SL
Size: a a a
2021 February 19
Мопсим Вертухаев
Нет это немного не так. У меня есть страница с таблицей пользователей и есть страница с определенным пользователем, и при переходе на страницу выбранного пользователя надо загрузить данные о пользователе и отобразить их.
Тогда вам нужно себе завести подобие asyncData
SL
Или fetch. Код можете в репозитории накста посмотреть
AA
Andrew AN
Кроме SSR ни что не поможет
Ещё есть тема пререндер, если данные и страницы не часто меняются
МВ
Тогда вам нужно себе завести подобие asyncData
Да я вот и хотел реализовать подобное как уже сделано в NUXT
SL
Он там называется fetch.client.js
SL
Работает супер просто
МВ
В этом плане в nuxt очень удобная фича
МВ
Спасибо, буду пробовать
AP
А вотчер навешанный через vm.$watch надо удалять ручками, или вью его сам снесет?
AA
Потому что одно работает с протоколом Iterable, другое тупо перебирает ключи обьекта
Iterable это который for of? Получается что в 'a' при for of просто копируется само значение, а не ссылка?
SL
Asi Ple
А вотчер навешанный через vm.$watch надо удалять ручками, или вью его сам снесет?
Сам
AP
Спасибо
SL
Artur Arslanov
Iterable это который for of? Получается что в 'a' при for of просто копируется само значение, а не ссылка?
Ничего не копируется
AA
Ничего не копируется
Как это? 'let a' в for of это же новая переменная на итерации, в неё же должно было что-то прийти, разве нет? Значение или ссылка?
в
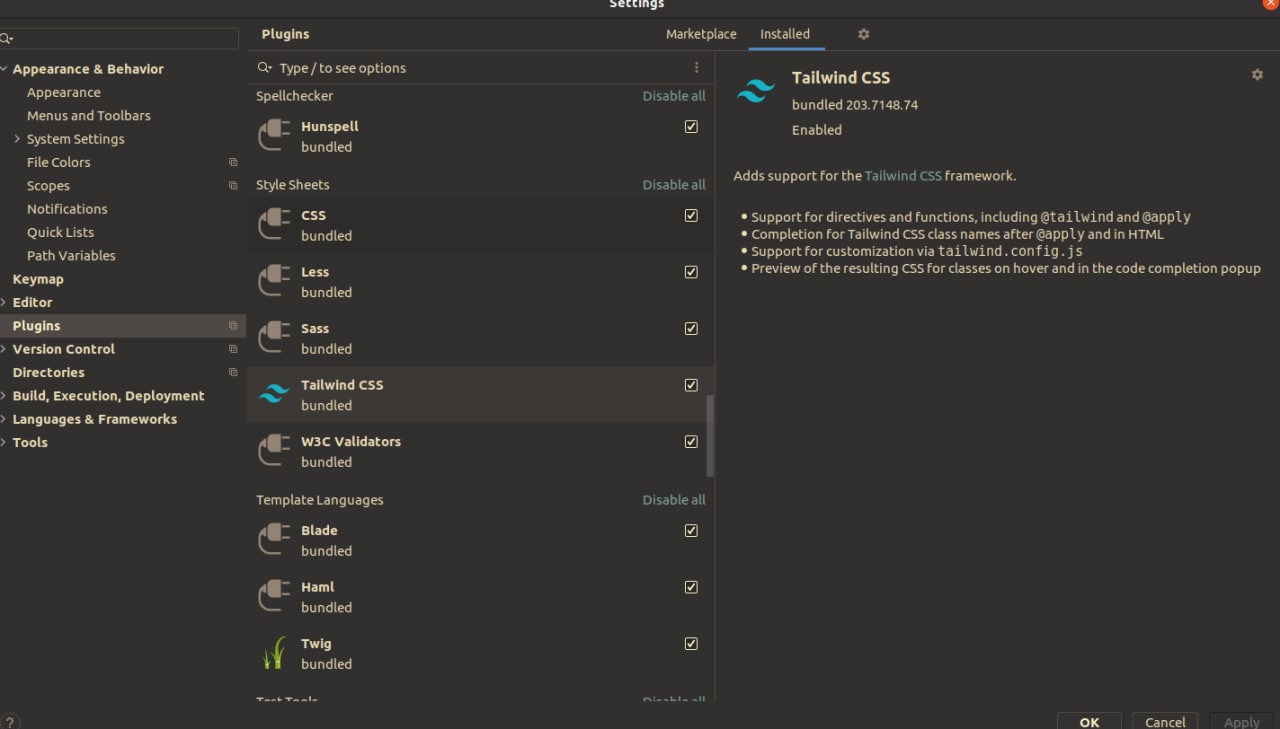
еще вопрос: как подружить вебшторм с windicss?
ГБ
еще вопрос: как подружить вебшторм с windicss?
Расширение есть же
в
не, там просто тейлвайнд
в
с ним работает, а если виндицсс заюзать то ломается автокомплит
SL
Artur Arslanov
Как это? 'let a' в for of это же новая переменная на итерации, в неё же должно было что-то прийти, разве нет? Значение или ссылка?
Попробуйте развернуть термин переменная
ГБ
с ним работает, а если виндицсс заюзать то ломается автокомплит

Мы ведь про это расширение говорим, так?



