ТЖ
Size: a a a
2019 November 13
Значит данные с фио должны приходить вместе данными для таблицы
просить бэк?
S
Тихон Жарких
просить бэк?
Ставить ультиматум)
ТЖ
спасибо)
S
Или делаете хорошо или вам будет больно
ТЖ
следующий вопрос: нужен фильтр на mat-table, тот фильтр ,который предлагается в библиотеке material работает только с данными, которые приходят с бэка.
Проблема в том, что данные для красоты потом подменяются и отображаются другие значения.
Есть ли вариант сделать поиск из значений на самой странице?
Проблема в том, что данные для красоты потом подменяются и отображаются другие значения.
Есть ли вариант сделать поиск из значений на самой странице?
EK
Тихон Жарких
Подскажите, пожалуйста, как сделать:
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
А bulk-запрос хотя бы можно сделать к бэку? Со множеством id сразу?
ТЖ
Eugene Kalashnikov
А bulk-запрос хотя бы можно сделать к бэку? Со множеством id сразу?
в теории можно
отдельный запрос на это дело, потом сопоставить и подменить?
отдельный запрос на это дело, потом сопоставить и подменить?
GB
Ребят, подскажите пж
Есть шаблон
<ng-template #recursiveList let-departments>
<div [ngModel]="departments">
<div *ngFor="let department of departments">
</div>
</div>
</ng-template>
<ng-container *ngTemplateOutlet="recursiveList; context: { $implicit: $departments | async}">
</ng-container>
Если пишу вместо [ngModel] двойную привязку [(ngModel)] то получаю ошибку cannot assign to a reference or variable.
Подскажите как исправить)
Есть шаблон
<ng-template #recursiveList let-departments>
<div [ngModel]="departments">
<div *ngFor="let department of departments">
</div>
</div>
</ng-template>
<ng-container *ngTemplateOutlet="recursiveList; context: { $implicit: $departments | async}">
</ng-container>
Если пишу вместо [ngModel] двойную привязку [(ngModel)] то получаю ошибку cannot assign to a reference or variable.
Подскажите как исправить)
J
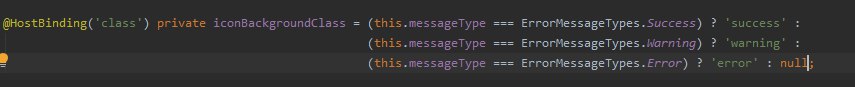
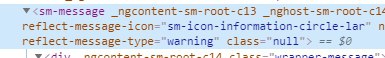
Пацаны почему у меня при HostBinding значение которое я прокидываю присваивается в reflect-message-type
J
J
А в class присваеватся null
J
Вот пруфы
J
Причем переменная messageType приходит верная и уже подгорает
S
ну ты значение переменной то меняешь когда messageType меняется?
J
ну ты значение переменной то меняешь когда messageType меняется?
Тут не понял. Значение какой переменной?
EK
Тихон Жарких
в теории можно
отдельный запрос на это дело, потом сопоставить и подменить?
отдельный запрос на это дело, потом сопоставить и подменить?
Наверное:) я же не знаю логики вашего приложения... Но лучше сделать как сказал Smooth Operator, иначе вы перекладываете логику бэкенда на фронтенд. На бэке это должно делаться по-хорошему.
S
Тут не понял. Значение какой переменной?
на которой хост биндинг
J
iconBackgroundClass А бро ты про это?)
J
на которой хост биндинг
Дядь ты походу лучший)))) Щас проверю