BB
Size: a a a
2020 March 05
счас придет дядя Максим и будет бить по лицу банхаммером )
А
а где написано что $mol умеет в натив? И как он это делает?
Да нигде, он это и не делает. Это уже фантазии пошли какие-то.
VA
Да нигде, он это и не делает. Это уже фантазии пошли какие-то.
ну вдруг например есть бридж для nativescript
V
а где написано что $mol умеет в натив? И как он это делает?
В статье что выше кинул
А
я там только про адаптивность нашёл
V
И что смол это прототип
А
что-то сомнительно что у них там натив, а не webview
А
Да тут для веба сначала хорошо сделать бы
V

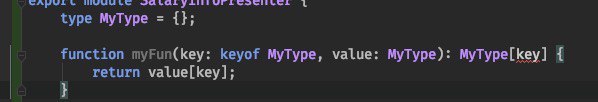
что мне написать в возвращаемом типе?
MK
keyof MyType
NS
function myFunc<K extends keyof MyType>(key: K, value: MyType): MyType[K] примерно так
NT
Еще как вариант -
MyType[typeof key]🦉
Всем привет.
5 марта в Санкт-Петербурге пройдет первый митап, который расскажет подробнее об эффекторе, методиках использования и как же это всё работает под капотом.
ПРОГРАММА
18:00 - 18:10
Сборы, знакомство, общение
18:10 - 18:25
Введение: что такое эффектор, кому он нужен и зачем, краткая история появления, предпосылки и причины
18:30 - 19:10
Прикладное использование: из каких сущностей состоит API, какие проблемы решает, как писать сценарии на реальном примере
19:30 - 20:10
ServerSideRendering: какие сложности с SSR, разбор nextjs/razzle, построение своего решения на effector + react + styled
20:20 - 21:00
We need to go deeper: как всё устроено под капотом, чистые вычисления и барьеры, причем тут графы и как создать сущность
21:10 - 21:50
Секретный доклад: оставайтесь до конца мероприятия!
https://effector.timepad.ru/event/1255181/?utm_refcode=87d18c821c5c113b923a68ce90a247224bc7788f
5 марта в Санкт-Петербурге пройдет первый митап, который расскажет подробнее об эффекторе, методиках использования и как же это всё работает под капотом.
ПРОГРАММА
18:00 - 18:10
Сборы, знакомство, общение
18:10 - 18:25
Введение: что такое эффектор, кому он нужен и зачем, краткая история появления, предпосылки и причины
18:30 - 19:10
Прикладное использование: из каких сущностей состоит API, какие проблемы решает, как писать сценарии на реальном примере
19:30 - 20:10
ServerSideRendering: какие сложности с SSR, разбор nextjs/razzle, построение своего решения на effector + react + styled
20:20 - 21:00
We need to go deeper: как всё устроено под капотом, чистые вычисления и барьеры, причем тут графы и как создать сущность
21:10 - 21:50
Секретный доклад: оставайтесь до конца мероприятия!
https://effector.timepad.ru/event/1255181/?utm_refcode=87d18c821c5c113b923a68ce90a247224bc7788f
🦉
Через 5-10 минут буду рассказывать про SSR
Ti
Народ, что вы думаете о $mol?
Как я уже писал, как минимум по синтаксису сразу бы бросил идею его щупать)
2020 March 06
ДК
Там нет опечатки, речь идёт про наивную реализацию, без применения чёрной магии.