VK
Size: a a a
2020 March 06
Доброго времени суток, господа. Хотелось бы узнать от знатоков React-а, как в классовом компоненте работать с методами, чтобы TS не ругался? Удовлетворит ссылка на ресурс с хорошим примером, если не поможет обращусь повторно с описанием своей проблемы. Заранее благодарю.
Т
Доброго времени суток, господа. Хотелось бы узнать от знатоков React-а, как в классовом компоненте работать с методами, чтобы TS не ругался? Удовлетворит ссылка на ресурс с хорошим примером, если не поможет обращусь повторно с описанием своей проблемы. Заранее благодарю.
В реакте нет никаких особенностей в этом. Или ты вообще на ts не писал никогда?
https://www.typescriptlang.org/docs/handbook/classes.html
https://github.com/typescript-cheatsheets/react-typescript-cheatsheet
https://www.typescriptlang.org/docs/handbook/classes.html
https://github.com/typescript-cheatsheets/react-typescript-cheatsheet
VK
В реакте нет никаких особенностей в этом. Или ты вообще на ts не писал никогда?
https://www.typescriptlang.org/docs/handbook/classes.html
https://github.com/typescript-cheatsheets/react-typescript-cheatsheet
https://www.typescriptlang.org/docs/handbook/classes.html
https://github.com/typescript-cheatsheets/react-typescript-cheatsheet

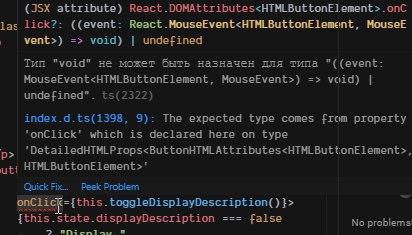
TS жалуется на onClick. Метод объявлял как и обычно.
Т
Ну тут видно что ты именно ts не знаешь, читай доку и cheatsheet, ну и конкретные вопросы задавай.
Ты например тут вызвал метод вместо передачи
Ты например тут вызвал метод вместо передачи
VK
Направление получил. Иду доку штудировать. Благодарю.
Т
Направление получил. Иду доку штудировать. Благодарю.
Для начала просто у toggleDisplayDescription убери скобки, может все ок станет если ты типы в методе правильно объявил.
VK
Для начала просто у toggleDisplayDescription убери скобки, может все ок станет если ты типы в методе правильно объявил.
Да. Это работает. Спасибо ещё раз.
2020 March 07
🎈(
Подскажите, пожалуйста.
Когда прокидываю вот такую функцию через пропсы - какой у неё должен быть тип?
Когда прокидываю вот такую функцию через пропсы - какой у неё должен быть тип?
const handleChange = (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => {
};EG
Подскажите, пожалуйста.
Когда прокидываю вот такую функцию через пропсы - какой у неё должен быть тип?
Когда прокидываю вот такую функцию через пропсы - какой у неё должен быть тип?
const handleChange = (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => {
};type Props = {
handleChange: (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => void
}
handleChange: (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => void
}
🎈(
type Props = {
handleChange: (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => void
}
handleChange: (panel: string) => (event: React.ChangeEvent<{}>, isExpanded: boolean) => void
}
спасибо! работает
K✔
export class AgeLimits {
minDate: Date;
maxDate: Date;
constructor(ageLimits?: AgeLimits) {
this.minDate = new Date(ageLimits ? ageLimits.minDate : null);
this.maxDate = new Date(ageLimits ? ageLimits.maxDate : null);
}
}Насколько плохой это код?
SV
А optional chaining в тс уже завезли?
AB
А optional chaining в тс уже завезли?
Да, с версии 3.7.2
SV
Да, с версии 3.7.2
Спасибо)
p
export class AgeLimits {
minDate: Date;
maxDate: Date;
constructor(ageLimits?: AgeLimits) {
this.minDate = new Date(ageLimits ? ageLimits.minDate : null);
this.maxDate = new Date(ageLimits ? ageLimits.maxDate : null);
}
}Насколько плохой это код?
new Date(null) явно нехорошо
˸A
export class AgeLimits {
minDate: Date;
maxDate: Date;
constructor(ageLimits?: AgeLimits) {
this.minDate = new Date(ageLimits ? ageLimits.minDate : null);
this.maxDate = new Date(ageLimits ? ageLimits.maxDate : null);
}
}Насколько плохой это код?
Ну, а если в класс в будущем ещё десяток полей добавится? - нам всех их вручную дописывать в конструктор?
K✔
Ну, а если в класс в будущем ещё десяток полей добавится? - нам всех их вручную дописывать в конструктор?
А как тогда их инициализировать? Поделитесь знанием, плз
˸A
А как тогда их инициализировать? Поделитесь знанием, плз
Простите, я не использую классы - я делаю клоны объктов спредом
PS
export class AgeLimits {
minDate: Date;
maxDate: Date;
constructor(ageLimits?: AgeLimits) {
this.minDate = new Date(ageLimits ? ageLimits.minDate : null);
this.maxDate = new Date(ageLimits ? ageLimits.maxDate : null);
}
}Насколько плохой это код?
нормальный. еще ? можно на ?? заменить
K✔
нормальный. еще ? можно на ?? заменить
Нельзя, версия старая (Angular 6)




