S
Size: a a a
2019 November 13
EK
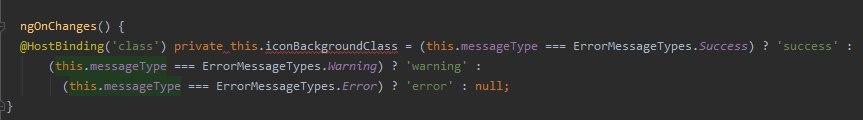
Типо если сравнение верно то 'success' 'warning' 'error' , если нее верно null
Ты бы сделал более явно вычисление значений свойств класса. У тебя на момент вычисления iconBackgroundType какой messageType?
Зачем такие конструкции делать при объявлении свойств класса?
Есть же хуки специально для этого
Зачем такие конструкции делать при объявлении свойств класса?
Есть же хуки специально для этого
J
давай подумаем
Подписаться на изменения?
AP
Подписаться на изменения?
Унеси код в ngOnChanges, и все
EK
Подписаться на изменения?
Прочитай страницу доки про Lifecycle Hooks
ТЖ
Добавляю https://www.npmjs.com/package/mat-table-filter
Вылетает ошибка в шаблоне: property matTableFilter is not provided by any applicable directive nor table.component или как-то так
куда рыть? установилось вроде правильно, шторм перезапустил
Вылетает ошибка в шаблоне: property matTableFilter is not provided by any applicable directive nor table.component или как-то так
куда рыть? установилось вроде правильно, шторм перезапустил
J
AP
Подписаться на изменения?
У тебя поле с классом зависит от messageType, то есть его нужно пересчитывать, когда messageType меняется. Есть два способа: сделать messageType сеттером (так себе) и обрабатывать изменения в ngOnChanges
J
Andrey Petrov
У тебя поле с классом зависит от messageType, то есть его нужно пересчитывать, когда messageType меняется. Есть два способа: сделать messageType сеттером (так себе) и обрабатывать изменения в ngOnChanges
Да
J
А как обрабатывать изменения в ngOnChanges?
AP
Объявление поля должно быть снаружи ngOnChanges
СК
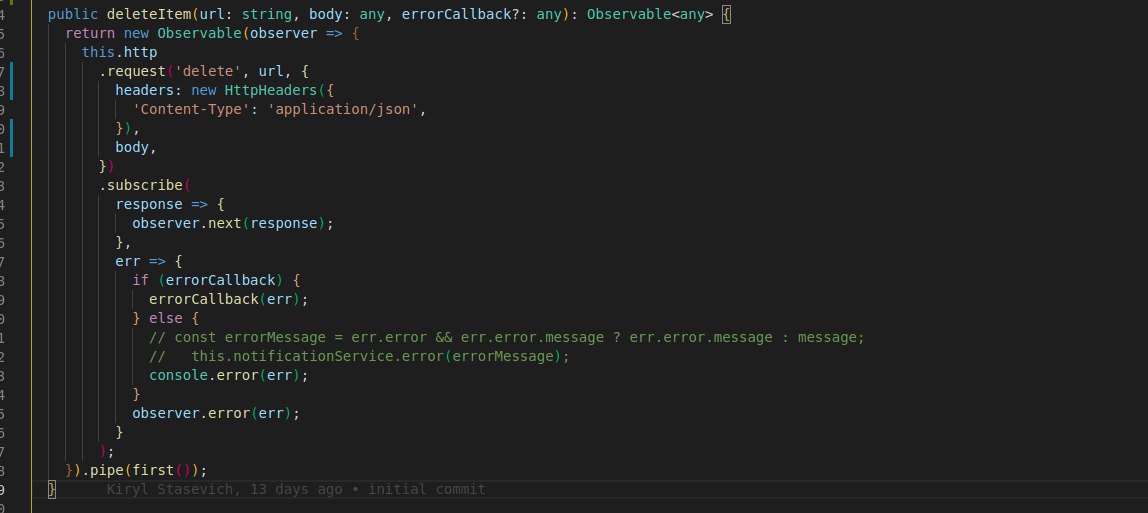
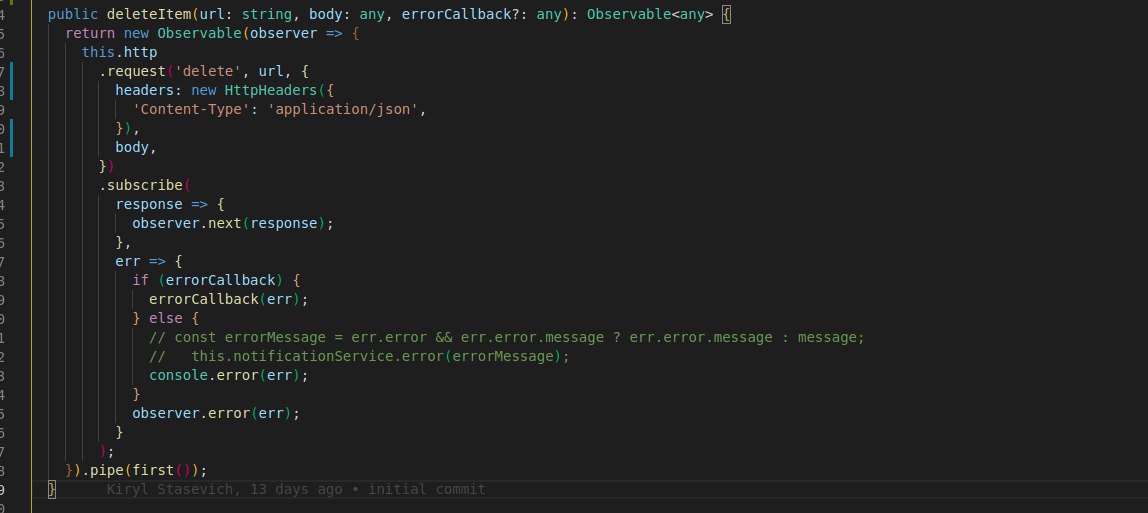
Подскажите пожалуйста как в angular 8 прицепить body к httpClient.delete?
EK
Теперь тебе нужно прочитать синтаксис TS
AB
Саша Корбут
Подскажите пожалуйста как в angular 8 прицепить body к httpClient.delete?
попробуйте так this.http.request('delete', '/api/books', { body });
J
Andrey Petrov
Объявление поля должно быть снаружи ngOnChanges
Ок, я пока мало вкурил т.к. не работал с этим
СК
попробуйте так this.http.request('delete', '/api/books', { body });

так написал, отправляет пустое боди
KK
Саша Корбут

так написал, отправляет пустое боди
delete не может отправлять body
СК
delete не может отправлять body
обходных путей нет этому?
KK
Саша Корбут
обходных путей нет этому?
если нужно удалить - удаляйте по id в url, боди для этого не нужен. А если нужно боди - тогда это post/put
СК