NY
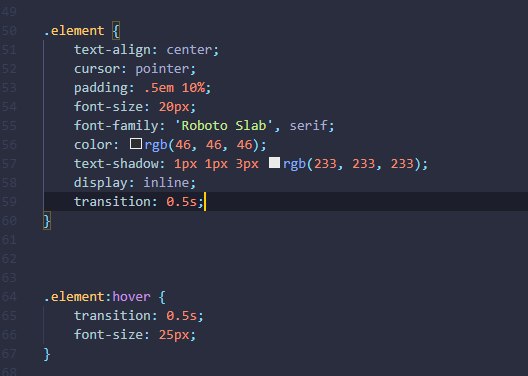
position: absolute; top: 50%; transform: translateY(-50%); overflow: hidden; max-height: calc(100vh - 100px);.Size: a a a
NY
position: absolute; top: 50%; transform: translateY(-50%); overflow: hidden; max-height: calc(100vh - 100px);.КГ
highlight menu item on scrollC
NY
NY
КГ
NY
IZ
з
ВК
R
з
АИ
R

R

з
R
GM
з
АИ