a
Size: a a a
2021 February 21
Когда отпросился на работе и внезапно делаешь коммит 😁
YS
Кажется надо время лайва поменять в Ютубе
ВБ
коллеги что думаете
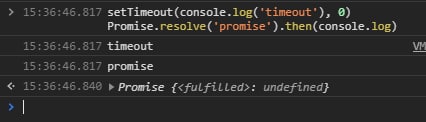
> setTimeout(() => console.log('timeout'), 0)
> Promise.resolve('promise').then(console.log)
кто раньше в консольке появится ? )
> setTimeout(() => console.log('timeout'), 0)
> Promise.resolve('promise').then(console.log)
кто раньше в консольке появится ? )
промис он падает в микротаски
ВБ
Илья, поправляйтесь!
ВБ
промис он падает в микротаски
точнее, выполниться основной код, потом проверка есть ли микротаски выполним их все, проверка есть ли макротаски выполняем одну и потом круг проверок повторяется
SA
коллеги что думаете
> setTimeout(() => console.log('timeout'), 0)
> Promise.resolve('promise').then(console.log)
кто раньше в консольке появится ? )
> setTimeout(() => console.log('timeout'), 0)
> Promise.resolve('promise').then(console.log)
кто раньше в консольке появится ? )
Promise
Уже написали выше: у него выше приоритет в стеке чем у setTimeouy(), так как это microtask ...
Уже написали выше: у него выше приоритет в стеке чем у setTimeouy(), так как это microtask ...
a
Не совсем так , у макро приоритет выше чем у микро )
a
Но почему противоречий нет , тоже выше написано
PA

я не понимаю, почему так много теоретиков даже тогда, когда можно тупо проверить за 30 сек...
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
DB

я не понимаю, почему так много теоретиков даже тогда, когда можно тупо проверить за 30 сек...
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
у вас там в сеттаймаут не функция а сразу вызов
IK

я не понимаю, почему так много теоретиков даже тогда, когда можно тупо проверить за 30 сек...
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
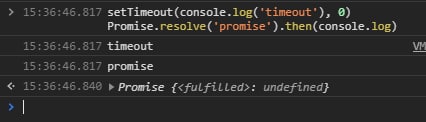
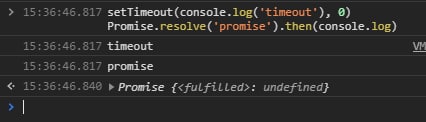
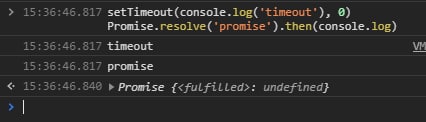
ироничен ваш тон, учитывая что в коде ошибка )
A
ироничен ваш тон, учитывая что в коде ошибка )
+ :)
VS
ироничен ваш тон, учитывая что в коде ошибка )
+
A

я не понимаю, почему так много теоретиков даже тогда, когда можно тупо проверить за 30 сек...
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?
Я же сразу ответил на этот вопрос, в том смысле, что я недавно это тестировал. И сказал, что таймаут будет первым. К чему все эти размусоливания насчет микро- и макротасков? Или я чего-то не понимаю?

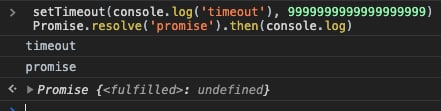
Подсказка, вдруг не поняли в чем "ошибка")
YD
ироничен ваш тон, учитывая что в коде ошибка )
две
PA
Черт побери :( Прошу прощения, был не прав
PA
так, а почему две? :)
PA
в остальном я вроде бы правильно все воспроизвел :) Но теперь я уже ни в чем не уверен. Спесь сбита, готов к любой критике 😅
YD
так, а почему две? :)
Сорри, это я ошибся)
AD
Вся прелесть кастомных ui-компонентов в том, что они как правило основаны на простых стандартах HTML, и Вы сами уже можете наращивать сложность, как Вам угодно. Если Вам нужно, то в v-model можно биндить и объект, и это нормально.
Например в Вашем случае, можно создать компонент по типу этого, где значением будет объект:
https://codesandbox.io/s/vue-basic-select-with-options-of-objects-4ofrf
Накидал на скорую руку, поэтому мог всего и не учесть...
Например в Вашем случае, можно создать компонент по типу этого, где значением будет объект:
https://codesandbox.io/s/vue-basic-select-with-options-of-objects-4ofrf
Накидал на скорую руку, поэтому мог всего и не учесть...
Спасибо!