DS
Size: a a a
2018 January 20
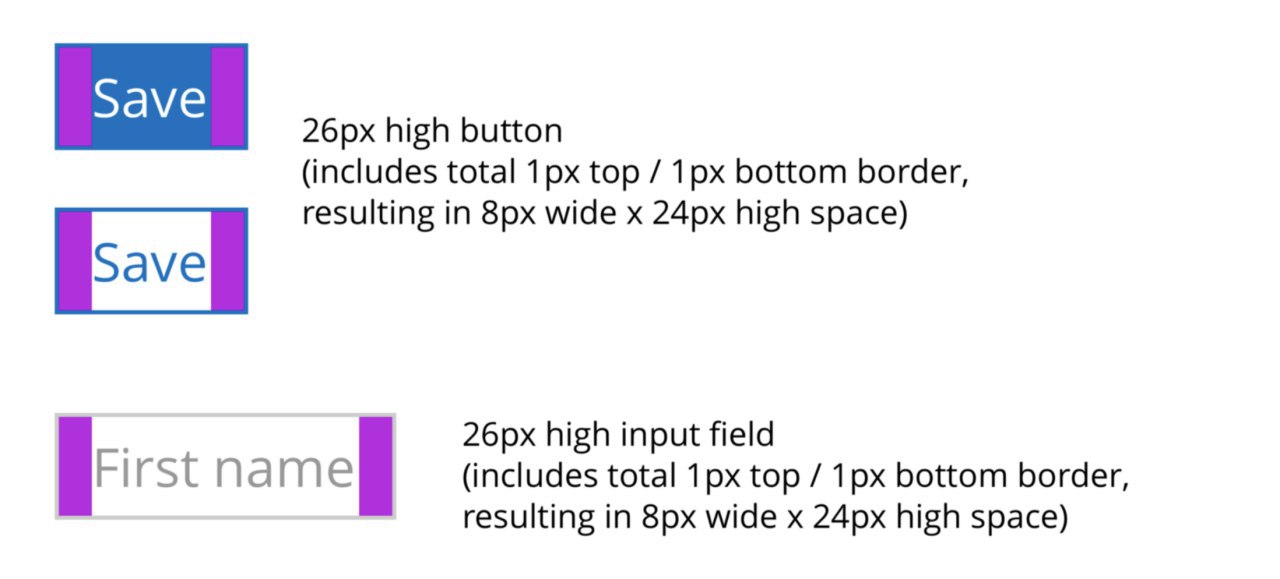
Отступы напрямую зависят от высоты блока. Не уверен, что эти 8 пикселей вообще нужны
AE
MZ
👍👍👍👍👍👍👍👍Спасибоо!
ИД
Vasile
Тут вроде описано как при 8px сетке можно вертикальный ритм задать
https://habrahabr.ru/company/iloveip/blog/342952/
https://habrahabr.ru/company/iloveip/blog/342952/
Отличная статья, спасибо. А то эти отступы периодически мозг выносят
A
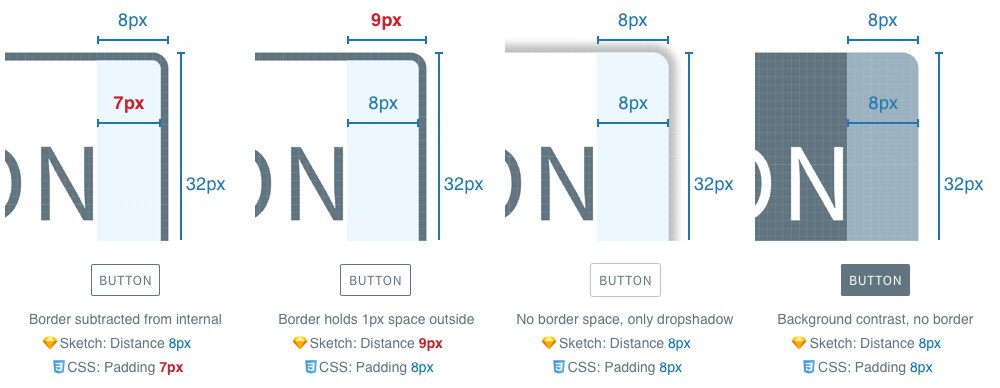
И собственно статья так себе https://builttoadapt.io/8-point-grid-borders-and-layouts-e91eb97f5091 на мой взгляд что мешает делать отступ от края кнопки учитывая границу отступ - размер границы, нечего. Все легко просчитывается и вполне кажется логичнее использовать с учетом границ. Статья по ссылке - сноска из предыдущей статьи.
DS
)))Пример с костями конечно хорош. Но не собственно если все будет кратно то и пропорции будут. 1/2 1/4 1/8
Йо! Я топлю за то, что 8 пикселей облегчают структуру, но лишают макет гибкости. Как и сетки. Надо уметь вовремя послать их нахуй
A
http://css-live.ru/articles/prostranstvo-v-sistemax-dizajna.html а так же сстатья которая рассказывает о пространствах ) ну так вот переменные ( если брать популярные фреймворки ) используется что то типа padding: $space-default - $border-width и все нормально. В переменных ( исходных ) задаются значения 4-8-16-24 и т.д. все четенько. ИМХО лучше чем кнопка которая выбьется из вашей сетки и общей стилистики, и Вы опять будете ломать голову "ах же епрст эти отступы" )
ИД
Вот только это не плачь
ИД
Понял
ИД
A
Йо! Я топлю за то, что 8 пикселей облегчают структуру, но лишают макет гибкости. Как и сетки. Надо уметь вовремя послать их нахуй
Сетка - соглашусь решает гибкости. Однако ( если говорить за веб ) то сетка стала более гибкой. К примеру основная сетка 12 колонок, под нее классы прописанны и т.д. Но вдруг на сайте оказывается что всего 5 услуг или 5 партнеров. И нужно разместить их в ряд. Это сейчас не проблема ( css flex, grids ) главное правило соблюдать отступы ( gutters ) между колонками. И все. Так что сейчас все гибко так как ни когда )
ИД
Как она получила 13 пкс, если вроде как межстрочный должен быть 1.5х от lh, который 20 пкс. 20х1.5=32
A
Как она получила 13 пкс, если вроде как межстрочный должен быть 1.5х от lh, который 20 пкс. 20х1.5=32
а счего вдруг 20 ? если указанно 20 то lh = 20/13 = 1.538 ~ 1.5
ИД
Эмм.. ну так она вычисляла что шрифт будет 13, а lh=20
ИД