рендерятся, может кто помочь?
AD

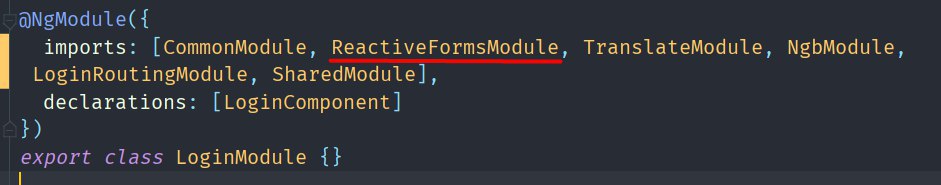
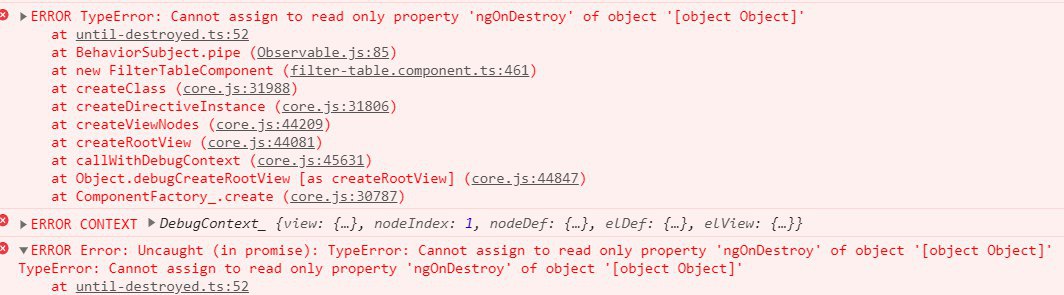
Закомментировал StoreRouterConnectingModule и все работает. Зашел в систему. Раскомментировал данный модуль и после перехода на любой роут появляются ошибки.
PT
ку
у меня свойство в класее
оно имеет такую модель данных:
когда я пытаюсь присвоить юзернейм с помощью функции :
вылает ошибка
Хотя если бы я сделал так, то все работает
в чем проблема?
у меня свойство в класее
user: User;оно имеет такую модель данных:
export class User {
username: string;
}когда я пытаюсь присвоить юзернейм с помощью функции :
getUserName(): string {
const match = document.cookie.match(new RegExp('(^| )' + 'username' + '=([^;]+)'));
return this.user.username = match[2];
}вылает ошибка
Cannot set property 'username' of undefined
Хотя если бы я сделал так, то все работает
user: string;
getUserName(): string {
const match = document.cookie.match(new RegExp('(^| )' + 'username' + '=([^;]+)'));
return this.user = match[2];
}
в чем проблема?
R
user undefined
VL
Ребят, если написать приложение, а потом уже подключить гварды, то много ли мороки будет? Или лучше сразу с гвардами писать?
АМ
Утро! Товарищи, подсобите советом. Есть большой проект, долго напиливался и вдруг появилась проблема с датами. Фактически все время на сервере лежит без привязки в локал тайму, фронт соответственно постоянно накидывает Локал тайм сверху на полученные данные + есть возможность создавать объекты и даты тоже идут по п*зде. Собственно вопрос - как локанично и глобально можно эту проблему ? Куда смотреть, может кто сталкивался?
ID
Утро! Товарищи, подсобите советом. Есть большой проект, долго напиливался и вдруг появилась проблема с датами. Фактически все время на сервере лежит без привязки в локал тайму, фронт соответственно постоянно накидывает Локал тайм сверху на полученные данные + есть возможность создавать объекты и даты тоже идут по п*зде. Собственно вопрос - как локанично и глобально можно эту проблему ? Куда смотреть, может кто сталкивался?
Перевести время в timestamp (?)
https://www.unixtimestamp.com/
https://www.unixtimestamp.com/
ID
Ребят, если написать приложение, а потом уже подключить гварды, то много ли мороки будет? Или лучше сразу с гвардами писать?
Сразу
D

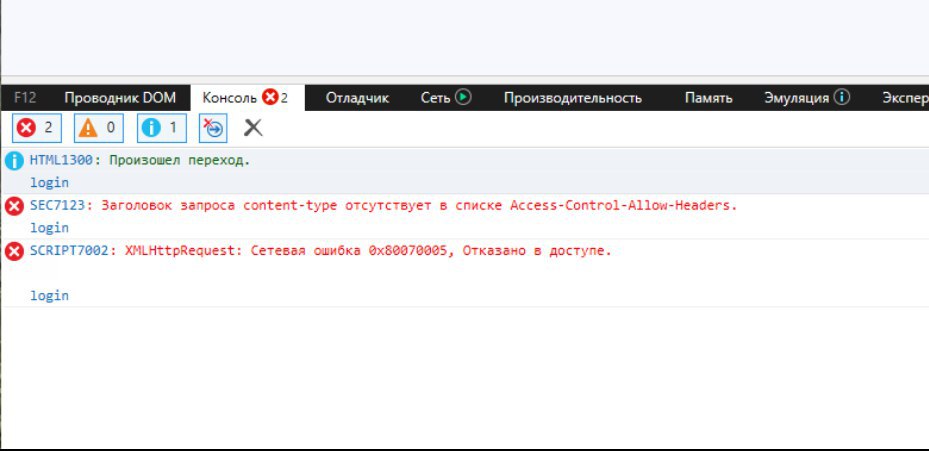
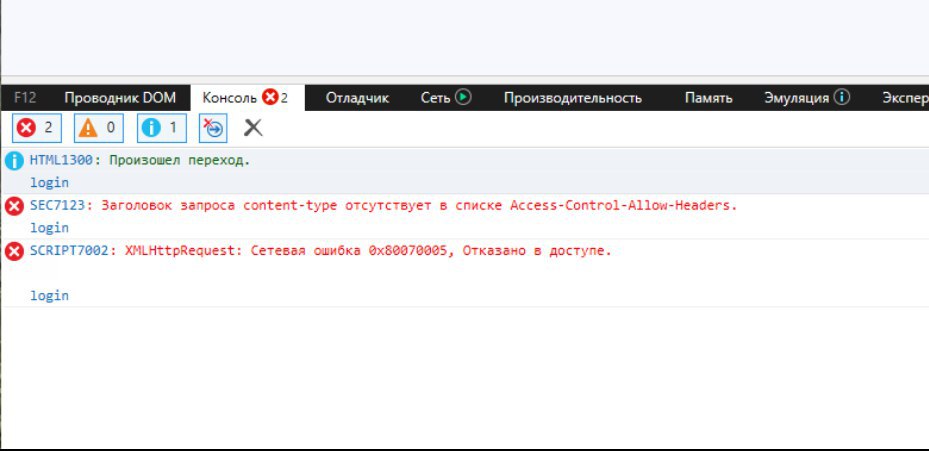
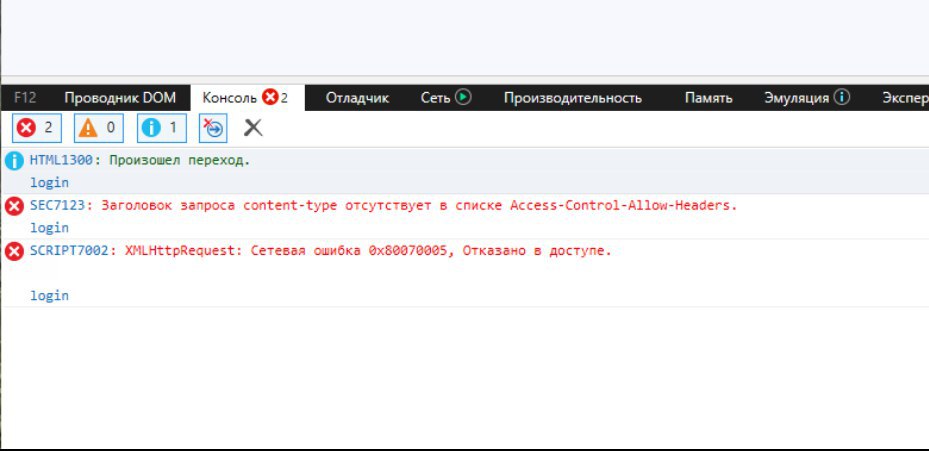
кто-то сталкивался с таким?браузер ie11. не выполняется запрос в интернет эксплорере. в остальных браузерах норм
S

кто-то сталкивался с таким?браузер ie11. не выполняется запрос в интернет эксплорере. в остальных браузерах норм
может хедер надо добавить
AB

кто-то сталкивался с таким?браузер ie11. не выполняется запрос в интернет эксплорере. в остальных браузерах норм
Какая инфа в Сети? Заголовки запроса проверь
В
Народ, привет!
Вопрос по NGXS.
Демка https://stackblitz.com/edit/ngxs-playground
Если нажать на add book то в список «All Books» случайным образом добавляется книга. Селектор выбирает «толстые» книги с кол-вом страниц больше N.
В том случае когда книга попадает в оба списка, поведение корректное.
В случае если случайная книга была добавлена только в один список «All Books», список «Thick Books» всё равно обновляется.
Как я понял, это изза того что селектор
Как избежать такого поведения?
Я ищу способ сделать так чтобы в thickBooks$ не приходил аналогичный список (массив не равный по ссылке, но равный по значениям айтемов массива).
Вопрос по NGXS.
Демка https://stackblitz.com/edit/ngxs-playground
Если нажать на add book то в список «All Books» случайным образом добавляется книга. Селектор выбирает «толстые» книги с кол-вом страниц больше N.
В том случае когда книга попадает в оба списка, поведение корректное.
В случае если случайная книга была добавлена только в один список «All Books», список «Thick Books» всё равно обновляется.
Как я понял, это изза того что селектор
@Selector() static thickBooks генерирует новый массив каждый раз - изза этого срабатывает подписка на значение из стора thickBooks$, хотя в списке лежат те же самые объекты, т.е. сгенерировался новый массив с теми же самыми элементами массива.Как избежать такого поведения?
Я ищу способ сделать так чтобы в thickBooks$ не приходил аналогичный список (массив не равный по ссылке, но равный по значениям айтемов массива).
LT
привет! посоветуйте, пож-та, оптимальный способ передачи данных в компонент при срабатывании роутера. В родительском компоненте есть data и router-outlet. Можно по роутеру передавать обыект data или лучше передать его через сервисы?
И
Lebed Tatiana
привет! посоветуйте, пож-та, оптимальный способ передачи данных в компонент при срабатывании роутера. В родительском компоненте есть data и router-outlet. Можно по роутеру передавать обыект data или лучше передать его через сервисы?
Смотря какой кейс
И
Статичные данные- роутер мб лучше
Динамические- цеплять через сервис
Динамические- цеплять через сервис
И
Тут без оператора не обойтись
И
Он как волшебный джин, но только 3 вопроса максимум
S
Lebed Tatiana
привет! посоветуйте, пож-та, оптимальный способ передачи данных в компонент при срабатывании роутера. В родительском компоненте есть data и router-outlet. Можно по роутеру передавать обыект data или лучше передать его через сервисы?
передавать данные между роутами?