БЕ
Size: a a a
2021 February 21
Объясните пожалуйста, почему cameraNo принимает только значение по умолчанию?
БЕ
<canvas v-on:click="setCameraNo(camera.CameraNo)"
БЕ
хотя по консоли видно что меняется, но url не меняется
NF
Sergei
Кто там спрашивал проект для тренировки? Вот можно переписать этот ужас https://olimpiada.ru/ на вью и хоть какой-то дизайн 8)
Так-то норм дизайн.
PA
Объясните пожалуйста, почему cameraNo принимает только значение по умолчанию?
По идее, там первым параметром в коллбэк онклика приходит объект ивента, а потом ваш параметр. В онклике напишите setCameraNo($event, camera.CameraNo). И соответственно в сам метод передайте уже два параметра
PA
Но могу ошибаться
DK
Объясните пожалуйста, почему cameraNo принимает только значение по умолчанию?
Потому что у вас в функции this указывает не на компонент, не надо использовать в методах стрелочные функции
b
Хоспаде боже, опять проснулся посреди ночи от шизы
😆
a
как думаете , при setTimeout(foo, 5000)
функция foo сразу попадает в очередь событий ?
функция foo сразу попадает в очередь событий ?
NT
NT
Не то чтобы я Илья
Е
как думаете , при setTimeout(foo, 5000)
функция foo сразу попадает в очередь событий ?
функция foo сразу попадает в очередь событий ?

Не знаю что вы имеет ввиду под "очередь событий" но насколько я знаю порядок будет такой:
1. Вызов setTimeout
2. Браузер запланирует передачу выполнения коллбэка через указанное время
3. Когда выремя выйдет - поместит выполнение коллбэка в очередь макрозадач
4. В порядке очереди коллбэк попадкт в цикл событий, где и выполниться.
1. Вызов setTimeout
2. Браузер запланирует передачу выполнения коллбэка через указанное время
3. Когда выремя выйдет - поместит выполнение коллбэка в очередь макрозадач
4. В порядке очереди коллбэк попадкт в цикл событий, где и выполниться.
EG

Не знаю что вы имеет ввиду под "очередь событий" но насколько я знаю порядок будет такой:
1. Вызов setTimeout
2. Браузер запланирует передачу выполнения коллбэка через указанное время
3. Когда выремя выйдет - поместит выполнение коллбэка в очередь макрозадач
4. В порядке очереди коллбэк попадкт в цикл событий, где и выполниться.
1. Вызов setTimeout
2. Браузер запланирует передачу выполнения коллбэка через указанное время
3. Когда выремя выйдет - поместит выполнение коллбэка в очередь макрозадач
4. В порядке очереди коллбэк попадкт в цикл событий, где и выполниться.
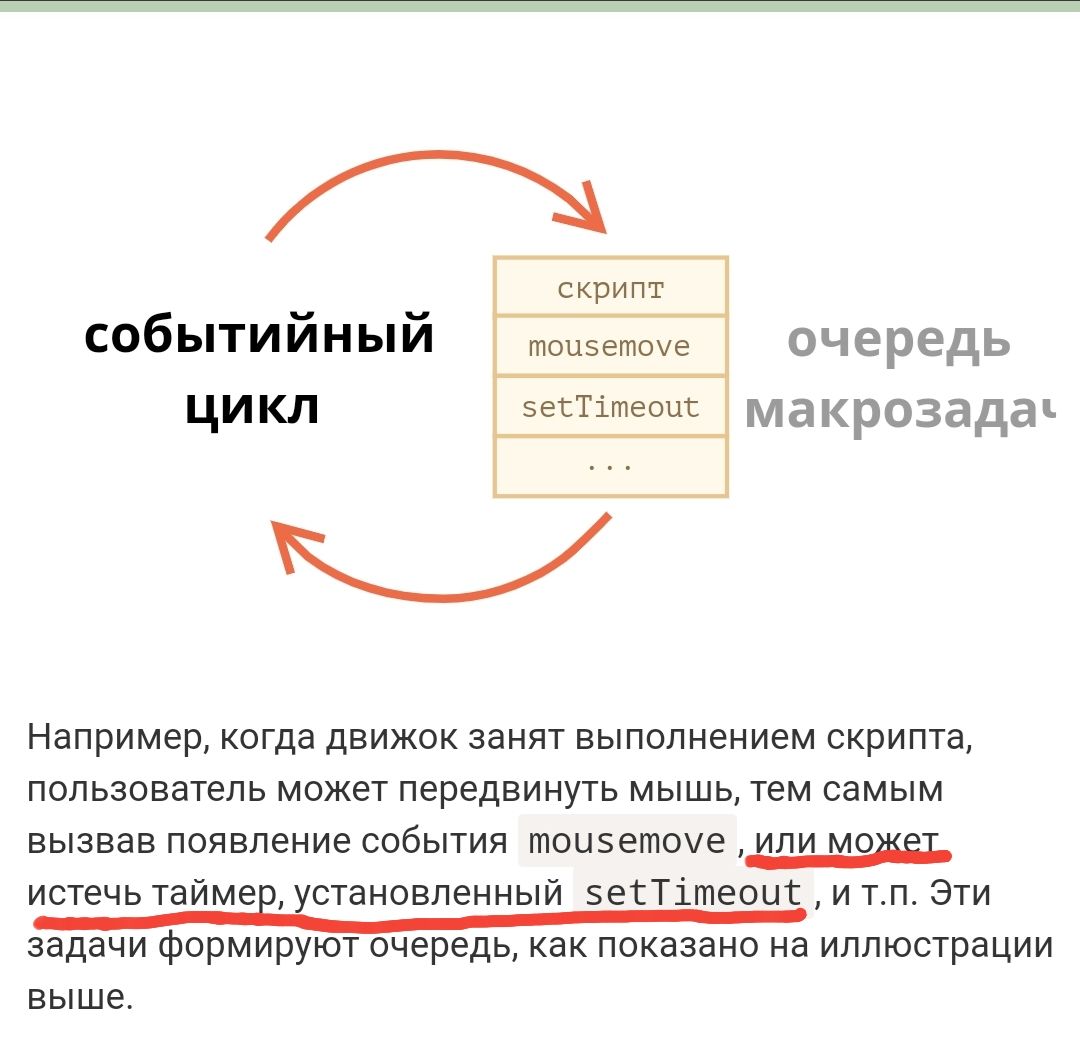
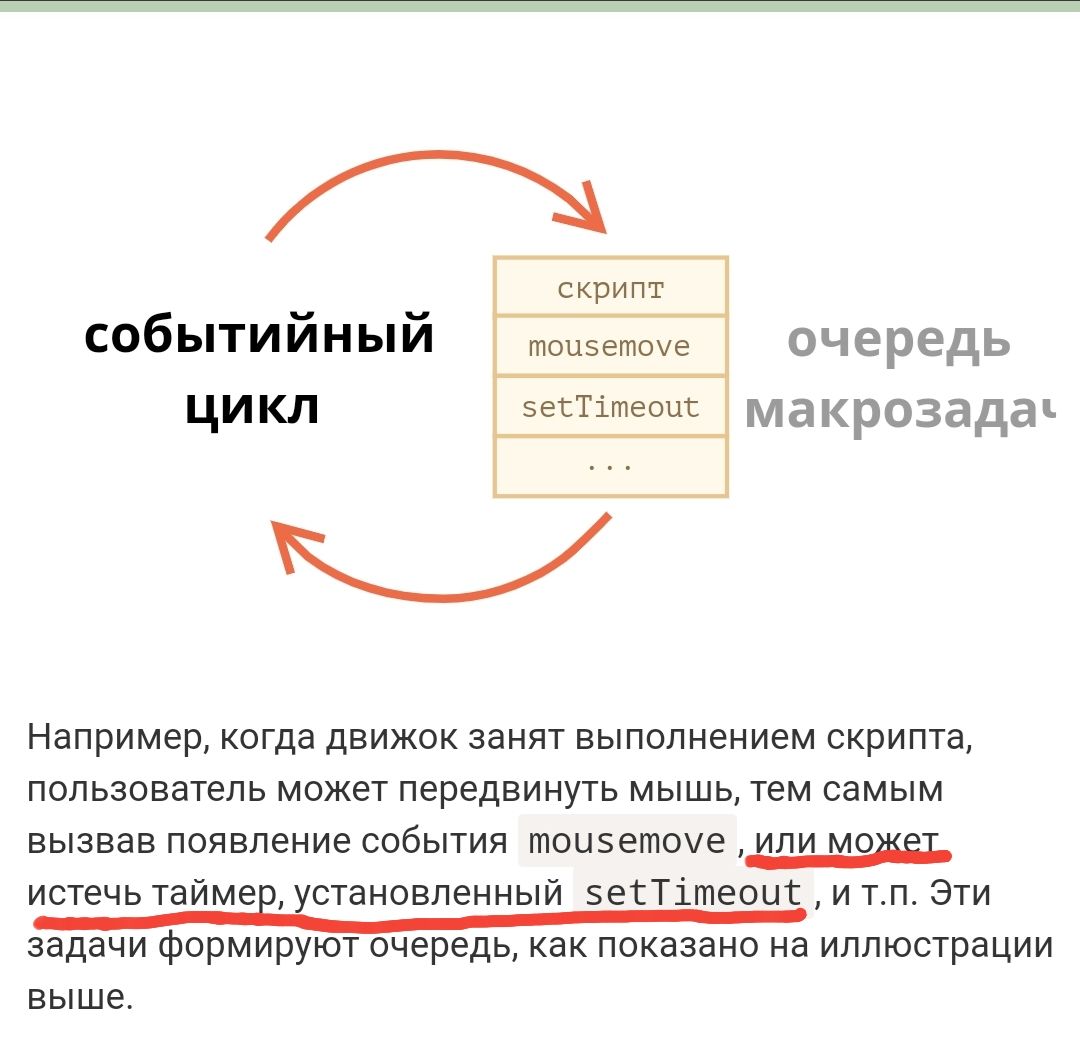
Ну так макрозадачи и являются событиями -- нажали на кнопку, истек таймер, двинули мышку.
SC
как думаете , при setTimeout(foo, 5000)
функция foo сразу попадает в очередь событий ?
функция foo сразу попадает в очередь событий ?
Попадет сразу но выполнится по истечении таймера в порядке общй очереди (callStack).
a
Не попадёт через 5 сек только
EG
Sheldon Cooper
Попадет сразу но выполнится по истечении таймера в порядке общй очереди (callStack).
Nope
EG
Тут можно логически подумать. На надо выполнить через 5 секунд. После мы добавляем 1000 событий на 3 секунды. Событие сдвигается? Тогда это какая-то не очередь.
SP
Попробуйте это, может поможет:
https://laravel-news.com/laravel-mix-alias
https://laravel-news.com/laravel-mix-alias
Огромное спасибо!
По вашей ссылке рассказывается о специальном пакете, и упоминается как реализовать нужный функционал и без него.
В файле webpack.mix.js я добавил такой фрагмент
mix.webpackConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'resources/js/')
}
}
});
И все заработало!
import Navbar from '@/components/Navbar';
PHPStorm пишет, что не понимает, о чем речь, но сборка проходит гладко и сайт работает.
По вашей ссылке рассказывается о специальном пакете, и упоминается как реализовать нужный функционал и без него.
В файле webpack.mix.js я добавил такой фрагмент
mix.webpackConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'resources/js/')
}
}
});
И все заработало!
import Navbar from '@/components/Navbar';
PHPStorm пишет, что не понимает, о чем речь, но сборка проходит гладко и сайт работает.
DS
День добрый. Никто не посоветует книгу про устройство веба в общем, желательно чтобы поразвернутей было, потолще книжку :33