AA
Size: a a a
2021 February 19
Artur Arslanov
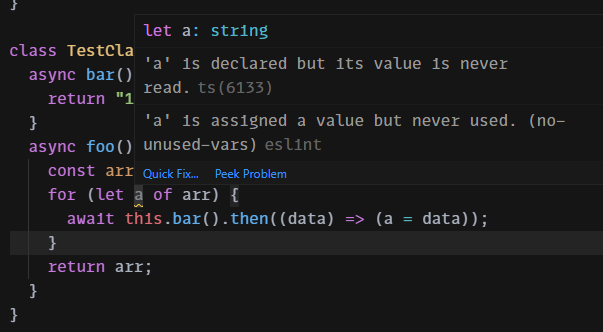
Уважаемые, нужна помощь, почему не работает второй вариант? https://codesandbox.io/s/this-n1fb2
И почему "а" помечена как неиспользуемая переменная?
F
AA
в 'a' присваивается 'data'
Не могу уловить вашу мысль.
F
не стоит изменять переменную а
SL
мне что-то подсказывает, что такого модификатора не существует
Так и есть, его не существует
SL
Вы во вью не можете взять и добавить свой модификатор для событий
SL
Потому что об этом как минимум должен знать компилятор
в
а в компонентах тейлдвайнда он почему-то есть, удивительно)
в
видимо, это псевдокод
AA
не стоит изменять переменную а
В смысле? В этом же моя цель, мне нужно модифицировать элемент массива. И не понятно почему 'a' помечена как неиспользуемая.
В
scrollTop() {
if (process.client) {
window.scrollTo({top: 0, behavior: 'smooth'});
}
}пишу так и не работает
А где ты этот код вызываешь?
N
в методах
N
у меня нет ошибки window is undefined
AA
a

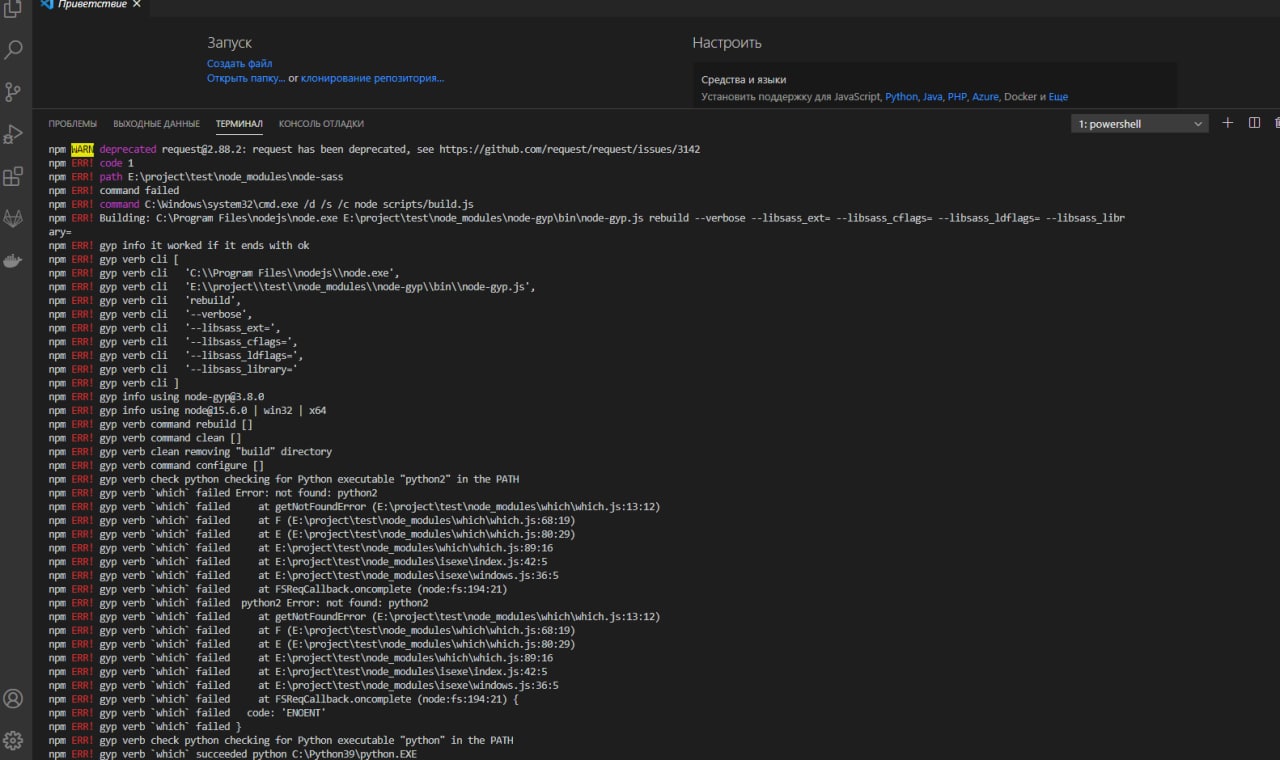
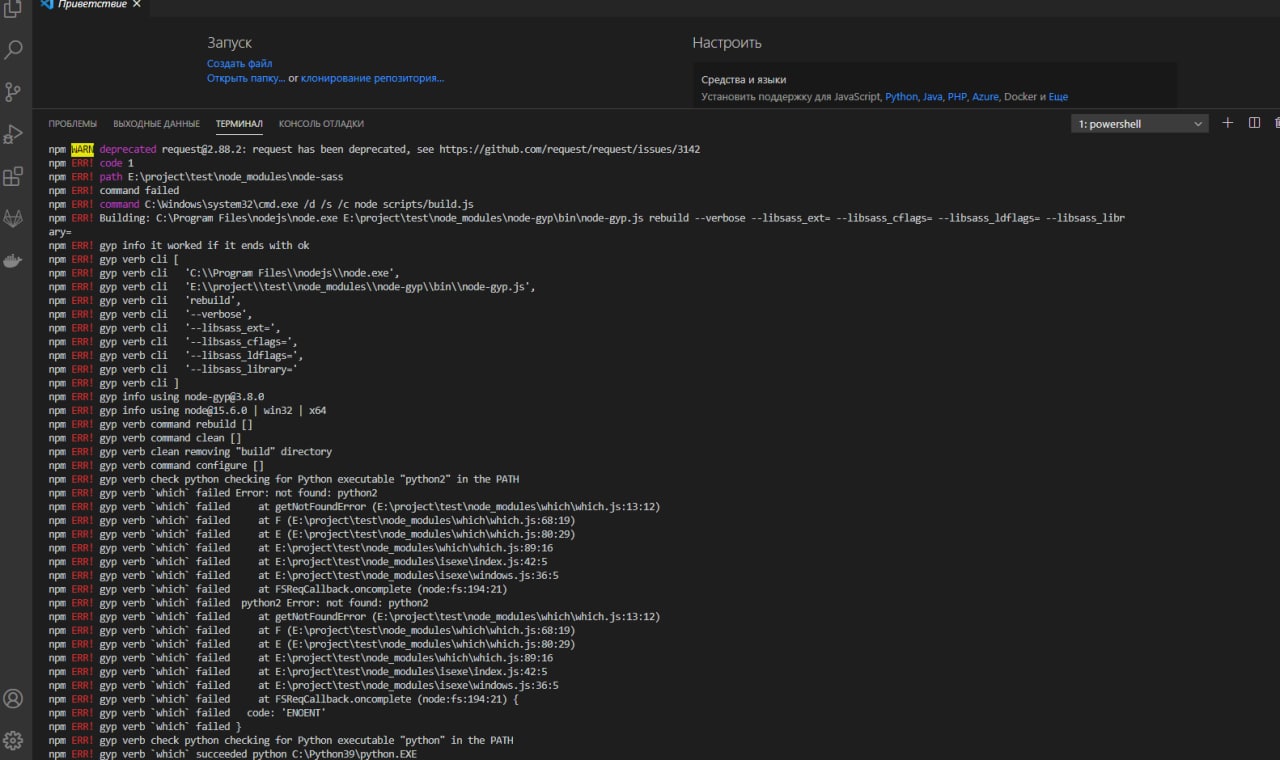
Всем привет. Не получается поставить не один проект из github, все падает на установке node-sass.
Подскажите как решить?
Подскажите как решить?
в
чтобы стилизовать router-link его надо обернуть во что-то или напрямую задавать классы?
МШ

Всем привет. Не получается поставить не один проект из github, все падает на установке node-sass.
Подскажите как решить?
Подскажите как решить?
Питон нужен
МШ
В предпоследней строчке на скрине написано
МШ
И по середине пишет что нет питона2
a
И по середине пишет что нет питона2
Спасибо, сейчас попробую