Это особенность восприятия веб-страниц, когда пользователь постепенно перестает замечать баннеры.
Существует множество сайтов на которых многообразие рекламных баннеров затмевает нужную информацию. Страницы кишат яркими баннерами, но в какой-то момент мы перестаем обращать на это внимание.
Люди пытаются не тратить время на решение задач, которые им не очень нужны и фильтруют визуальное пространство. Можно провести аналогию с Ниагарским водопадом: люди, которые приезжают на водопад не слышат друг друга, а люди, которые живут рядом, не слышат водопада. Это связано с тем, что сигнал определенной частоты постепенно вырезается из общей полосы частоты, информация от этих нейронов затухает, сигнал становится все слабее и слабее.
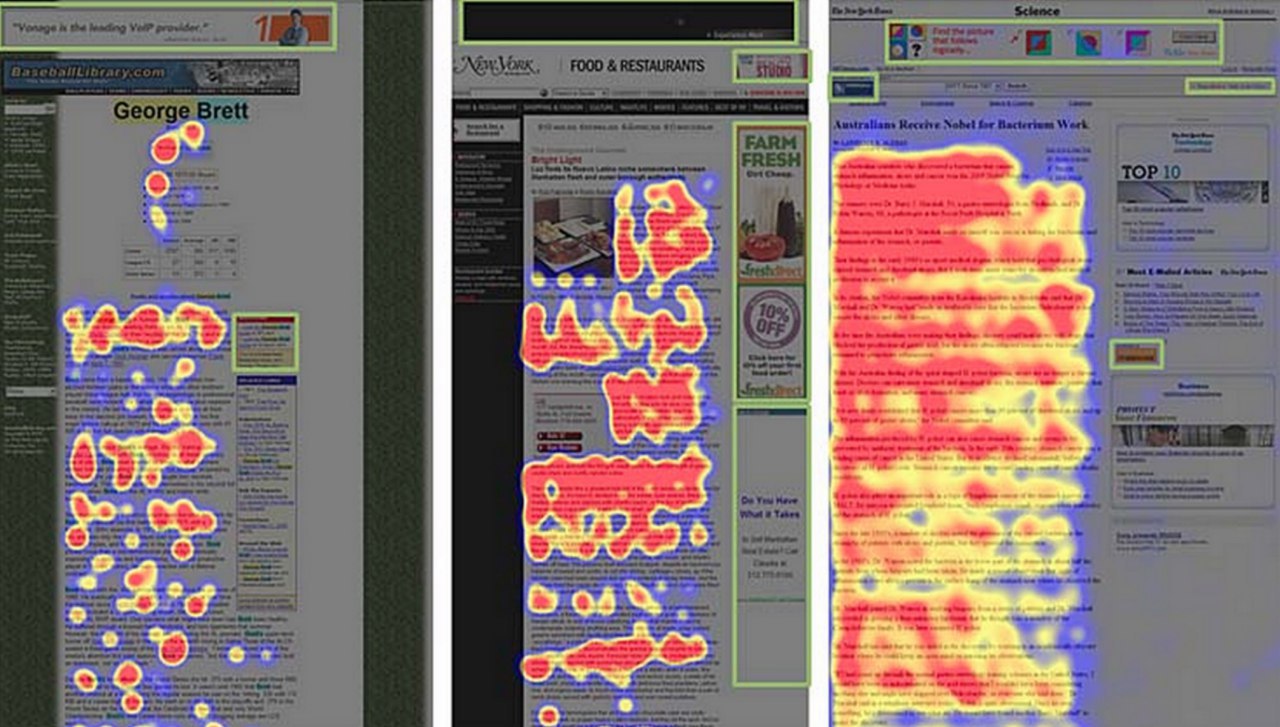
Тепловая карта показывает, что правая колонка с рекламой вообще игнорируется и ее можно назвать «кладбищем баннеров» — никто на нее не смотрит.
Как решить задачу? Требуется сократить количество рекламной информации, чтобы пользователь не воспринимал баннеры, как белый шум. Оставить один или два баннера.
Сценарий чтения похож на букву F: люди читают первый параграф, перепрыгивают второй и дальше идут в середину. Таким образом вы можете разместить необходимый баннер в начале страницы, чтобы на него обратили внимание, а после необходимый текст.