T
Size: a a a
2020 June 22
Вопрос касается именно оверлея. Блоки спозиционированы через флексы. Собственно, какие стили придать оверлею, чтобы он был спозиционирован о левый край второго блока с контентом, но тем не менее выходил за пределы контейнера
Ну так позишном пошаманить.
P
Ну задача оказалось нетривиальной. Могу накидать тебе макет в кодпене, покажешь, как надо)
I
Скажите пожалуйста есть ли возможность в FIGME слипать слои ???7
VV
Скажите пожалуйста есть ли возможность в FIGME слипать слои ???7
Склеить прям? Или в группу объединить?
T
Ну задача оказалось нетривиальной. Могу накидать тебе макет в кодпене, покажешь, как надо)
Давай
I
Склеить прям? Или в группу объединить?
Ну то есть есть фон и есть одна картинка и нужно чтоб былп одна картинка
VV
Ну то есть есть фон и есть одна картинка и нужно чтоб былп одна картинка
Объедини в группу и экспортни группу.
Можно Ctrl + G
Можно Ctrl + G
I
Ок сейчас пробую
KO
Ну то есть есть фон и есть одна картинка и нужно чтоб былп одна картинка
Убери картинку с фона
I
Офигеть извените за слово, так всё просто))
I
спасибо
А
Всем привет. Кто знает чаты по backend? Нужна команда разрабов
DS
Андрей
Всем привет. Кто знает чаты по backend? Нужна команда разрабов
на линкедине разрабов ищи. У многих сейчас траблы, многие ищут проекты.
F
Андрей
Всем привет. Кто знает чаты по backend? Нужна команда разрабов
какой стек?
AE

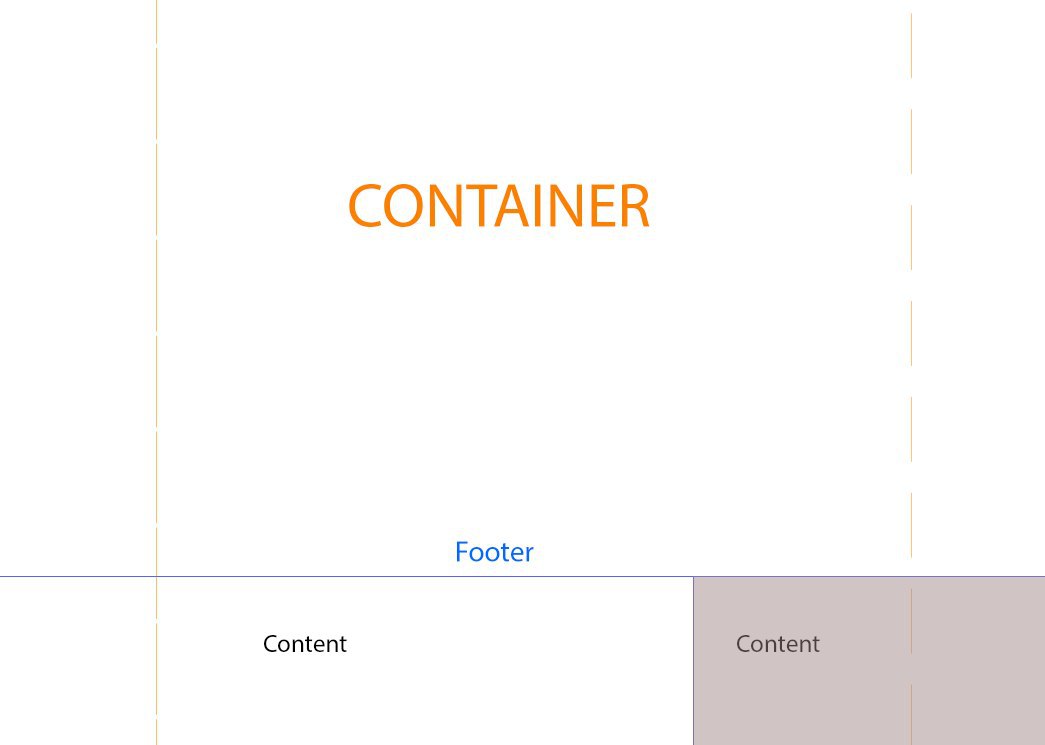
Всем привет. Подскажите, как реализовать подобное решение правильно. У футера есть заливка от края до края. Контент футера ограничен по ширине контейнером и поделен на два блока неравномерно. То есть, примерно 70%/30%. Правая сторона контента покрыта оверлеем, который позиционируется о левую сторону блока с контентом и выходит за пределы контейнера. Спасибо
футеру дай заливку градиентом
P
футеру дай заливку градиентом
Крайний вариант. Нужно все же через оверлей
AE
Крайний вариант. Нужно все же через оверлей
почему крайний то? наоборот самый нормальный. и что ты под оверлеем понимаешь?
P
Перекрывающий слой/маска
P
Есть цвет футера. Поверх него нужно наложить маску, чтобы получить другой цвет. Трудность в позиционировании маски.
AE
Есть цвет футера. Поверх него нужно наложить маску, чтобы получить другой цвет. Трудность в позиционировании маски.
да это не трудность, посчитать в проентах. но если лень можешь сделать сложнее - дай этому сером блоку псевдоэлемент, рассчитай его ширину и прижми абсолютом его в левому краю - а правый пусть торчит до края экрана.
ИЛИ нагугли на хабре статью - "контейнер не нужен" или тип того, там есть как такие вещи делаются, НО там из за игирины скролла не получится попасть в сетку стандартного БС без котслыей надо всю секту переделывать.
ИЛИ нагугли на хабре статью - "контейнер не нужен" или тип того, там есть как такие вещи делаются, НО там из за игирины скролла не получится попасть в сетку стандартного БС без котслыей надо всю секту переделывать.



