Всем привет.
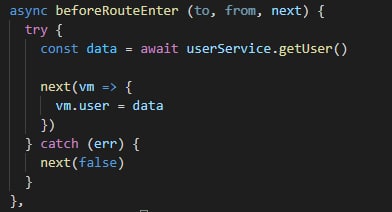
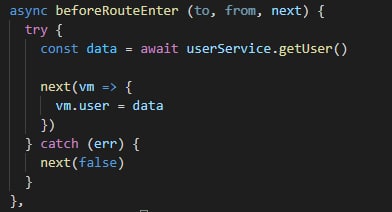
При переходе на страницу информации о пользователе, делается запрос на получение данных для конкретного пользователя, и если запрос приходит с ошибкой значит пользователя нет и нужно отменить переход на данную страницу. Решил использовать хук роутера в компоненте но меня смущает присваивание data через vm. Есть ли какой-нибудь более элегантный способ сделать запрос до перехода на страницу ?