DM
Size: a a a
2020 March 09
Окей, видимо это мои локальные проблемы какие-то. Спасибо.
Или через W3, но о ни пока не синхронизировали свои документы до конца. Потому можно прочесть о том, чего на самом деле нет.
DA
Это официальная страница группы whatwg, чатсью которой является Google, которая на сегодняшний момент является единсвенной имеющей право публиковать и вносить изменения в стандарт
https://html.spec.whatwg.org/multipage/
https://html.spec.whatwg.org/multipage/
а смотреть отсюда? https://html.spec.whatwg.org/multipage/#toc-dom
Где про семантику? Или там ещё что-то есть важное?
Где про семантику? Или там ещё что-то есть важное?
DA
То есть курс htmlacademy ожно использовать только в качествве ознакомления с тем что такое html css и как оно работает в бразуере.
Ничего что касается семнатического выражения смысла старницы там не описано.
Ничего что касается семнатического выражения смысла старницы там не описано.
Ну он не сеошный, это понятно
Вряд ли где-то существует сеошный курс по верстке
Но про структуру документа, правильную семантику тегов и т.д. там преподы на каждом вебинаре проповедуют
Вряд ли где-то существует сеошный курс по верстке
Но про структуру документа, правильную семантику тегов и т.д. там преподы на каждом вебинаре проповедуют
DM
а смотреть отсюда? https://html.spec.whatwg.org/multipage/#toc-dom
Где про семантику? Или там ещё что-то есть важное?
Где про семантику? Или там ещё что-то есть важное?
Вообще чистать там нужно все.
В случае если интересует только самое важное о семантической верстке, то начинать отсюда:
https://html.spec.whatwg.org/multipage/dom.html#content-models где обяьсняется контентая модель, и дальше по всем тегам.
В том числе формы, таблицы, обьекты и так далее.
Пропустить можно разве что блоки связанные с описанием разных html5 API воркеров, сторадж и так далее.
В случае если интересует только самое важное о семантической верстке, то начинать отсюда:
https://html.spec.whatwg.org/multipage/dom.html#content-models где обяьсняется контентая модель, и дальше по всем тегам.
В том числе формы, таблицы, обьекты и так далее.
Пропустить можно разве что блоки связанные с описанием разных html5 API воркеров, сторадж и так далее.
DM
Ну он не сеошный, это понятно
Вряд ли где-то существует сеошный курс по верстке
Но про структуру документа, правильную семантику тегов и т.д. там преподы на каждом вебинаре проповедуют
Вряд ли где-то существует сеошный курс по верстке
Но про структуру документа, правильную семантику тегов и т.д. там преподы на каждом вебинаре проповедуют
Семантическая верстка вообще, сама по себе к SEO отношения не имеет. Это способ, представления информации в машиночитаемом виде. То есть набор стандартов позволяющий максимально упростить любому алгоритму анализа работу по определению где, что, и для чего.
Хотелось бы услышать, что они проповедуют.
Я повторю, на ютье я не нашел НИ ОДНОГО ВИДЕО где бы это делали правильно. А потратил я несколько часов, перебирая все подряд. Причем от видео к видео повторяют одни и теже ошибки которые пошли от возникновения одной всем изветсной кратинки. Автор которой, показывая один частный случай и не думал что откроет ящик пандоры.
Хотелось бы услышать, что они проповедуют.
Я повторю, на ютье я не нашел НИ ОДНОГО ВИДЕО где бы это делали правильно. А потратил я несколько часов, перебирая все подряд. Причем от видео к видео повторяют одни и теже ошибки которые пошли от возникновения одной всем изветсной кратинки. Автор которой, показывая один частный случай и не думал что откроет ящик пандоры.
DA
Семантическая верстка вообще, сама по себе к SEO отношения не имеет. Это способ, представления информации в машиночитаемом виде. То есть набор стандартов позволяющий максимально упростить любому алгоритму анализа работу по определению где, что, и для чего.
Хотелось бы услышать, что они проповедуют.
Я повторю, на ютье я не нашел НИ ОДНОГО ВИДЕО где бы это делали правильно. А потратил я несколько часов, перебирая все подряд. Причем от видео к видео повторяют одни и теже ошибки которые пошли от возникновения одной всем изветсной кратинки. Автор которой, показывая один частный случай и не думал что откроет ящик пандоры.
Хотелось бы услышать, что они проповедуют.
Я повторю, на ютье я не нашел НИ ОДНОГО ВИДЕО где бы это делали правильно. А потратил я несколько часов, перебирая все подряд. Причем от видео к видео повторяют одни и теже ошибки которые пошли от возникновения одной всем изветсной кратинки. Автор которой, показывая один частный случай и не думал что откроет ящик пандоры.
Так а что это за тайное знание такое?
Что нужно в документе строить структуру правильными тегами?
Что нужно в документе строить структуру правильными тегами?
DM
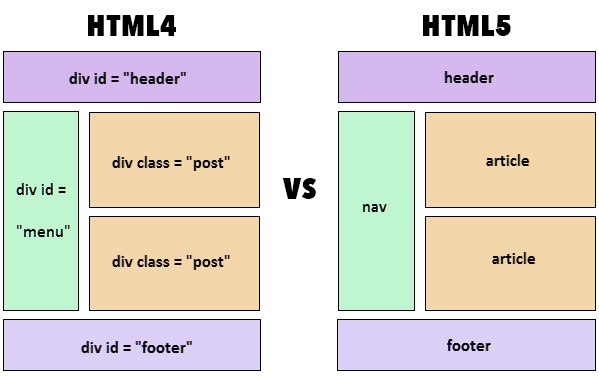
Вот эта картинка, которая привела к тому, что практически все статьи неверно рассказывают о семантике.
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png
DM
Так а что это за тайное знание такое?
Что нужно в документе строить структуру правильными тегами?
Что нужно в документе строить структуру правильными тегами?
Собсвтенно говоря да.
Только никто этого делать не умеет.
А те кто думает что умеет, делает это неправильно.
Вот ты например, знаешь разницу между section и article? понимаешь как работает алгоритм формирования неявных секций? или сколько может быть header в документе?
Только никто этого делать не умеет.
А те кто думает что умеет, делает это неправильно.
Вот ты например, знаешь разницу между section и article? понимаешь как работает алгоритм формирования неявных секций? или сколько может быть header в документе?
DA
Вот эта картинка, которая привела к тому, что практически все статьи неверно рассказывают о семантике.
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png
ну так-то да
хедер и футер это вроде части секций (article, section), а не "структурообразующие" элементы
хедер и футер это вроде части секций (article, section), а не "структурообразующие" элементы
DA
Собсвтенно говоря да.
Только никто этого делать не умеет.
А те кто думает что умеет, делает это неправильно.
Вот ты например, знаешь разницу между section и article? понимаешь как работает алгоритм формирования неявных секций? или сколько может быть header в документе?
Только никто этого делать не умеет.
А те кто думает что умеет, делает это неправильно.
Вот ты например, знаешь разницу между section и article? понимаешь как работает алгоритм формирования неявных секций? или сколько может быть header в документе?
разница в том, что артикл можно "вытащить и вставить в любом месте так, чтобы он не потерял смысл"
DM
ну так-то да
хедер и футер это вроде части секций (article, section), а не "структурообразующие" элементы
хедер и футер это вроде части секций (article, section), а не "структурообразующие" элементы
Первая секция это body
с точки зрения синтаксиса там все правильно.
Там неправильно с точки зрения паттерна
с точки зрения синтаксиса там все правильно.
Там неправильно с точки зрения паттерна
DM
разница в том, что артикл можно "вытащить и вставить в любом месте так, чтобы он не потерял смысл"
Это только 40% ответа.
DA
Это только 40% ответа.
остальные 60% в документации по ссылке выше?
DM
остальные 60% в документации по ссылке выше?
Конечно. Там же описан стандарт.
К сожалению только он описан языком, который ставит часто в тупик.
К сожалению только он описан языком, который ставит часто в тупик.
A
Вот эта картинка, которая привела к тому, что практически все статьи неверно рассказывают о семантике.
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png
Часть про html5 правый блок, является глобально неверным.
https://www.hostinger.ru/rukovodstva/wp-content/uploads/sites/8/2017/04/html-_-html5.png

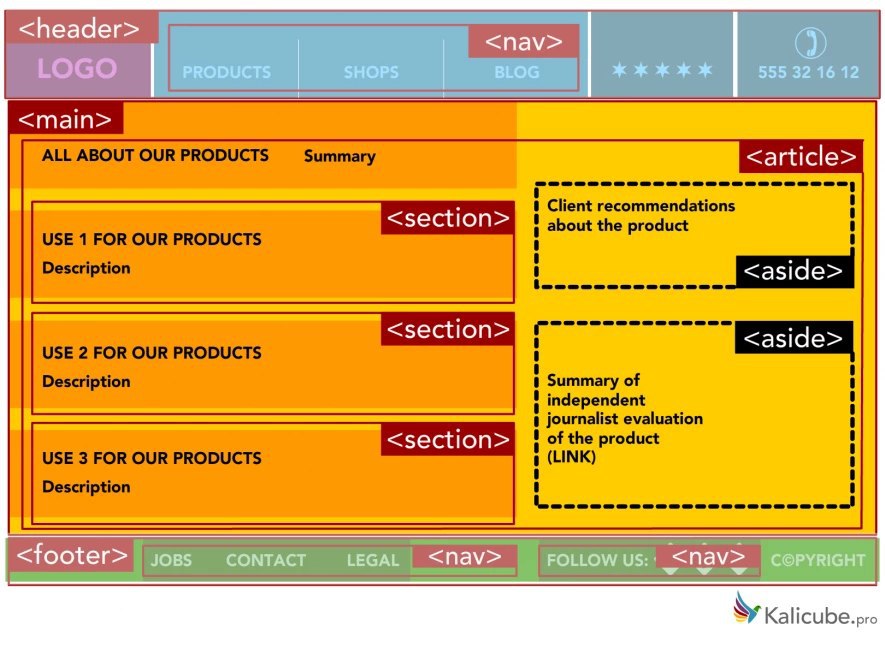
Вот эта картинка не прям чтобы "как надо", но ближе к правде.
DM
у этой кратинки есть ровно точно такой же недостаток что и у первой.
Она при общем правильном синтаксисе создает у человека соверешнно неверно мнение о том, как и что нужно верстать.
Ни одна кратинка, котоаря привязывается к областям сайта, привычным для восприятия, типа шапка подвал, тело, колонка, не может правильно показать семнатику.
В этом сонвное заблуждение. В html5 НЕТ тегов которые описывают области сайта. Там НЕТ тегов которые служат шапкой или подвалом. Несмотря на то, что исторически сложившиеся названия типа header footer main присуствуют, они не имеют отношения к структуре макета.
Потому что семантика описывает связи контента внтури себя, а не то как дизайнер нарисовал схему сайта.
Она при общем правильном синтаксисе создает у человека соверешнно неверно мнение о том, как и что нужно верстать.
Ни одна кратинка, котоаря привязывается к областям сайта, привычным для восприятия, типа шапка подвал, тело, колонка, не может правильно показать семнатику.
В этом сонвное заблуждение. В html5 НЕТ тегов которые описывают области сайта. Там НЕТ тегов которые служат шапкой или подвалом. Несмотря на то, что исторически сложившиеся названия типа header footer main присуствуют, они не имеют отношения к структуре макета.
Потому что семантика описывает связи контента внтури себя, а не то как дизайнер нарисовал схему сайта.
A
понято, что эти теги не про разметку в плане позиции блоков, а про логическую разметку, потому они и называются семантическими
AД
у этой кратинки есть ровно точно такой же недостаток что и у первой.
Она при общем правильном синтаксисе создает у человека соверешнно неверно мнение о том, как и что нужно верстать.
Ни одна кратинка, котоаря привязывается к областям сайта, привычным для восприятия, типа шапка подвал, тело, колонка, не может правильно показать семнатику.
В этом сонвное заблуждение. В html5 НЕТ тегов которые описывают области сайта. Там НЕТ тегов которые служат шапкой или подвалом. Несмотря на то, что исторически сложившиеся названия типа header footer main присуствуют, они не имеют отношения к структуре макета.
Потому что семантика описывает связи контента внтури себя, а не то как дизайнер нарисовал схему сайта.
Она при общем правильном синтаксисе создает у человека соверешнно неверно мнение о том, как и что нужно верстать.
Ни одна кратинка, котоаря привязывается к областям сайта, привычным для восприятия, типа шапка подвал, тело, колонка, не может правильно показать семнатику.
В этом сонвное заблуждение. В html5 НЕТ тегов которые описывают области сайта. Там НЕТ тегов которые служат шапкой или подвалом. Несмотря на то, что исторически сложившиеся названия типа header footer main присуствуют, они не имеют отношения к структуре макета.
Потому что семантика описывает связи контента внтури себя, а не то как дизайнер нарисовал схему сайта.
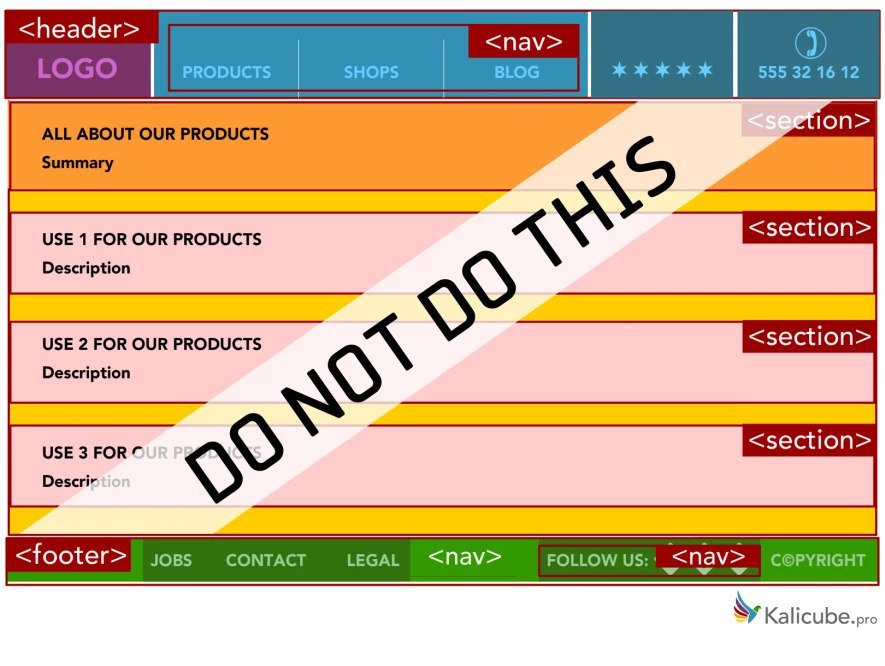
Та ты скажи как правильно, а то все неправильно и что сделать на этой картинке чтоб было правильно
A

это лучше чем вот такое, которое встречается уж очень часто