F
Size: a a a
2020 July 06
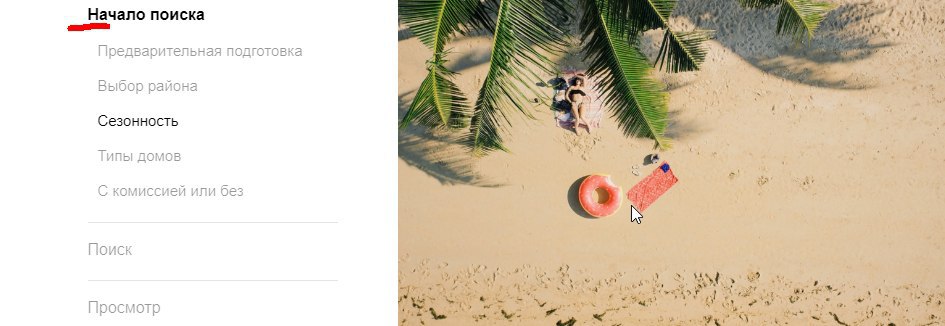
тут фишка в том, что когда мотаешь просто колёсиком, пункты сам должны подсвечиваться
определяет текующую секцию в поле видимости екрана
F
или метрики определять если елемент в поле видимости либо intersection observer
i
Foma
intersection observer
+
DU

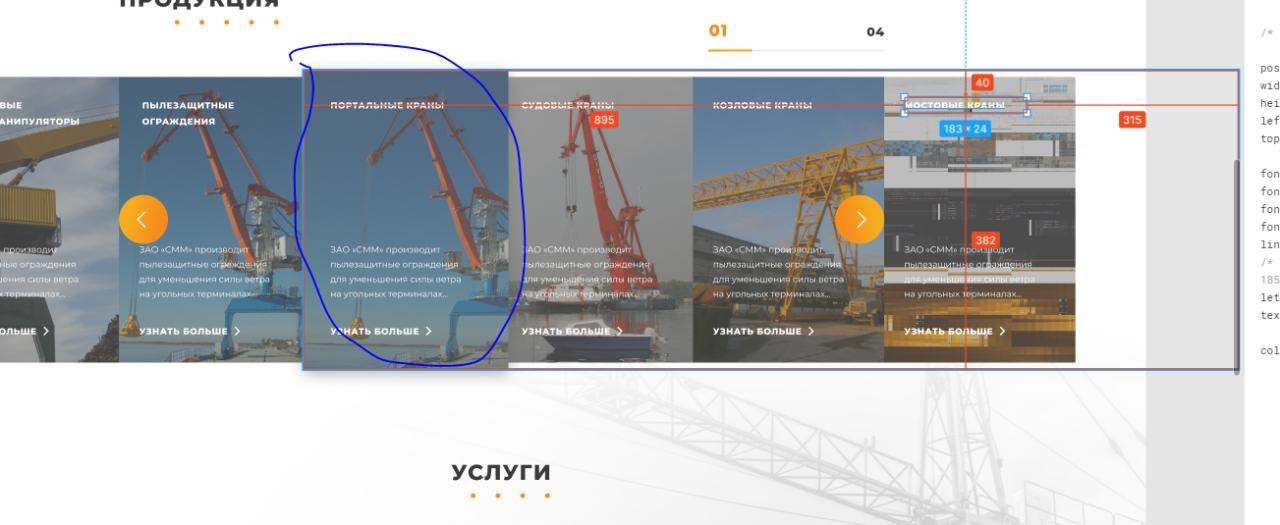
как сделать при ховере такой блок
DS
v

почему при width 100% если прописать position absolute блок выходит за рамки родительского блока, width inherit так же действует, кто знает как сделать чтобы он принял ширину родителя ?
DU
спс
СТ
C
!rules #rules #правила
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
A
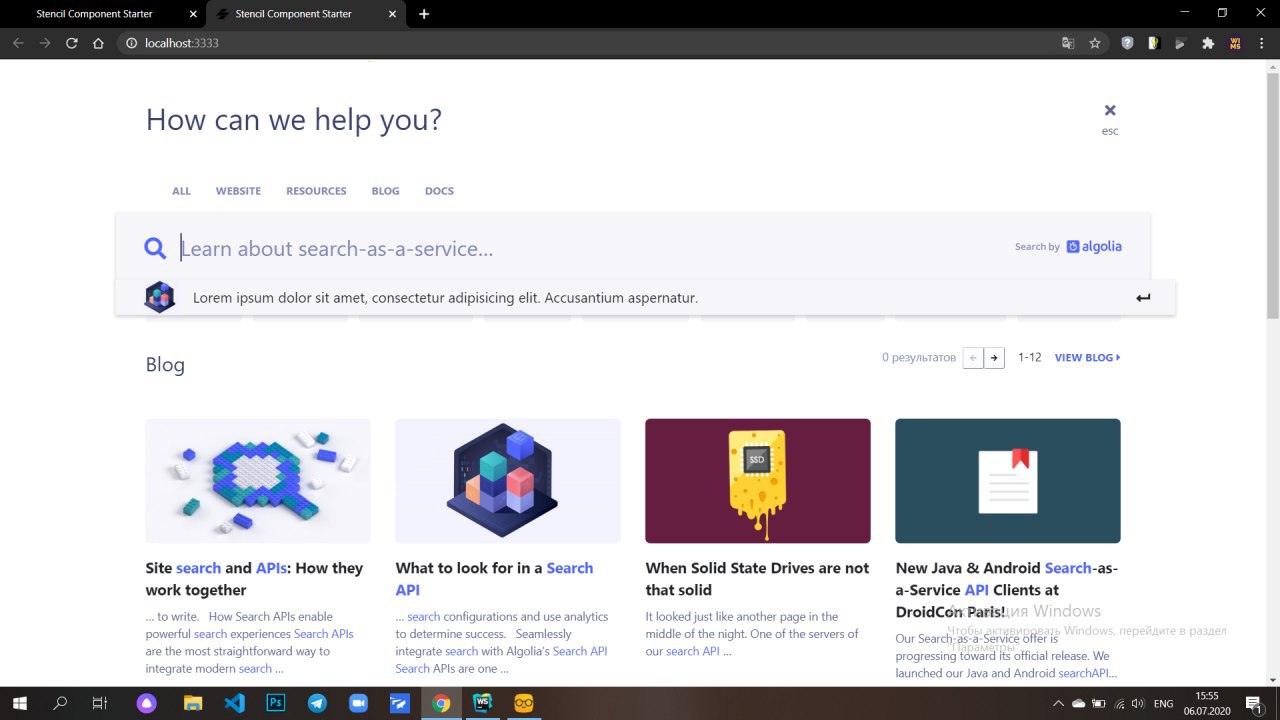
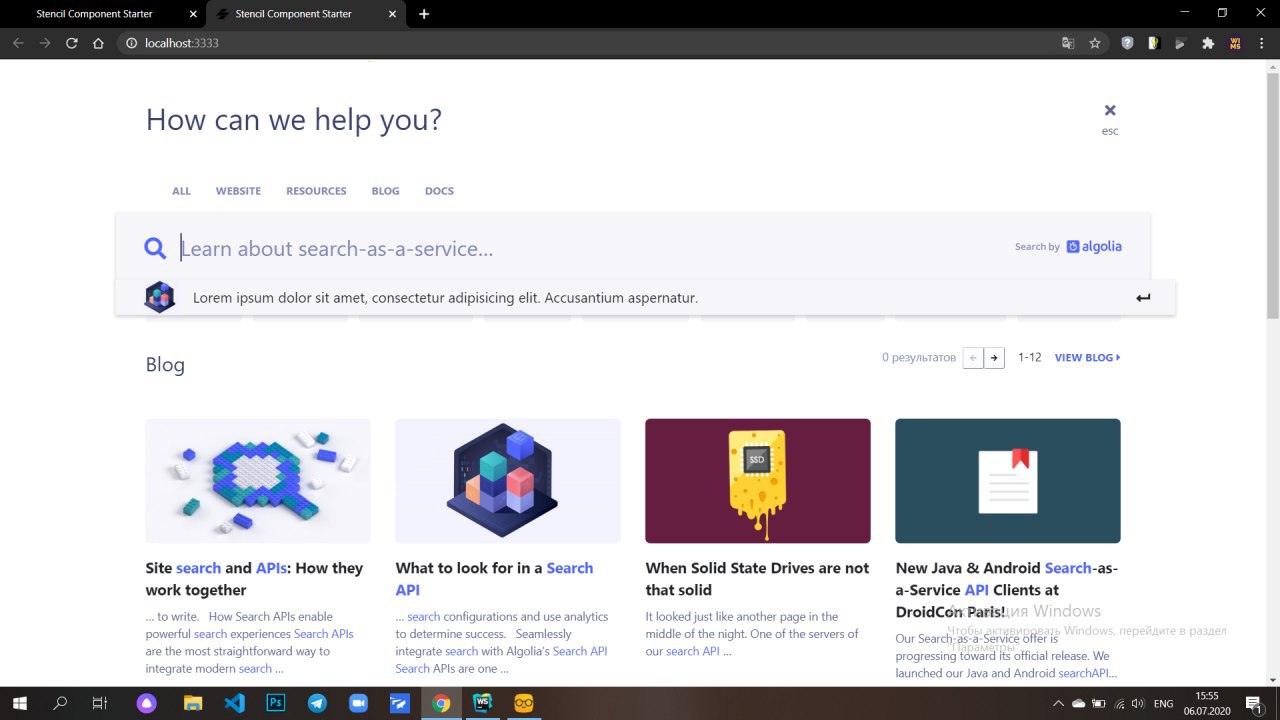
а можно как-то сделать popup форму в 1 div ? с оверлеем и центрированием по центру..
A
я думаю оверлей через before попробовать
i

почему при width 100% если прописать position absolute блок выходит за рамки родительского блока, width inherit так же действует, кто знает как сделать чтобы он принял ширину родителя ?
подозреваю что у тебя box-sizing: content-box а не border-box
v
подозреваю что у тебя box-sizing: content-box а не border-box
Был бордер, но дело было в бутстраповском классе, просто создал дополнительный, ему ширина inherit, и самому блоку inherit, все на свои места встали
A
есть у кого пример как сделать попап форму чтобы она была по центру гориз. и верт., однако если размеры экрана больше, то сверху отступ 50пх, а сама может скроллиться?
КГ
Foma
определяет текующую секцию в поле видимости екрана

не понял как применить intersection observer он ведь работает только когда виден объект, а мне нужно что бы родительский пункт подсвечивался не только когда виден, но и когда виден один из его дочерних пунктов
DS

не понял как применить intersection observer он ведь работает только когда виден объект, а мне нужно что бы родительский пункт подсвечивался не только когда виден, но и когда виден один из его дочерних пунктов
NY

не понял как применить intersection observer он ведь работает только когда виден объект, а мне нужно что бы родительский пункт подсвечивался не только когда виден, но и когда виден один из его дочерних пунктов
g
highlight menu item on scrollA
есть у кого пример как сделать попап форму чтобы она была по центру гориз. и верт., однако если размеры экрана больше, то сверху отступ 50пх, а сама может скроллиться?
реально за 2 дива такое сделать?
AT
Ребята, кто знает, чем захватывать бэм-классы из html, чтобы автоматически создавалась файловая структура блоков?
NY
есть у кого пример как сделать попап форму чтобы она была по центру гориз. и верт., однако если размеры экрана больше, то сверху отступ 50пх, а сама может скроллиться?
Сделать блок с нужным расположением и максимальной высотой, а внутрь вложить ещё один блок с прокруткой.





