⠀
есть проблема
https://codesandbox.io/s/winter-paper-v4gfm?file=/src/views/MovieDetails.vue
на стартовом экране при нажатии на фильм вылезает страница, где будут выводиться детали фильма
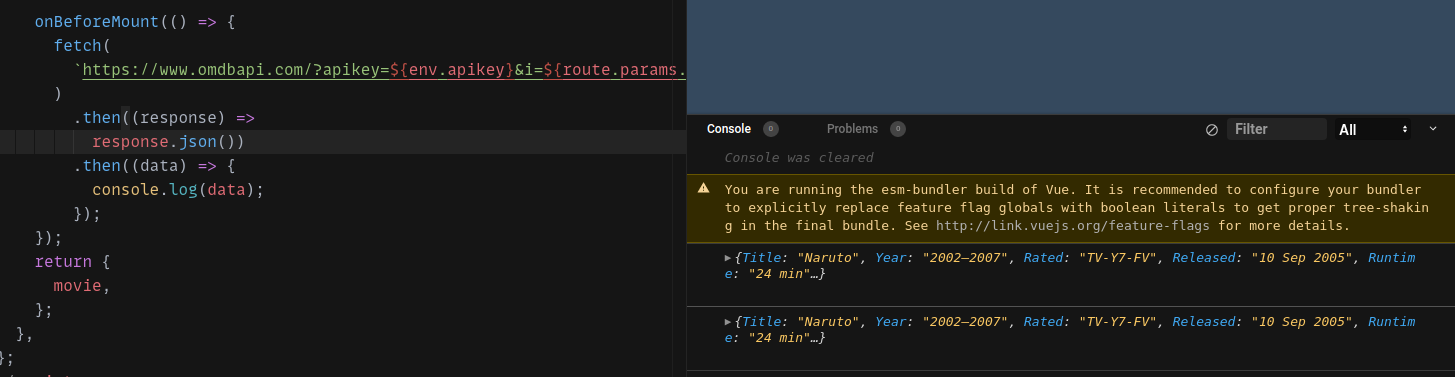
всё бы ничего, но когда в MovieDetails.vue идёт fetch запрос, то в полученной data почему-то undefined вместо json'а с данными (данные прилетают, во вкладке Network девтулзов всё хорошо)
на странице Home.vue в аналогичном запросе всё ок