VK
Size: a a a
2021 February 21
я пытался в свою дизайн систему react aria добавить и плакал от типов в тайпскрипте)
Ну, мне кажется реальным кейс, когда какая-то аутсорсинговая компания пилит похожую дизайн систему из самых распространенных компонентов и использует ее во всех своих проектах, делая только мелкие правки пол каждый проект)
PT
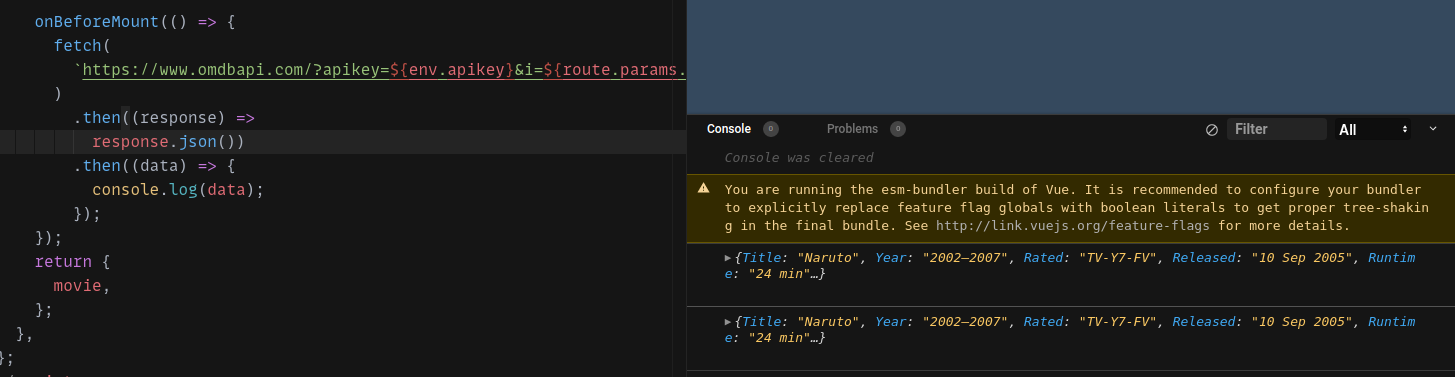
вы в первом then ничего не возвращаете, поэтому второй не знает о данных просто уберите фигурные скобки либо допишите return
благодарю
это оказывается eslint шалил
это оказывается eslint шалил
JD
Грабли разработчиков вьютифая и грабли продуктовой разработки это совершенно разные грабли
Абсолютно согласен. Вот мы и не рискнули писать с нуля своё. Главным аргументом против были 2 пункта:
1. Банальное время/деньги - клиент оказался не готов тратить время на разработку своего UI kit.
2. У самой команды не было желания совмещать удовольствие от постоянно изменяющихся бизнес требований и удовольствие от нахождения непокрытых вариантов использования своих самописных компонентов ("А вот у нас ваш мультиселект в IE по табу не открывается").
Поэтому взяли Vuetify и допили напильником точечно по необходимости
1. Банальное время/деньги - клиент оказался не готов тратить время на разработку своего UI kit.
2. У самой команды не было желания совмещать удовольствие от постоянно изменяющихся бизнес требований и удовольствие от нахождения непокрытых вариантов использования своих самописных компонентов ("А вот у нас ваш мультиселект в IE по табу не открывается").
Поэтому взяли Vuetify и допили напильником точечно по необходимости
D1
Ребят😊всем приветы
D
S
Ну, мне кажется реальным кейс, когда какая-то аутсорсинговая компания пилит похожую дизайн систему из самых распространенных компонентов и использует ее во всех своих проектах, делая только мелкие правки пол каждый проект)
естественно есть история с тем что кто-то тащит что-то из одного проекта в другой, но про внутренние дизайн системы я первый раз слышу
VK
естественно есть история с тем что кто-то тащит что-то из одного проекта в другой, но про внутренние дизайн системы я первый раз слышу
Это все моя теория, я тоже с таким не сталкивался
S
естественно есть история с тем что кто-то тащит что-то из одного проекта в другой, но про внутренние дизайн системы я первый раз слышу
взять headless да, пилить что-то внутри компании это уже беда потому что на это нужно много времени на поддержку
S
взять headless да, пилить что-то внутри компании это уже беда потому что на это нужно много времени на поддержку
другими словами невыгодно
S
взять headless да, пилить что-то внутри компании это уже беда потому что на это нужно много времени на поддержку
а сделать один раз и забыть это утопия какая-то)
VK
а сделать один раз и забыть это утопия какая-то)
В любом случае тогда надо использовать какую-то основу)
VK
В любом случае тогда надо использовать какую-то основу)
И каждый раз с ней же бороться))
S
взять headless да, пилить что-то внутри компании это уже беда потому что на это нужно много времени на поддержку
я сейчас в продуктовой компании и у нас действительно два человека на зп делают дизайн систему фуллтайм)
MK
я сейчас в продуктовой компании и у нас действительно два человека на зп делают дизайн систему фуллтайм)
Долго уже так работают?
S
Долго уже так работают?
>года
MK
>года
А долго искали таких что бы им это в кайф было?
DK
А как правильно узнавать в тесте на каком сейчас находимся роуте, через
wrapper.vm.$route или есть другой вариант?JD
Несколько лет назад был на проекте, где клиент оказался готов купить платный UI фреймворк только чтобы побыстрее выйти на рынок. Как потом оказалось, что действительно были конкуренты, которые решили свой UI kit пилить с нуля. И таким образом затянули релиз, что в итоге и сгубило их проект
S
А долго искали таких что бы им это в кайф было?
это крупная компания, долго искать не пришлось, просто нашли тех кто хочет и сделали "команду")
S
это крупная компания, долго искать не пришлось, просто нашли тех кто хочет и сделали "команду")
никто никого не заставлял)