W
Size: a a a
2020 June 22
⬆️ help :(
DS

всем привет
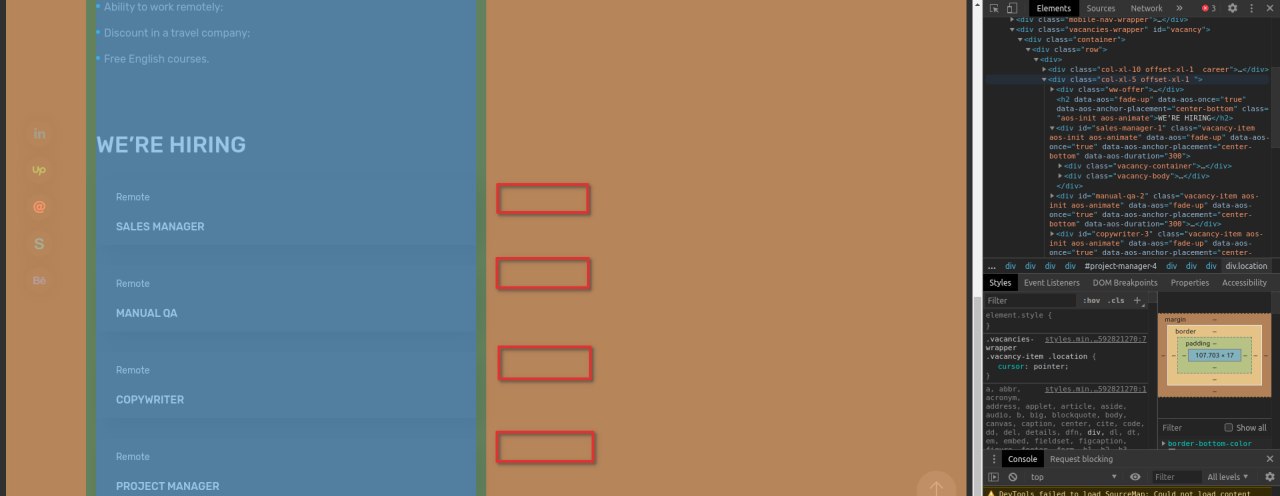
юзаю бутстрап, как добавить кнопки по правую часть вакансий? как показано на скриншоте
так же справа открыта консоль где показаны текущие размеры сетки
юзаю бутстрап, как добавить кнопки по правую часть вакансий? как показано на скриншоте
так же справа открыта консоль где показаны текущие размеры сетки
сделай сетку в сетке, если тебе не надо соблюдать размеры в макете
W
сделай сетку в сетке, если тебе не надо соблюдать размеры в макете
сделать два столбика внутри этой сетки? в одном будет вакансия во втором кнопка?
W
а это норм практика ?
о каких размерах макета ты говорил , не особо понял ?
о каких размерах макета ты говорил , не особо понял ?
✪
Парни попадался ли кому сайт, когда при скролле никуда не едем а меняются секции? Если кто видел дайте ссылку
C
Vladislav 🍏 has permanently banned Зияш Қонаева
IT
Привет. Уже был подобный вопрос, но ответ не был дан. Такая штука: есть монитор 24" фулл хд и ноут 13" фулл хд. Как вы поняли, вёрстка на одном девайсе съезжает при просмотре с другого. Но! Когда я на ноуте выключаю масштабирование, то всё нормально. Причина ясна.
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
RS
Привет. Уже был подобный вопрос, но ответ не был дан. Такая штука: есть монитор 24" фулл хд и ноут 13" фулл хд. Как вы поняли, вёрстка на одном девайсе съезжает при просмотре с другого. Но! Когда я на ноуте выключаю масштабирование, то всё нормально. Причина ясна.
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
Есть два варианта:
1. Выставлять в браузере размеры вьюпорта.
2. Подключать второй монитор.
1. Выставлять в браузере размеры вьюпорта.
2. Подключать второй монитор.
DS
Привет. Уже был подобный вопрос, но ответ не был дан. Такая штука: есть монитор 24" фулл хд и ноут 13" фулл хд. Как вы поняли, вёрстка на одном девайсе съезжает при просмотре с другого. Но! Когда я на ноуте выключаю масштабирование, то всё нормально. Причина ясна.
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
Теперь вопрос: как фронтендеры работают на 13" ноутах с большим разршением и без масштабирования? Я без масштабирования ослепну, если буду долго так разглядывать мелкий интерфейс. Неужели все страдают. (?)
Или на Маке такой проблемы нет? (у меня Убунту)
(15" не хочу)
я подключаю внешний моник с обычным fullhd
DS
а на экране ноута - документация, консоли, трекер и прочая сопровождающая лабуда
IT
я подключаю внешний моник с обычным fullhd
Не, с моником всё понятно. Я на тот случай, когда моника нет.
IT
Есть два варианта:
1. Выставлять в браузере размеры вьюпорта.
2. Подключать второй монитор.
1. Выставлять в браузере размеры вьюпорта.
2. Подключать второй монитор.
Выставлять размер вьюпорта это имеется в виду использование device toolbar в панели разработчика?
IT
Кажется, я нащупал хороший выход из ситуации: использовать кастомное масштабирование. Если выставить определённый кастомный зум на страницу, то даже при масштбаровании вёрстка почти попадает в пиксельпёфект. Но либо это нужно действительно перебрать много значений зума и самого масштабирования и попасть в нужное, либо всё-таки идеального попадания пиксель-в-пиксель не добиться.
IT
Но странно это всё, получается, что в Маках та же история? Как же тогда люди обходятся в поездке или любой другой ситуации, когда моник подключить не вариант?
Возможно, я как новичок переоцениваю важность попадания пиксель в пиксель.
Возможно, я как новичок переоцениваю важность попадания пиксель в пиксель.
DS
Но странно это всё, получается, что в Маках та же история? Как же тогда люди обходятся в поездке или любой другой ситуации, когда моник подключить не вариант?
Возможно, я как новичок переоцениваю важность попадания пиксель в пиксель.
Возможно, я как новичок переоцениваю важность попадания пиксель в пиксель.
со временем приходит понимание, что pixel perfect - недостижим. Максимум ты сможешь подогнать под операционку/браузер/экран клиента.
IT
со временем приходит понимание, что pixel perfect - недостижим. Максимум ты сможешь подогнать под операционку/браузер/экран клиента.
Так-с, а это многое меняет.
IT
со временем приходит понимание, что pixel perfect - недостижим. Максимум ты сможешь подогнать под операционку/браузер/экран клиента.

Например, вот так, это нормально?
IT
со временем приходит понимание, что pixel perfect - недостижим. Максимум ты сможешь подогнать под операционку/браузер/экран клиента.