AD
Size: a a a
2021 February 21
Ещё вопрос: пробрасывать Prop внуку и обратно не стоит ? Лучше сделать через Vuex?
DL
Ещё вопрос: пробрасывать Prop внуку и обратно не стоит ? Лучше сделать через Vuex?
Вообще если вложенность очень большая, то конечно пробрасывать пропсы через 10ое колено, не очень удобно и лучше использовать общий store (Vuex решает эту проблему).
Однако если вложенность на уровне 1-2 узлов, и ради зависимости родителя с внуком, накручивать vuex нет желания, то Вас вполне может устроить вариант с прямым прокидыванием пропсов по цепочке от родителя к внуку, через посредников (а на выход генерить события, так же по цепочки).
Часть проблем можно решить через provide/inject в компонентах.
Однако если вложенность на уровне 1-2 узлов, и ради зависимости родителя с внуком, накручивать vuex нет желания, то Вас вполне может устроить вариант с прямым прокидыванием пропсов по цепочке от родителя к внуку, через посредников (а на выход генерить события, так же по цепочки).
Часть проблем можно решить через provide/inject в компонентах.
N
Вообще если вложенность очень большая, то конечно пробрасывать пропсы через 10ое колено, не очень удобно и лучше использовать общий store (Vuex решает эту проблему).
Однако если вложенность на уровне 1-2 узлов, и ради зависимости родителя с внуком, накручивать vuex нет желания, то Вас вполне может устроить вариант с прямым прокидыванием пропсов по цепочке от родителя к внуку, через посредников (а на выход генерить события, так же по цепочки).
Часть проблем можно решить через provide/inject в компонентах.
Однако если вложенность на уровне 1-2 узлов, и ради зависимости родителя с внуком, накручивать vuex нет желания, то Вас вполне может устроить вариант с прямым прокидыванием пропсов по цепочке от родителя к внуку, через посредников (а на выход генерить события, так же по цепочки).
Часть проблем можно решить через provide/inject в компонентах.
А ещё можно во Vue 2 решить через provide/inject)
SL
Если вам нужно один и тот же объект с самого верха пробросить в самый низ то тут очень большие вопросы к архитектуре ваших компонентов. Чем глубже мы погружаемся в рендер дерево тем гранулярнее становятся наши интерфейсы. И в таком случае никакой проблемы с прокидыванием данных нет, т.к. эти данные всё сильнее деструктурируются.
SL
Решать это через провайд инжект это как забивать гвозди микроскопом, он всё-таки про другое. Когда у нас есть два сильно связанных компонента и эту связанность никак нельзя устранить, при этом мы хотим управлять тем как этим компоненты располагаются в рендер-дереве.
DL
Ещё вопрос: пробрасывать Prop внуку и обратно не стоит ? Лучше сделать через Vuex?
Так же в каких то случаях, Вам может помочь глобальная шина событий (еще один пустой экземпляр Vue, чтоб легко работать с событийной моделью внутри Vue-компонентов), таким образом Вы избежите прокидывания события от внука к родителю через посредников, так как у Вас будет свой провайдер для этого.
Но я бы использовал такой подход в крайних случаях, потому что есть в нем что-то такое костыльное))
Но я бы использовал такой подход в крайних случаях, потому что есть в нем что-то такое костыльное))
SL
Банальный пример это DropdownTarget и сам Dropdown. Один зависит от другого но может быть расположен где угодно.
DL
Банальный пример это DropdownTarget и сам Dropdown. Один зависит от другого но может быть расположен где угодно.
Я с Вами согласен)) Но я немного про другой случай, и скорей всего мы с Вами поняли вопрос автора по разному.
PV
Всем привет
PV
есть ли кто пользовался связкой nuxt + aspnet core
PV
поступил заказ на разработку CMS
PV
на основе именно aspNet (( куча боли
S
есть ли кто пользовался связкой nuxt + aspnet core
DL
на основе именно aspNet (( куча боли
Прокси-сервер Вам не подходит?
PV
Прокси-сервер Вам не подходит?
вроде как в CMS не используется прокси сервера . я не встречал
DL
вроде как в CMS не используется прокси сервера . я не встречал
Ну тогда может стоит посмотреть в эту сторону:
https://samwalpole.com/how-to-run-nuxt-from-a-aspnet-core-web-application
К сожалению, у меня такого опыта нет, может хоть такие "крошки" натолкнут Вас на хорошую идею))
https://samwalpole.com/how-to-run-nuxt-from-a-aspnet-core-web-application
К сожалению, у меня такого опыта нет, может хоть такие "крошки" натолкнут Вас на хорошую идею))
PV
Ну тогда может стоит посмотреть в эту сторону:
https://samwalpole.com/how-to-run-nuxt-from-a-aspnet-core-web-application
К сожалению, у меня такого опыта нет, может хоть такие "крошки" натолкнут Вас на хорошую идею))
https://samwalpole.com/how-to-run-nuxt-from-a-aspnet-core-web-application
К сожалению, у меня такого опыта нет, может хоть такие "крошки" натолкнут Вас на хорошую идею))
читал статью ничего нового vue + web api
V
Ещё вопрос: пробрасывать Prop внуку и обратно не стоит ? Лучше сделать через Vuex?
Еще можно через $attrs ловить их у внука. Туда уходят все нераспознанные атрибуты
ДР
Добрый вечер, подскажите по ТС:
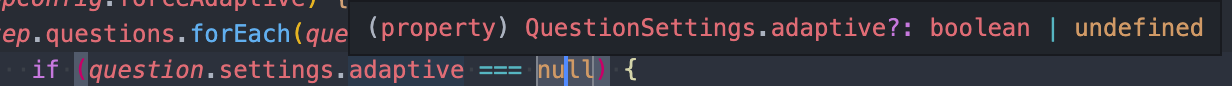
какую настройку надо включить чтобы выдавало ошибку о неперекрываемости типов с null (типа вырожение всегда будет false)
strictNullChecks: true не помогает
https://www.typescriptlang.org/play?#code/DYUwLgBAhhC8EEYBQBLAZhAFDWuIDsBXYYASggG8kIaIBjAe3wGcHQA6YBgc0wHIAFoQF9SSAL6oM2OHj4IATAGZRlarUYs2ITj35CRY8UA
какую настройку надо включить чтобы выдавало ошибку о неперекрываемости типов с null (типа вырожение всегда будет false)
strictNullChecks: true не помогает
https://www.typescriptlang.org/play?#code/DYUwLgBAhhC8EEYBQBLAZhAFDWuIDsBXYYASggG8kIaIBjAe3wGcHQA6YBgc0wHIAFoQF9SSAL6oM2OHj4IATAGZRlarUYs2ITj35CRY8UA
MF
Немного запоздалый пример по асинхронности в js
В каком порядке выведет в консоль?
В каком порядке выведет в консоль?
console.log('start');
(async () => {
setTimeout(() => {
console.log('timeout');
}, 0);
})();
console.log('end');