E
Size: a a a
2020 June 18
A
AD
они наверно даже и на мой вопрос смогут ответить 😆
E
конечно
Е

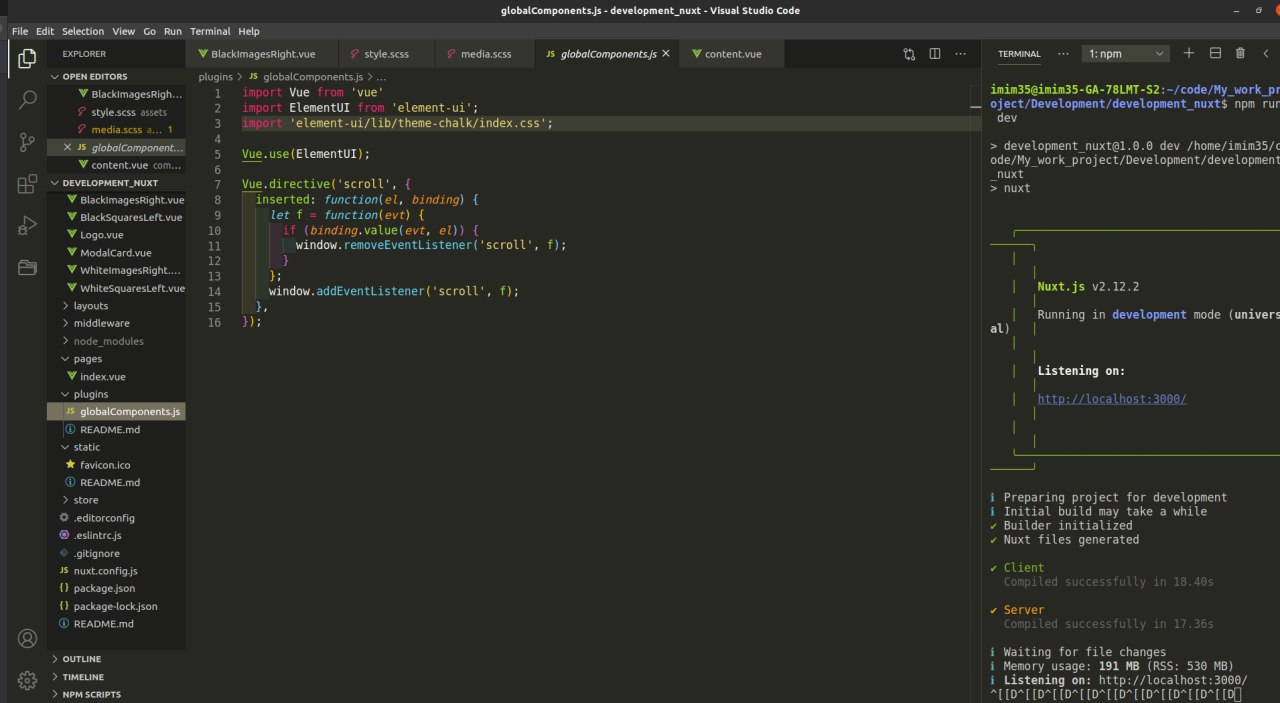
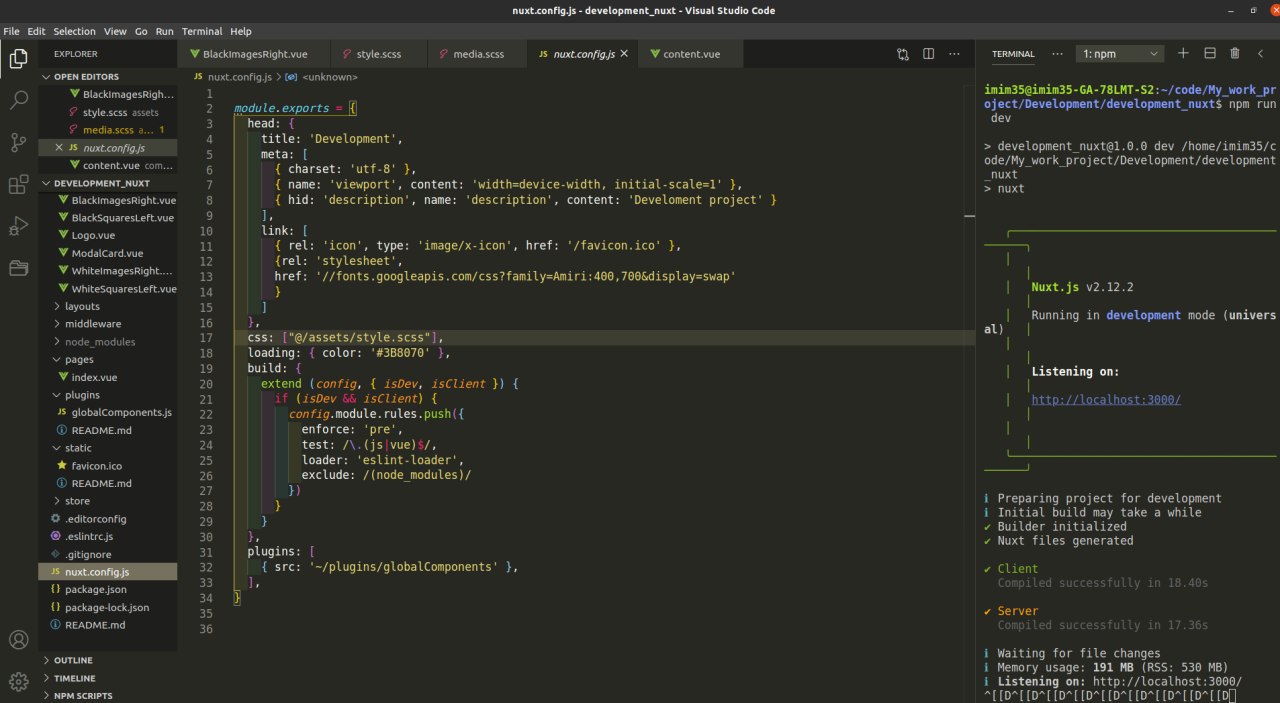
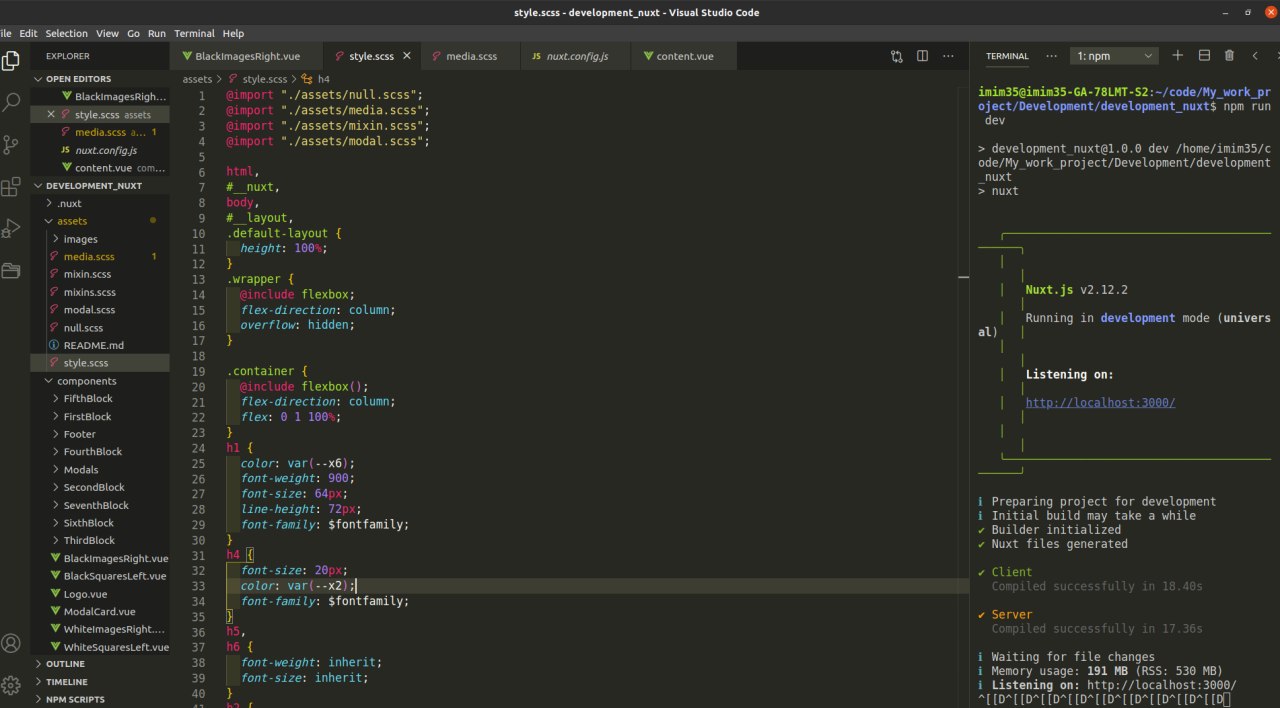
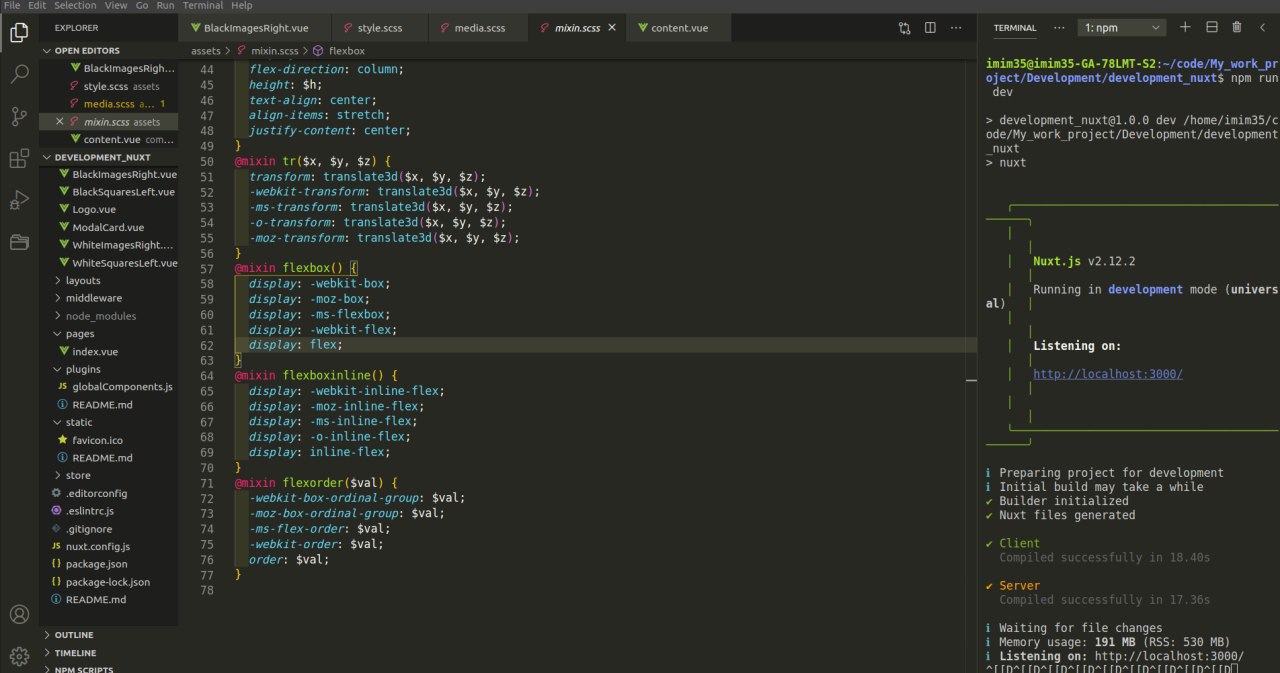
Кто во vue шарит подкажите весь инет прошерстил не смог ответ найти, кучу всего перепробовал но все сводиться к тому что все стили он видит кроме миксинов, не понимаю почему, проблема в том что приходиться подключать миксины вручную, а глобально он их не видит
E
АМ
АМ
чем отличается function () от () => {}
Контекстом
AD
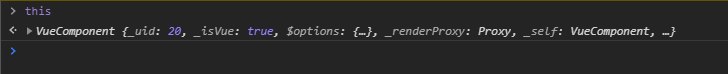
Проверь что выводит this внутри функции nextTick

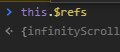
другие refs есть на брекпоинте внутри nexttick
AD
как будто nexttick идет быстрей чем отрендерятся эти элементы из axios .get
АМ
Я про this спрашивал, а не про refs
E
ну плохо все
AD
Я про this спрашивал, а не про refs

E
Vue знаю, а js не выучил
АМ
Как ты думаешь, набирая и выводя this напрямую в консоли браузера, ты поймёшь чему равен this внутри функции nextTick?
AD
Как ты думаешь, набирая и выводя this напрямую в консоли браузера, ты поймёшь чему равен this внутри функции nextTick?
это на брекпоинте внутри nexttick, ответ да
RA
Vue знаю, а js не выучил
Тогда стоит сначала разобраться с нативными вещами