Г
Size: a a a
2020 June 22
Слушайте, не кто не сталкивался с проблемой, когда тебе дают адаптировать сайт а на страницах классы одинаковые, и все едет если адаптировать только одну страницу?
Г
Есть ли какой то способ узнать на каких страницах используется определённый класс?
т
посмотреть, вообще раз там адаптив не был предусмотрен при верстке то не удивительно, думаю можно навесить свои классы где надо
Г
А как вам мысль использовать при верстке айтемов, вроде иконок с текстом внизу флоат лефт
Г
Вместо инлайн блока
Г
Я может чего то не понимаю, может так быстрее, почему так делают?
т
между инлайн блоками есть дефолтное расстояние которое вроде бы === размер пробела в тексте, а между флоатами нету
т
а вообще сейчас верстают на флексах и гридах а не на инлайн блоках и флоатах
Г
Текстовое растояние можно убрать поставив шрифт 0
А флексами и гридами мне верстать не разрешают, там контора из 90 походу
А флексами и гридами мне верстать не разрешают, там контора из 90 походу
DV
Текстовое растояние можно убрать поставив шрифт 0
А флексами и гридами мне верстать не разрешают, там контора из 90 походу
А флексами и гридами мне верстать не разрешают, там контора из 90 походу
флексы поддержка 98%
f
Подскажите пожалуйста, если сайт сделан с помощью бутстрап, то там должна быть куча страниц типа индекс.html, about.html, shop.html и тд., без какой то связи? Просто заливаешь все эти страницы на хостинг и всё? Получается если редактируешь например страницу индекс, то и остальные по отдельности надо редактировать? Не должно быть какой то связи между страницами?
P
!rules
C
!rules #rules #правила
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
VV
foxwedding
Подскажите пожалуйста, если сайт сделан с помощью бутстрап, то там должна быть куча страниц типа индекс.html, about.html, shop.html и тд., без какой то связи? Просто заливаешь все эти страницы на хостинг и всё? Получается если редактируешь например страницу индекс, то и остальные по отдельности надо редактировать? Не должно быть какой то связи между страницами?
Похоже ты не понимаешь, о чем говоришь.
При чем тут бутстрап и связь между страницами сайта?
При чем тут бутстрап и связь между страницами сайта?
AE
Я может чего то не понимаю, может так быстрее, почему так делают?
Потому что ВСЁ раньше делали на флоатах а инлайны тоже не сразу строились.
Спроси еще зачем письма таблицами верстают.
Спроси еще зачем письма таблицами верстают.
I
Всем доброе утро!) Скажите пожалуйста есть в FIGMA возможность соеденять слои?
VV
Всем доброе утро!) Скажите пожалуйста есть в FIGMA возможность соеденять слои?
Склеить прям? Или в группу объединить?
P

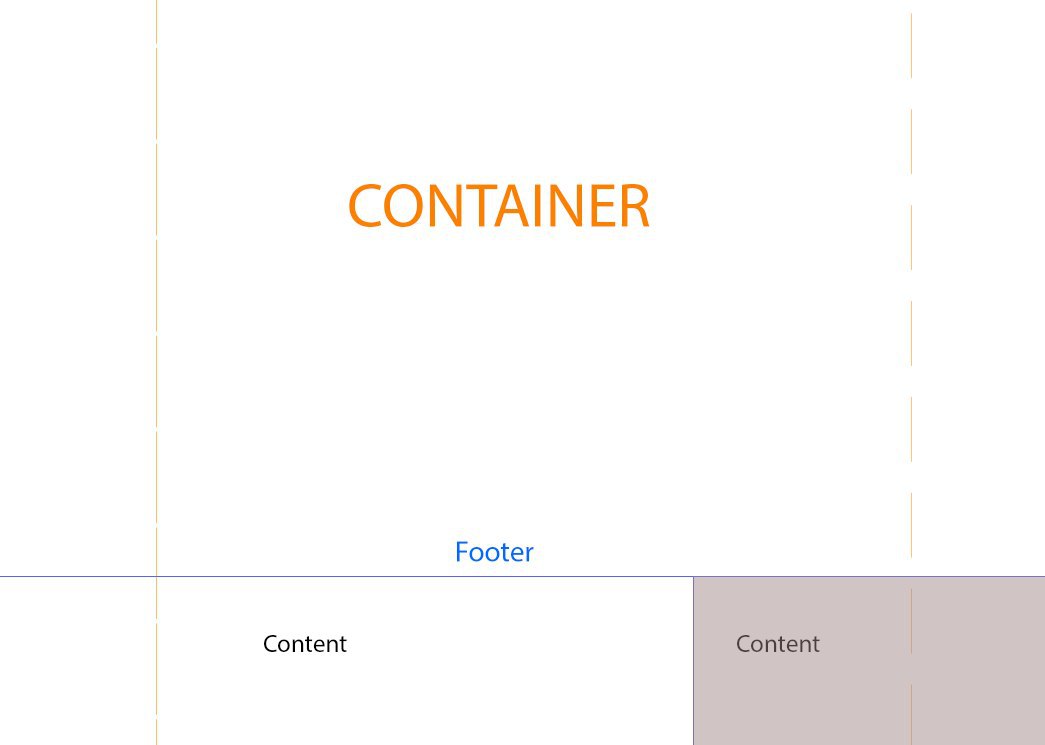
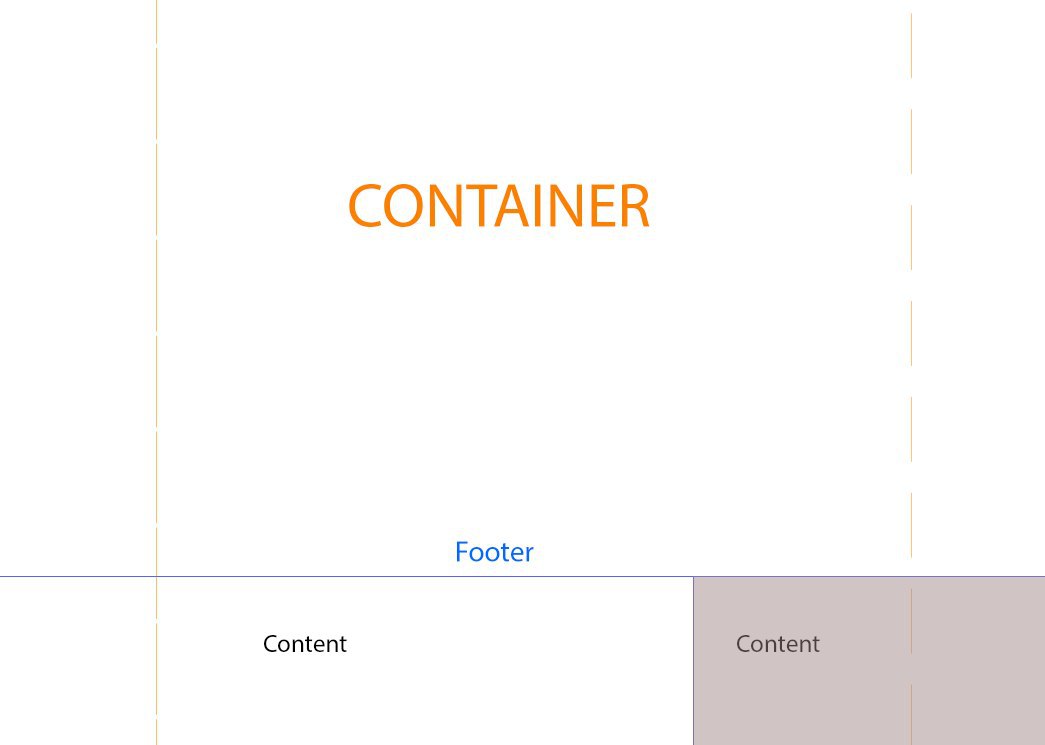
Всем привет. Подскажите, как реализовать подобное решение правильно. У футера есть заливка от края до края. Контент футера ограничен по ширине контейнером и поделен на два блока неравномерно. То есть, примерно 70%/30%. Правая сторона контента покрыта оверлеем, который позиционируется о левую сторону блока с контентом и выходит за пределы контейнера. Спасибо
T

Всем привет. Подскажите, как реализовать подобное решение правильно. У футера есть заливка от края до края. Контент футера ограничен по ширине контейнером и поделен на два блока неравномерно. То есть, примерно 70%/30%. Правая сторона контента покрыта оверлеем, который позиционируется о левую сторону блока с контентом и выходит за пределы контейнера. Спасибо
Можно через грид или бутстрап. А оверлей кинуть через позишн.
P
Можно через грид или бутстрап. А оверлей кинуть через позишн.
Вопрос касается именно оверлея. Блоки спозиционированы через флексы. Собственно, какие стили придать оверлею, чтобы он был спозиционирован о левый край второго блока с контентом, но тем не менее выходил за пределы контейнера



