r
Size: a a a
2020 June 18
а или да
ПП
так да или нет))
Z

привет всем ! пожскажите в чем проблема не хочет отображать данные
<template v-for="(tank, index) in tankes">
<tr v-if="getName(tank.tank__name)">
<td colspan="9" class="text-center">{(getName(tank.tank__name))}</td>
</tr>
Z
везде передает пустой хотя в если смотреть через консоль лог там должно быть одно значение
MC

привет всем ! пожскажите в чем проблема не хочет отображать данные
<template v-for="(tank, index) in tankes">
<tr v-if="getName(tank.tank__name)">
<td colspan="9" class="text-center">{(getName(tank.tank__name))}</td>
</tr>
Дебаж гетНейм
Z
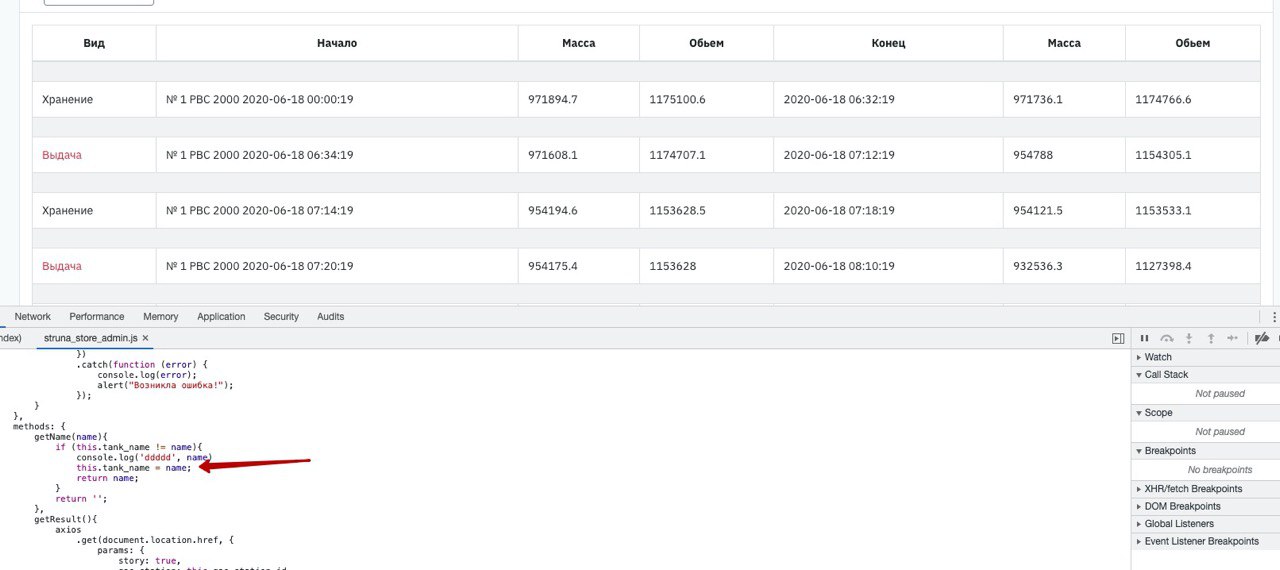
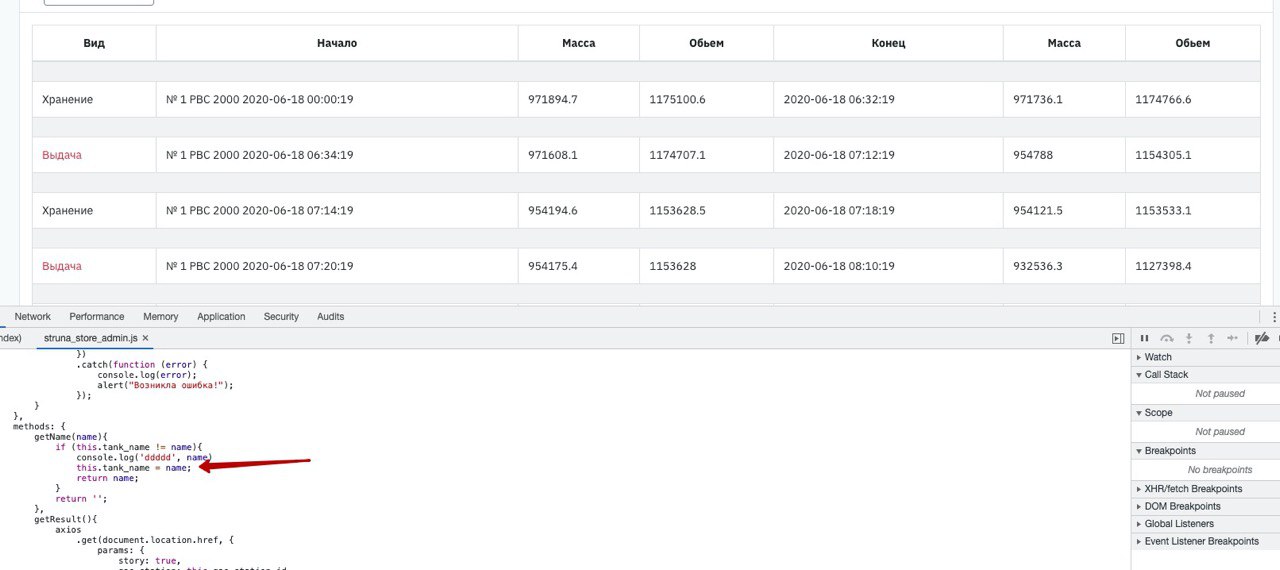
getName(name){
if (this.tank_name != name){
console.log('ddddd', name)
this.tank_name = name;
return name;
}else {
return '';
}
},Z
должен передавать
MC
Опять пытаетесь в рендере Менять дату.
Вуй не так работает
Вуй не так работает
BS
getName(name){
if (this.tank_name != name){
console.log('ddddd', name)
this.tank_name = name;
return name;
}else {
return '';
}
},кстати, да. Ты же дважды вызываешь 😄
В темлейте. Так что первый раз отработал и на второй ловишь фолс
В темлейте. Так что первый раз отработал и на второй ловишь фолс
Z
кстати, да. Ты же дважды вызываешь 😄
В темлейте. Так что первый раз отработал и на второй ловишь фолс
В темлейте. Так что первый раз отработал и на второй ловишь фолс
даже когда убираю условие тоже самое
MC
даже когда убираю условие тоже самое
Да нельзя так делать).
MC
Менять this
Z
Да нельзя так делать).
а как тогда ?
Z
мне надо в таблице сгрупировать
MC
Объясни задачу
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
Z
Объясни задачу
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
а все нашел как сделать
v-if="index == 0 || tank.tank__name != tankes[index - 1].tank__name"
v-if="index == 0 || tank.tank__name != tankes[index - 1].tank__name"
Z
Объясни задачу
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
Исходные данные.
Что надо отобразить.
Что значит сгруппировать? Вложенные списки сделать?
спасибо)
MC
спасибо)
незачто.. тк реализация у тебя ... эээ... *censored*
MC
сгруппируй данные в компутед / и потом выводи нормально