🧤K
Size: a a a
2020 March 07
А как тогда их инициализировать? Поделитесь знанием, плз
А по логике у вас это ок? Что можно сделать лимиты без дат
K✔
А по логике у вас это ок? Что можно сделать лимиты без дат
М-м-м, да, если я правильно вопрос понял... я эти
minDate и maxDate в datepicker суну, чтобы ограничить выбор дат.🧤K
М-м-м, да, если я правильно вопрос понял... я эти
minDate и maxDate в datepicker суну, чтобы ограничить выбор дат.Вообще только понял, вы клон делаете из своего же класса?
K✔
Вообще только понял, вы клон делаете из своего же класса?
Почему клон?
import { AgeLimits } from "age-limits.model"
class AngularComponent() {
ageLimits: new AgeLimits();
}
<datepicker min="ageLimits.minDate" max="ageLimits.maxDate">
Примерно так юзаю🧤K
Почему клон?
import { AgeLimits } from "age-limits.model"
class AngularComponent() {
ageLimits: new AgeLimits();
}
<datepicker min="ageLimits.minDate" max="ageLimits.maxDate">
Примерно так юзаюПотому что конструктор AgeLimits просит AgeLimits
🧤K
Подскажите те кто используют суперстракт класстрнсформеры или прочее. Вот валидируете вы джсон по сети, а дальше как?
🧤K
Ну вот я например хочу загрузить список юзеров, там длЯ меня обязательное поле пропало - что дальше о делать?
МХ
логируешь ошибку и показываешь пользователю что пошло не так
🧤K
Ну вот я гружу список книг, мне показать пользователю меседж что что-то пошло при загрузке не так и все?
MS
1000 и 1 способ что тут можно делать, это зависит от кучи всего.
Насколько важна эта информация пользователю, можно ли показать какой-то фолбек, можем ли мы перезапросить, можем ли запросить информацию из другого источника и всякое такое.
С продуктовой стороны - нужно дать понятный фолбек пользователю, если возможно. С технической - как минимум залогировать, как максимум постараться решить проблему.
Например,
Если открывается страница книги и книгу не получилось достать, то очевидно все плохо - логируем в логгер, в систему инцидентов, пользователю выводим "извините"
Или
Если есть какой-то поиск книг и на странице мы выводим N книг, то "плохие" книги можно не показывать, можно сфолбечить как-нибудь - сделать их серыми, неактивными. Ну и по старой схеме - логируем в логгер и систему инцидентов.
Насколько важна эта информация пользователю, можно ли показать какой-то фолбек, можем ли мы перезапросить, можем ли запросить информацию из другого источника и всякое такое.
С продуктовой стороны - нужно дать понятный фолбек пользователю, если возможно. С технической - как минимум залогировать, как максимум постараться решить проблему.
Например,
Если открывается страница книги и книгу не получилось достать, то очевидно все плохо - логируем в логгер, в систему инцидентов, пользователю выводим "извините"
Или
Если есть какой-то поиск книг и на странице мы выводим N книг, то "плохие" книги можно не показывать, можно сфолбечить как-нибудь - сделать их серыми, неактивными. Ну и по старой схеме - логируем в логгер и систему инцидентов.
2020 March 08
ДК

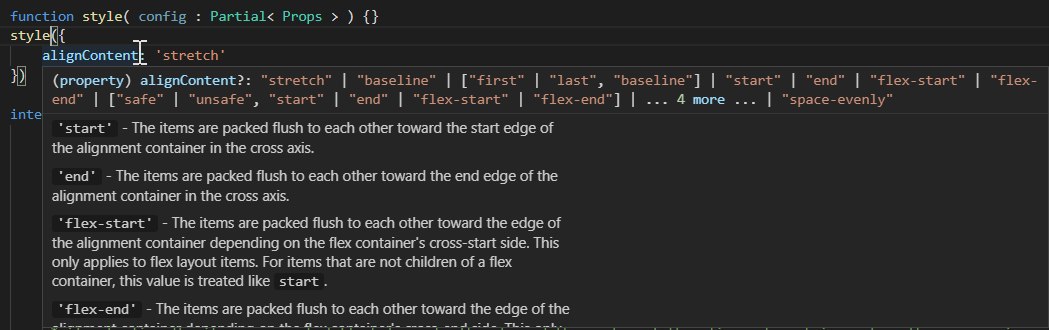
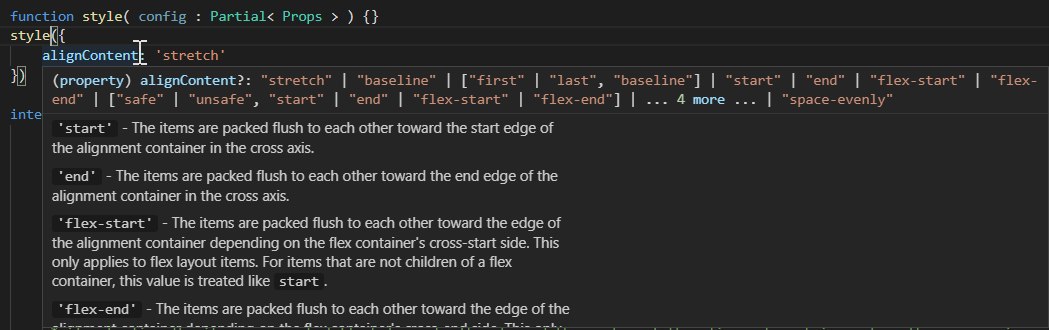
Хочу нормально типизировать css-свойства. Кто знает, может уже есть готовые библиотеки для этого? А то вручную описывать несколько сотен свойств - такое себе удовольствие.
EG

Хочу нормально типизировать css-свойства. Кто знает, может уже есть готовые библиотеки для этого? А то вручную описывать несколько сотен свойств - такое себе удовольствие.
Вот это используется в реакте для инлайн стилей: https://www.npmjs.com/package/csstype
ДК
Спасибо. Жаль там нет описания значений свойств.
AB

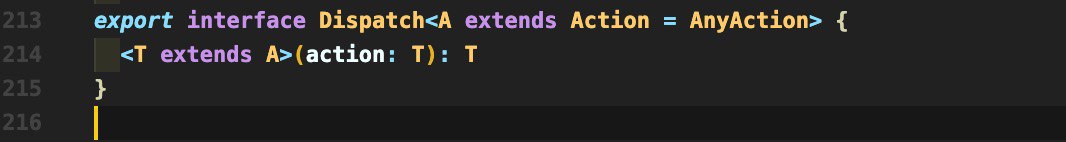
Кто-нибудь понимает, что здесь написано?
MM
Это тип функции dispatch из редакса. А что?
MM
И вообще, https://nometa.xyz/ и вот это вот всё.
AB
Это тип функции dispatch из редакса. А что?
(action: T): T — это функция, а то что перед ней приведение типов? А где имя свойства этой функции?
ДБ
A можно ограничить конкретным юнионом входящим в множество Action
а T скорее всего будет конкретным вэлью типом из множества А
а T скорее всего будет конкретным вэлью типом из множества А
ДБ
(action: T): T — это функция, а то что перед ней приведение типов? А где имя свойства этой функции?
когда имя функции не указано в интерфейсе - сам интерфейс представлен такой функцией
AB
когда имя функции не указано в интерфейсе - сам интерфейс представлен такой функцией
Спасибо 👍🏼
Я полностью всё теперь понял
Как называется этот синтаксис? Такого определения функции не нашёл.
Я полностью всё теперь понял
Как называется этот синтаксис? Такого определения функции не нашёл.



