D
Size: a a a
2020 June 18
Это была не личная претензия
M
коллеги. я же не говорю о том, что у меня нет денег на оперативку; через месяц я себе топовый макбук про покупаю, камон
Ахахаха
A
я просто ною о том, что при аналогичных функциях мы теперь тратим намного больше оперативки и проца
E
я просто ною о том, что при аналогичных функциях мы теперь тратим намного больше оперативки и проца
при аналогичных? Удачи
D
я просто ною о том, что при аналогичных функциях мы теперь тратим намного больше оперативки и проца
Но такая ли уж это проблема ?
A
если удовлетворенность клиента есть задача, то расход ресурса есть проблема - тоже
MC
Во-во, накупят себе в разработку топовых мак буков, а потом клиенты офигивают... А в ответ - а чо? У меня быстро всё сортирует!
A
это тоже справедливо)
MC
Тестирую все на старом 12 летнем буке с 2г ОЗУ.
GS
Или можно спользовать девтулсы)
DR

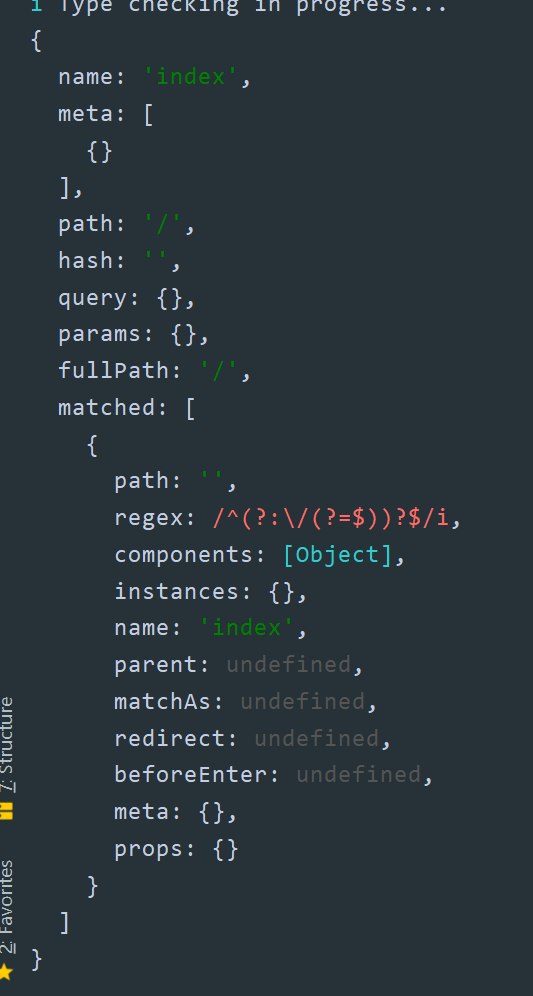
Подскажите пожалуйста, использую nuxt.js и при первом рендере страницы middleware возвращает роут без параметров, но в урле есть хеш параметр, как сделать так что бы сразу при первой загрузке возвращал роут из всеми параметрами?
Q
Привет. Есть ли примеры как реализовать галерею картинок с зумом при проводке мышью над выбранной картинкой? То есть можно было бы детали изображения под курсором в зум-прямоуголнике смотреть.
Q
Эффект увеличительного стекла
MC
Сделай сам
D
Привет. Есть ли примеры как реализовать галерею картинок с зумом при проводке мышью над выбранной картинкой? То есть можно было бы детали изображения под курсором в зум-прямоуголнике смотреть.
Во ui либах есть pop-upы, их можно немного переделать под то что тебе нужно
SG
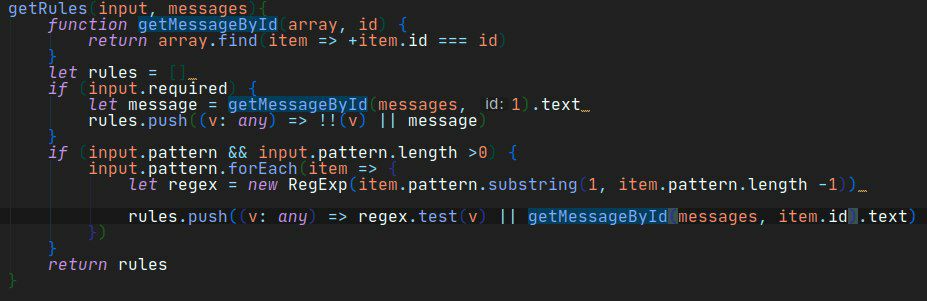
Зраствуйте можете оценить решение?
У меня на входе 2 массива 1й- массив патернов для валидации, 2й- массив сообщений. Связаны они логически по id.
Задача: следать метод конструктор который будет выводить массив правил для поля.
У меня на входе 2 массива 1й- массив патернов для валидации, 2й- массив сообщений. Связаны они логически по id.
Задача: следать метод конструктор который будет выводить массив правил для поля.
TT

доброе утро)
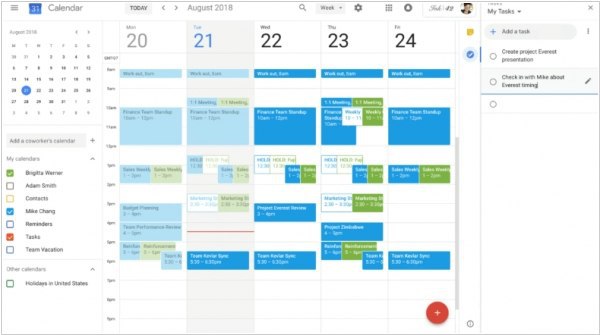
Ребят, какие либы знаете для Vue.Js с похожими календарми? Какие сами мб использовали?
Ребят, какие либы знаете для Vue.Js с похожими календарми? Какие сами мб использовали?
В комплекте devextreme есть шедуллер симпотничный.
TT
У меня была похожая задача а нашёл на чистом js пример и заточил. Эти шедуллеры не оч сложные изнутри)