N
Size: a a a
2019 November 13
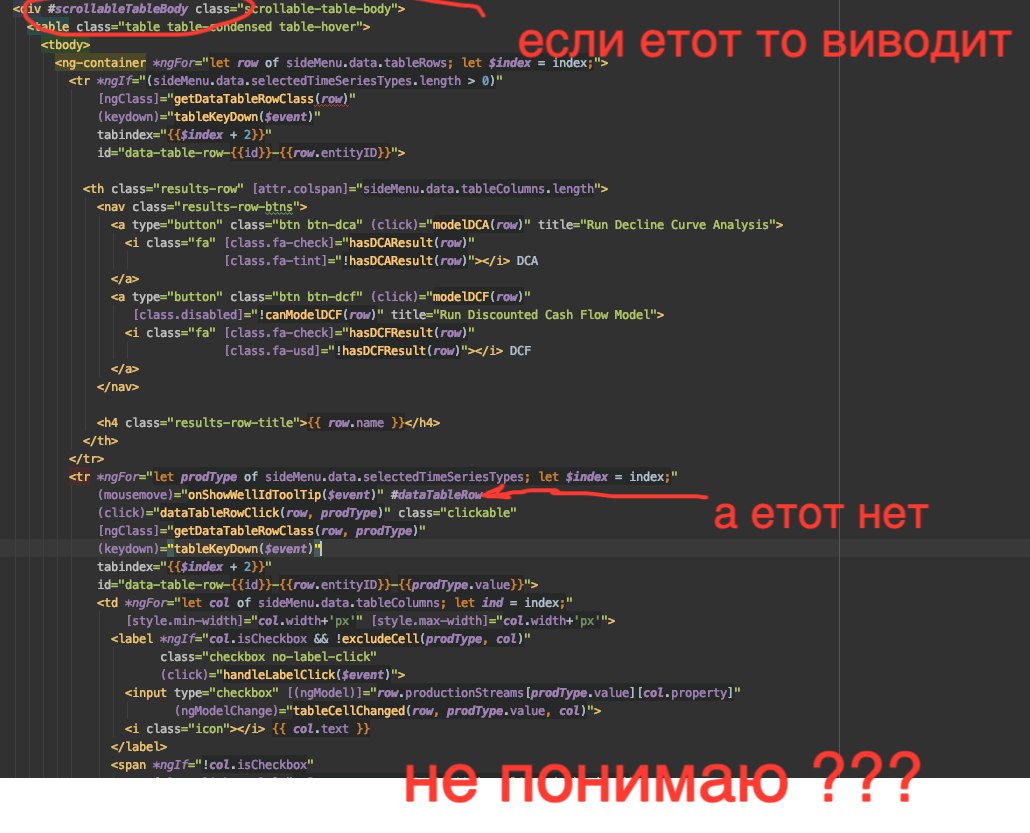
имплементация есть?
да ошибок нет, только undefined виводит
RK
заюзай set content и не будет проблем
S

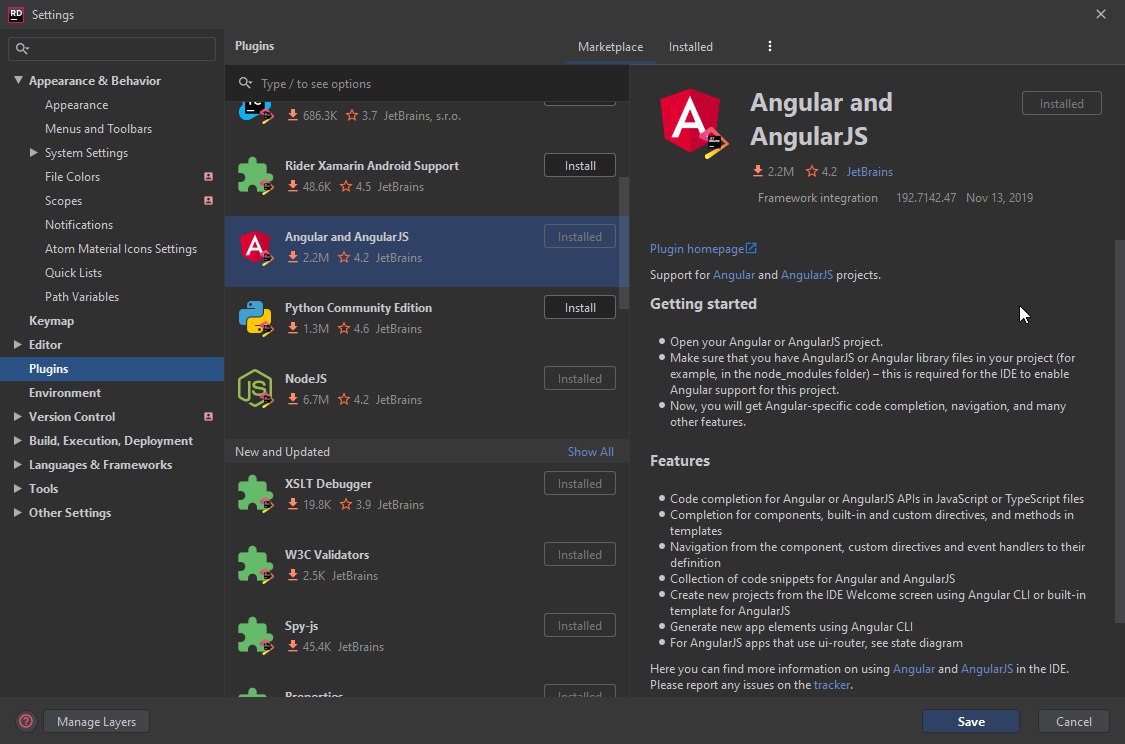
Есть плагин, который включает поддержку ангуляра. Не знаю на сколько она полная, вот и интересуюсь
Вебшторм лучше конечно
A
вебшторм вообще огонь )
S
Я знаю что ти знаеш ответ почему я не могу достучатся к елементу через viewchild в методе ngAfterViewInit 😄 ?
Значит его там нет
S
На момент спрашивания
И
Значит его там нет
я знаю что ты знаешь что я знаю что знаешь
S
я знаю что ты знаешь что я знаю что знаешь
На всякий случай осуждаю
S
У него есть #changes
S
Подпишись на него и отслеживай изменения
N
Подпишись на него и отслеживай изменения
хорошо попробую спасибо)
S
И лучше вынеси ngFor на ng-container
S
Так понятнее будет
N
И лучше вынеси ngFor на ng-container
ок
ТЖ
Подскажите, пожалуйста, как сделать:
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
S
Тихон Жарких
Подскажите, пожалуйста, как сделать:
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
нужно отобразить ФИО в таблице (mat-table), но это ФИО не падает в массив, по которому она отрисовывается.
Чтобы до него достучаться, нужно отфильтровать два массива, получить айдишник
Потом по айдишнику сделать запрос к бэку, потом отрисовать это дело в колонке. Проблема в том, что записей много, и запросов соответственно тоже.
Значит данные с фио должны приходить вместе данными для таблицы
S
В противном случае ничего не остается кроме как делать дополнительные запросы