ГБ
Size: a a a
2021 February 19
ААаа, сорри, все понял.
Да, друг, с подключением
V
самый просто способ - забрать из реквеста
если вам нужен массив именно который из useState возвращается - делайте useEffect с зависимостью этого массива
LT
Да, друг, с подключением
Но мне кажется, 76 лучше будет, нет?
AA
Artur Arslanov
Думаю мы друг друга не поняли.
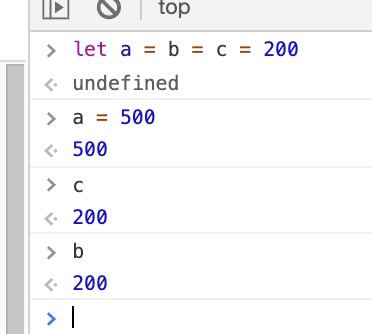
Понятное дело, что всё есть данные и всё хранится в памяти, ссылки хранятся в памяти и значения на которые они ведут тоже. У примитивов же копируется именно значение, а не ссылка на значение, таким образом если предположить что '200' занимает один килобайт, а ссылка на любое значение 4 байта, то конструкция a = b = c = 200 означает, что в памяти будут три значения, и общий объём занимаемой памяти будет 3 килобайта, вместо одного килобайта и 8 байт в случае же если бы это были ссылки.
в
вынес верстку с роутер-линком в отдельный компонент. хочу его проитерировать по массиву routes в роутере. есть пример кода?
ГБ
Но мне кажется, 76 лучше будет, нет?
Нет, только 42, только 42
AA
Вот пример наглядный, нет?
АБ
датафетчинг в юзэффекте ммм
а что не так ? вы по другому данные берете?
p
датафетчинг в юзэффекте ммм
а что не так с датафетчингом в юзэффекте?
S
а что не так ? вы по другому данные берете?
по другому, или в сервис выношу или в стейт менеджер, или и то и другое)
АБ
по другому, или в сервис выношу или в стейт менеджер, или и то и другое)
но вам в любом случяае нужно брать данные при маунте компоненты
S
но вам в любом случяае нужно брать данные при маунте компоненты
компонент мужской род, брать данные при маунте можно и из сервиса и из стейт менеджера
p
компонент мужской род, брать данные при маунте можно и из сервиса и из стейт менеджера
как?
АБ
компонент мужской род, брать данные при маунте можно и из сервиса и из стейт менеджера
а данные в стейт менеджере откуда возмутся?)
S
как?
вынести axios.get в сервис и вернуть это из сервиса
p
кроме как в дидмаунте, или юзэффекте
p
вынести axios.get в сервис и вернуть это из сервиса
а вызывать то где?
S
а вызывать то где?
в юзэффекте если это сервис
АБ
ура!"))))