J
Size: a a a
2019 November 13
Либо я не понял, либо хз, но так не работает
J
J
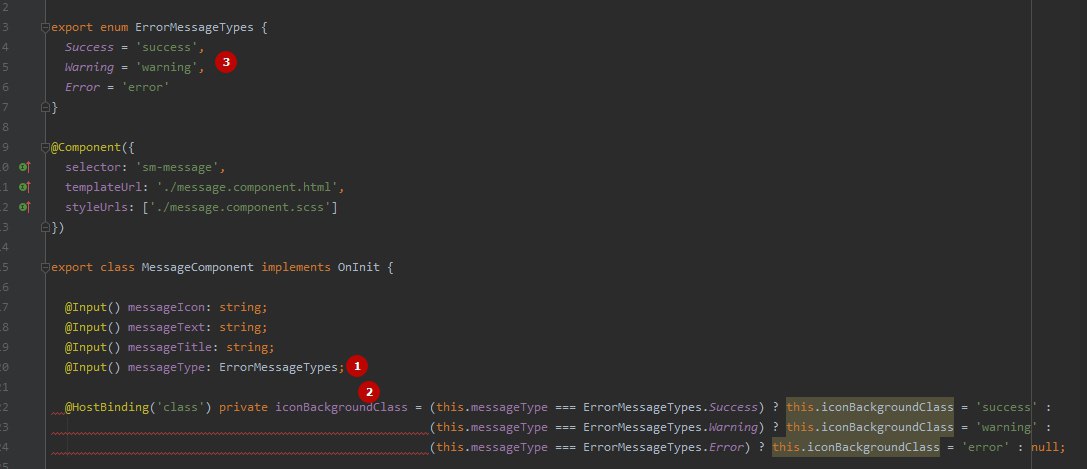
1) Это значение приходит из вне
3) Тупо для сравнения шаблон
2) ну я так понял суда попадает значение из тернарного оператора, но почему то всегда попадает null
Причем до этого я не писал этот момент с присваиванием
3) Тупо для сравнения шаблон
2) ну я так понял суда попадает значение из тернарного оператора, но почему то всегда попадает null
Причем до этого я не писал этот момент с присваиванием
ТЖ
Eugene Kalashnikov
Наверное:) я же не знаю логики вашего приложения... Но лучше сделать как сказал Smooth Operator, иначе вы перекладываете логику бэкенда на фронтенд. На бэке это должно делаться по-хорошему.
спасибо)
S
где код
который меняет iconBackgroundClass
когда изменился messageType?
который меняет iconBackgroundClass
когда изменился messageType?
J
1) где код
который меняет iconBackgroundClass: Переменная меняется по моей логике тернарным оператором, который делает сравнение
который меняет iconBackgroundClass: Переменная меняется по моей логике тернарным оператором, который делает сравнение
J
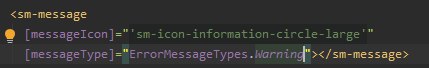
2) когда изменился messageType?: Данный компонент вставлен для теста в другой компонент который подает ему messageType
J
S
1) где код
который меняет iconBackgroundClass: Переменная меняется по моей логике тернарным оператором, который делает сравнение
который меняет iconBackgroundClass: Переменная меняется по моей логике тернарным оператором, который делает сравнение
let a = 10;
let b = a === 10 ? 20 : 30;
a = 5;
что в b будет?)
J
let a = 10;
let b = a === 10 ? 20 : 30;
a = 5;
что в b будет?)
20 по идее
S
20 по идее
теперь на свой код посмотри
J
Так там тоже самое...
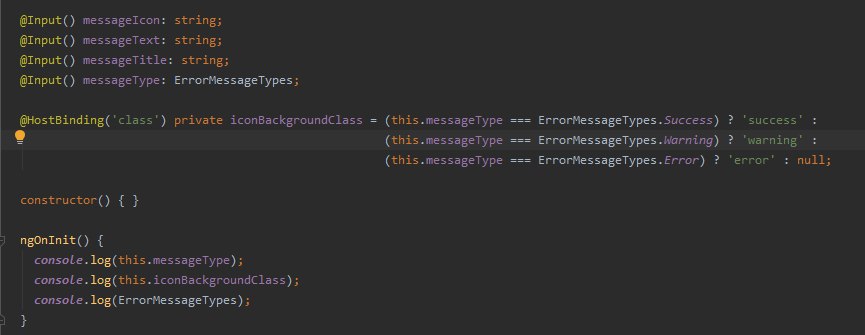
http://joxi.ru/EA4g3MjhoVkpb2
http://joxi.ru/EA4g3MjhoVkpb2
J
Типо если сравнение верно то 'success' 'warning' 'error' , если нее верно null
S
Типо если сравнение верно то 'success' 'warning' 'error' , если нее верно null
есть отличие моего примера от твоего кода?
J
есть отличие моего примера от твоего кода?
Хм в объявлении переменных?
S
Хм в объявлении переменных?
сначала у тебя нет messageType
потом ты присваиваешь iconBackgroundClass какое то значение используя условие с messageType
потом ты меняешь messageType
потом ты присваиваешь iconBackgroundClass какое то значение используя условие с messageType
потом ты меняешь messageType
S
и ждешь что iconBackgroundClass сам изменится
S
а в примере не ждешь этого
J
сначала у тебя нет messageType
потом ты присваиваешь iconBackgroundClass какое то значение используя условие с messageType
потом ты меняешь messageType
потом ты присваиваешь iconBackgroundClass какое то значение используя условие с messageType
потом ты меняешь messageType
Ты чертовски прав. А как это решить?
Я же вроде как подаю его через @Input я думал что оно как бы придет и все ок будет
Я же вроде как подаю его через @Input я думал что оно как бы придет и все ок будет
S
Ты чертовски прав. А как это решить?
Я же вроде как подаю его через @Input я думал что оно как бы придет и все ок будет
Я же вроде как подаю его через @Input я думал что оно как бы придет и все ок будет
давай подумаем