RS
Size: a a a
2020 July 06
А с каких пор марджин топ: ауто!=0? Я что-то туплю
Почему 0?
AE
А с каких пор марджин топ: ауто!=0? Я что-то туплю
а когда было равно?
ЯМ
i
А с каких пор марджин топ: ауто!=0? Я что-то туплю
во flex контейнере
ЯМ
во flex контейнере
Упс
В

Скажите как так сделать чтобы иконки были справа а текст остался слева?
Вот написал вот такое только
HTML:
Вот написал вот такое только
HTML:
<p class="page-footer">© 2020CSS:
<a class="soc" href="http://t.me" target="_blank"
<a> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/82/Telegram_logo.svg/768px-Telegram_logo.svg.png" width="30px" height="30px" alt="https://t.me"></a>
<a class="soc" href="https://vk.com/" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/21/VK.com-logo.svg/1200px-VK.com-logo.svg.png" width="30px" height="30px" alt="https://vk.com/"></a>
<a class="soc" href="http://twitter.com" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/ru/thumb/9/9f/Twitter_bird_logo_2012.svg/739px-Twitter_bird_logo_2012.svg.png" width="30px" height="30px" alt="https://twitter.com"></a></p>
.page-footer {
font-size: 16px;
margin: 0;
position: absolute;
align-items:left;
bottom: 36px;
}В
.soc{
padding-right: 5px;
position: relative;
cursor:pointer;
display:inline-block;
justify-content:flex-end;
vertical-align:top;
margin-right:5px;
}T
.soc{
padding-right: 5px;
position: relative;
cursor:pointer;
display:inline-block;
justify-content:flex-end;
vertical-align:top;
margin-right:5px;
}контейнеру в которым эти блоки задай display: flex, next » justify-content: space-between or space-around.;
T
и оберни ты футер в нормальный футер, лоль)
В
не помогло
В
они стали ниже и вертикально
В
помогло только left и подогнать вручную
В
Но мне интересно можно ли как-то без left ещё?
В
контейнеру в которым эти блоки задай display: flex, next » justify-content: space-between or space-around.;

То есть вот так все
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
⚠️ Жми на кнопку ниже, чтобы снять режим "только чтение"
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
⚠️ Жми на кнопку ниже, чтобы снять режим "только чтение"
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
T

В
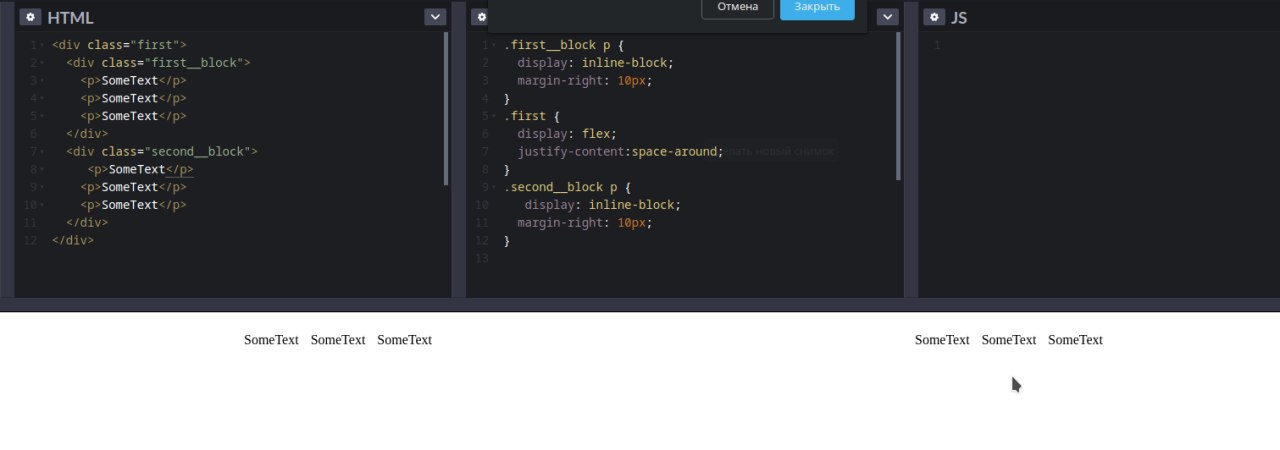
Ну а что тогда у меня?
В
Я точно также написал как ты сказал
T
Ну а что тогда у меня?
ты в блоки затолкай для начала это все :D




