A
Size: a a a
2018 January 20
ИД
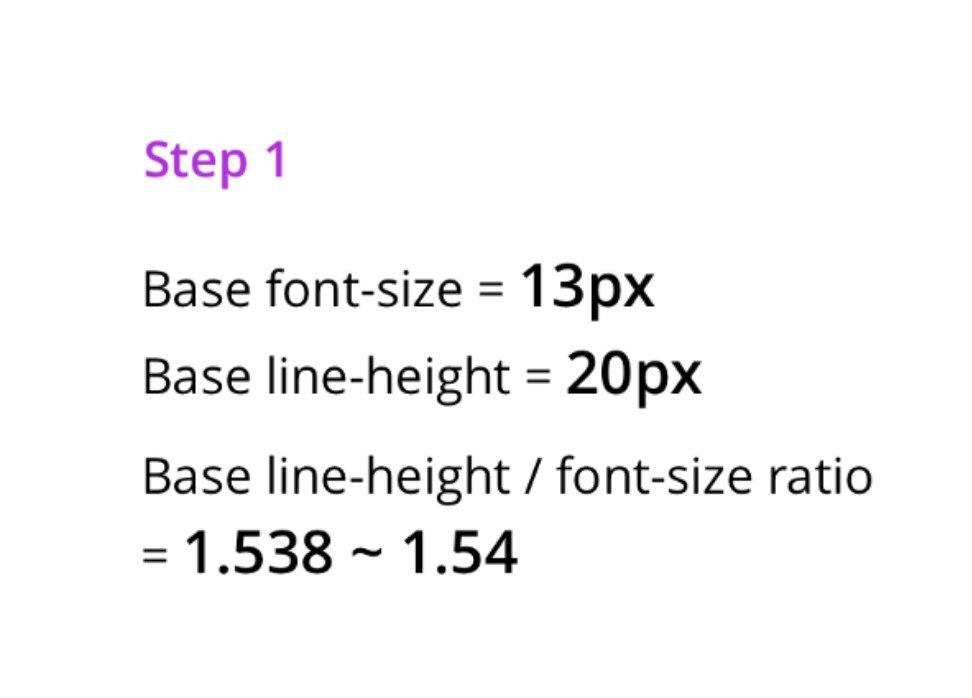
в целом ( как я понимаю ) Интерлиньяж ( слово для меня новое не знал как правильно называется ) это !== Line-height
Для меня так же
ИД
Вообщем в оригинальной статье все line-height = перевели как Интерлиньяж но line-height ratio ( как раз значение которое получается при вычисление line-heitht / font-size ) на русский перевели как line-height. Вот собственно и вся путаница.
А, тогда ясно что не так
ИД
Короче жесть какая-то лютая😂
2e
HSL
2e
Я не помню, когда в скетче юзал другую палитру.
ИД
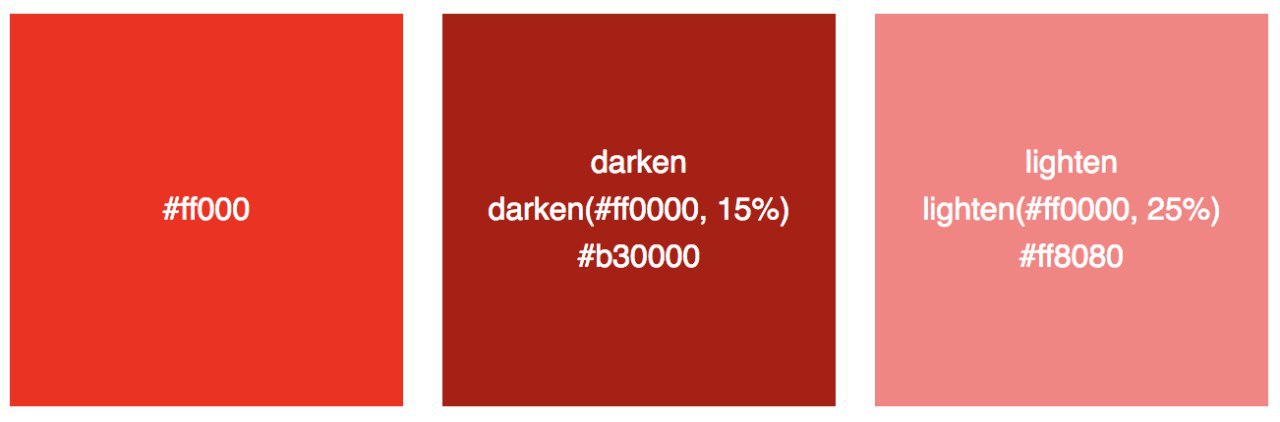
Даркен это затемнение на 15%
PV
SN
Или это не удачно название в css. К примеру если в дизайне это называется line-height то в верстке надо указывать значение line-height: $line-height-ratio; где $line-height-ratio = 20/13
Ну во всех типографических книжках так и написано — интерлиньяж. Для дизайнера это правильное название, а для веб-разработчика фронтендера — line-height.
PV
Через градиент, прозрачность сделай. Эсли я правильно понял
Градиент будет плохим решением (и в любом случае цвет отличается) так как мне нужно чтобы элемент имел монолитную заливку
A
Ну во всех типографических книжках так и написано — интерлиньяж. Для дизайнера это правильное название, а для веб-разработчика фронтендера — line-height.
Нет это не одно и то же. интерлиньяж ( line-height) в дизайне это прямое число. А в верстке line-height чаще указывают не прямое число 20-30-50 а коэфицент. т.е. интерлиньяж ( line-height) / на размер шрифта. Коэфицент позволяет быть более гибким и использовать в разы меньше кода.