АК
Size: a a a
2020 June 18
Ю
Спасибо
ПП
Подскажите в такой ситуации, как лучше сделать, делаю приложуху и в ней есть звук которым надо управлять (эффекты там разные и тд..)
АК
Подскажите в такой ситуации, как лучше сделать, делаю приложуху и в ней есть звук которым надо управлять (эффекты там разные и тд..)
ПП
спс, ну я библиотеку хочу заюзать howler
ПП
допустим если во vuex в геттеры добавить sound: (state,getters) => new Howl({ src: getters.soundLink })
это норм будет ?) что бы я уже мог с любого компонента например включить, выключить его
это норм будет ?) что бы я уже мог с любого компонента например включить, выключить его
ПП
или лучше сделать отдельную шину под звук что бы в компонентах можно было типа this.$sounds.blabla.play() например
АК
допустим если во vuex в геттеры добавить sound: (state,getters) => new Howl({ src: getters.soundLink })
это норм будет ?) что бы я уже мог с любого компонента например включить, выключить его
это норм будет ?) что бы я уже мог с любого компонента например включить, выключить его
реализуй глобальный store, который будет отвечать только за управление звуком и опиши все взаимодействие внутри actions тогда будет нормально
r
наверное лучше в мутации или экшены, геттеры для другого же
ПП
наверное лучше в мутации или экшены, геттеры для другого же
в мутации пробовал, не получается.
r
почему
ПП
сча гляну
ПП
[vuex] do not mutate vuex store state outside mutation handlers.
EM
Друзья, подскажите. Как во вью можно навесить data-атрибут на body?
r
[vuex] do not mutate vuex store state outside mutation handlers.
я не знаю что там у тебя, но я бы где нибудь в одном месте этот хоулер инициализировал, а в сторе хранил бы только громкость, ссылку на звук и прочее
и через watch бы у инстанса менял все
и через watch бы у инстанса менял все
computed: mapState(['currentSound']),
watch: {
currentSound(old, newSound) {
howlInstance.play(newSound.url);
}
}
АМ
Evgeny Malafeev
Друзья, подскажите. Как во вью можно навесить data-атрибут на body?
Так же как и в обычном JS
EM
Так же как и в обычном JS
👍
ПП
я не знаю что там у тебя, но я бы где нибудь в одном месте этот хоулер инициализировал, а в сторе хранил бы только громкость, ссылку на звук и прочее
и через watch бы у инстанса менял все
и через watch бы у инстанса менял все
computed: mapState(['currentSound']),
watch: {
currentSound(old, newSound) {
howlInstance.play(newSound.url);
}
}

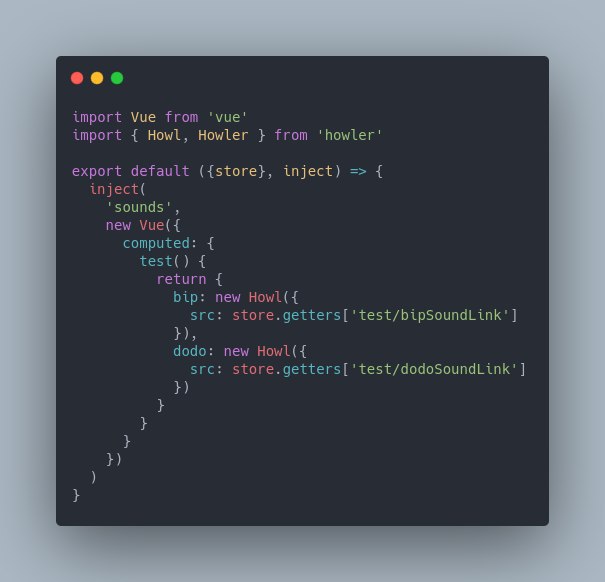
сделал так, зарегил плагин, и в компоненте же могу this.$sounds.test.bip.play() например. норм подход ?
r
думаю нет





