ГБ
Size: a a a
2021 February 19
А что не так? Сначала сравниваешь айдишники, при их равенстве первые лэйблы, при равенстве первых лэйблов - вторые и т.д
Он хочет удачно подойти по "Большой О"
LT
А что не так? Сначала сравниваешь айдишники, при их равенстве первые лэйблы, при равенстве первых лэйблов - вторые и т.д
айдишники для примера. У объектов с name их нет, предположим
в
мож поможет кто?
ДД
айдишники для примера. У объектов с name их нет, предположим
Пропускаем первый шаг, начинаем сразу сравнивать name, всё еще не вижу проблемы )
АС
я так понимаю сегодня еще будут видео?)
ГБ
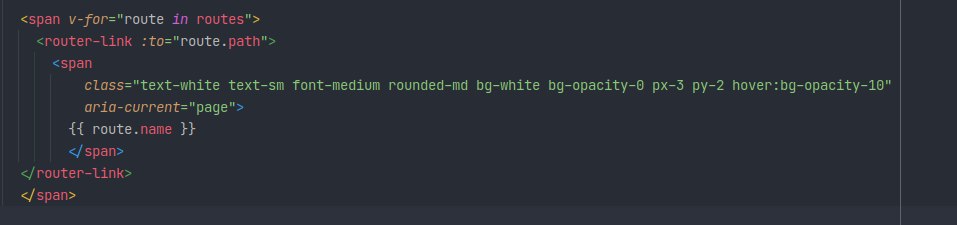
вынес верстку с роутер-линком в отдельный компонент. хочу его проитерировать по массиву routes в роутере. есть пример кода?
Ты навигацию сделать пытаешься, верно?
AA
data(){} — сокращённая запись data: function(){}
data: () => {} — не делайте так
data: () => {} — не делайте так
А почему так не делать?
в
Ты навигацию сделать пытаешься, верно?
+
VK
Andrew AN
А почему так не делать?
Потому, что стрелочным функциям нельзя снаружи передать контекст и this будет равен window)
AA
Потому, что стрелочным функциям нельзя снаружи передать контекст и this будет равен window)
Наскока я понял контекст у вью биндится на экземпляр вью гдето в недрах и при таком объявлении data проблем не должно быть
МЗ
Это большое заблуждение о том что в js есть «ссылочный» и не «ссылочный» тип данных. Все значения в js ссылочные.
Я может сильно встряну и не прав.
Но в случае с var a = b = c = 200 то при условии что стандартное число занимает 4 байта (вроде) в js но мы займем 12 байт памяти, то есть мы создадим 3 значения 200, разместим их в трех участках оперативной памяти а a, b, c будут ссылаться каждый на свой участок памяти. То есть это будут 3 разных значения.
Если мы сделаем var a = [200], b = a, b[0] = 100, то у нас a[0] тоже станет 100, так как а и b будут ссылаться на одну и ту же область памяти, то есть создастся одно значение. А в b в данном случае скопировалась ссылка на эту область памяти, а не создалось отдельно в памяти значение такого же типа и, сорри, значения.
Но в случае с var a = b = c = 200 то при условии что стандартное число занимает 4 байта (вроде) в js но мы займем 12 байт памяти, то есть мы создадим 3 значения 200, разместим их в трех участках оперативной памяти а a, b, c будут ссылаться каждый на свой участок памяти. То есть это будут 3 разных значения.
Если мы сделаем var a = [200], b = a, b[0] = 100, то у нас a[0] тоже станет 100, так как а и b будут ссылаться на одну и ту же область памяти, то есть создастся одно значение. А в b в данном случае скопировалась ссылка на эту область памяти, а не создалось отдельно в памяти значение такого же типа и, сорри, значения.
VK
Andrew AN
Наскока я понял контекст у вью биндится на экземпляр вью гдето в недрах и при таком объявлении data проблем не должно быть
Это мое предположение, если что))
в

победил
в
теперь надо придумать как помечать ссылки активными
SL
Я может сильно встряну и не прав.
Но в случае с var a = b = c = 200 то при условии что стандартное число занимает 4 байта (вроде) в js но мы займем 12 байт памяти, то есть мы создадим 3 значения 200, разместим их в трех участках оперативной памяти а a, b, c будут ссылаться каждый на свой участок памяти. То есть это будут 3 разных значения.
Если мы сделаем var a = [200], b = a, b[0] = 100, то у нас a[0] тоже станет 100, так как а и b будут ссылаться на одну и ту же область памяти, то есть создастся одно значение. А в b в данном случае скопировалась ссылка на эту область памяти, а не создалось отдельно в памяти значение такого же типа и, сорри, значения.
Но в случае с var a = b = c = 200 то при условии что стандартное число занимает 4 байта (вроде) в js но мы займем 12 байт памяти, то есть мы создадим 3 значения 200, разместим их в трех участках оперативной памяти а a, b, c будут ссылаться каждый на свой участок памяти. То есть это будут 3 разных значения.
Если мы сделаем var a = [200], b = a, b[0] = 100, то у нас a[0] тоже станет 100, так как а и b будут ссылаться на одну и ту же область памяти, то есть создастся одно значение. А в b в данном случае скопировалась ссылка на эту область памяти, а не создалось отдельно в памяти значение такого же типа и, сорри, значения.
Значение 200 будет создано только один раз и дальше будет передаваться только ссылка на него. Это НЕ означает что если я присвою новое значение в переменную у меня изменится предыдущее значение.
SL
Операции с памятью очень дорогие поэтому они максимально оптимизированы, тем более в таких примитивных случаях
ГБ
теперь надо придумать как помечать ссылки активными
$route.name
Можно так проверить, на каком ты сейчас роуте
Можно так проверить, на каком ты сейчас роуте
в

так норм?
МЗ
Операции с памятью очень дорогие поэтому они максимально оптимизированы, тем более в таких примитивных случаях
А тут разве не вопрос в движке JS?
Ну потому что когда-то на было много статей по памяти в JS и там как раз показывались различия в хранении примитивов и объектов.
Я вполне допускаю, что раньше это работало как я описал (исходя из озвученных выше статей), но сейчас все оптимизируется и сейчас это работает как Вы написали.
Ну потому что когда-то на было много статей по памяти в JS и там как раз показывались различия в хранении примитивов и объектов.
Я вполне допускаю, что раньше это работало как я описал (исходя из озвученных выше статей), но сейчас все оптимизируется и сейчас это работает как Вы написали.
SL
А тут разве не вопрос в движке JS?
Ну потому что когда-то на было много статей по памяти в JS и там как раз показывались различия в хранении примитивов и объектов.
Я вполне допускаю, что раньше это работало как я описал (исходя из озвученных выше статей), но сейчас все оптимизируется и сейчас это работает как Вы написали.
Ну потому что когда-то на было много статей по памяти в JS и там как раз показывались различия в хранении примитивов и объектов.
Я вполне допускаю, что раньше это работало как я описал (исходя из озвученных выше статей), но сейчас все оптимизируется и сейчас это работает как Вы написали.
Я не знаю ни одного языка программирования где это бы работало иначе



