Н
Size: a a a
2018 January 18
Спасибо, мне дико неудобно иконки в скече делать, к люстре привык) а есть лайфхаки по рисованию иконок в скече?
Сам мучаюсь) но пока годной альтернативы не нашел.
СО
Спасибо, мне дико неудобно иконки в скече делать, к люстре привык) а есть лайфхаки по рисованию иконок в скече?
Лайфхак: делай иконки всегда в Люстре и импортируй в Скетч SVG.
СО
А какие у люстры есть преимущества при рисовании иконок, если со скетчем сравнить?
Не сравнить. Работать с кривыми в Иллюстраторе гораздо легче и эффективнее. Работа с пером — давняя боль Скетча. Pen Tool и Pathfinder лучше продуманы. Когда работаешь с усами опорных точек, Иллюстратор идеален. Трассировка, бленд, многие другие функции. Иллюстратор никто не отменял и его всё-ещё обязательно надо знать.
СО
Ветка про Иллюстратор перенесена в @sketchfree
2018 January 19
2e
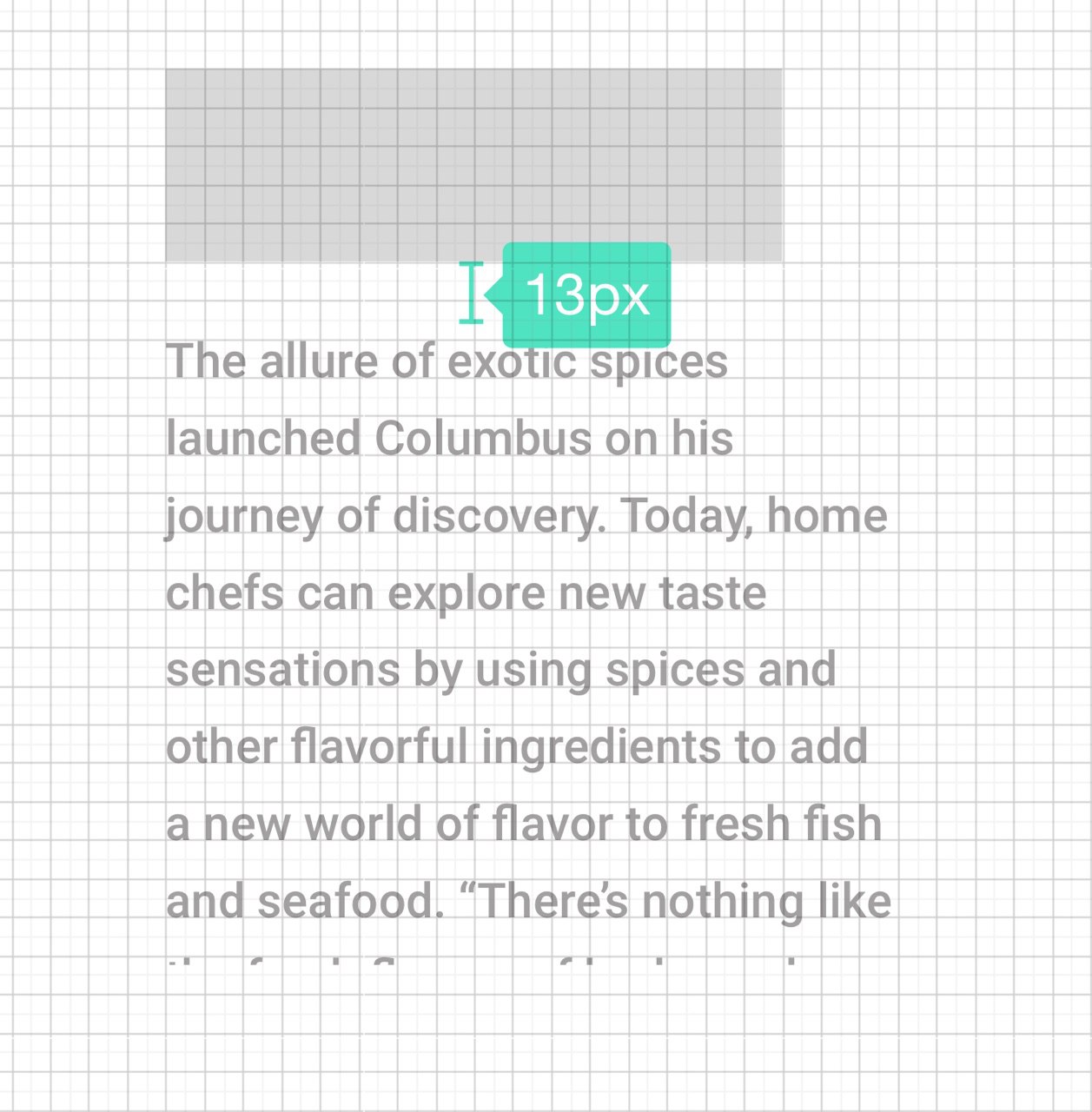
Подскажите плагин для позиционирования текста через baseline? И на сколько это практично?
ОС
Подскажите плагин для позиционирования текста через baseline? И на сколько это практично?
Врятли такой существует — скетч смотрит на лайнхейт. Базовую линию точно может определить только ваш глаз — потому что у разных гарнитур она своя и врятли есть плагин который содержит в себе данные для расчета базовой линии в зависимости от гарнитуры. Это выглядит очень сложным.
О практичности: какую вы задачу хотите решить?
Для верстальщиков врятли это практично — потому что они смотрят на lline height. И только если каким-то образом у одной и той же гарнитуры скетч и браузер по разному генерируют лайнхейт — то только тогда верстальщик берется за линейку потому что видит что что-то пошло не так. Такое, например, бывает с Arial.
О практичности: какую вы задачу хотите решить?
Для верстальщиков врятли это практично — потому что они смотрят на lline height. И только если каким-то образом у одной и той же гарнитуры скетч и браузер по разному генерируют лайнхейт — то только тогда верстальщик берется за линейку потому что видит что что-то пошло не так. Такое, например, бывает с Arial.
ЕВ
Блин, какую такую ты проблему решить пытаешься через такие микроэффекты?
2e
Н
Когда расстояние это меряешь, зажми ещё CTRL
Н
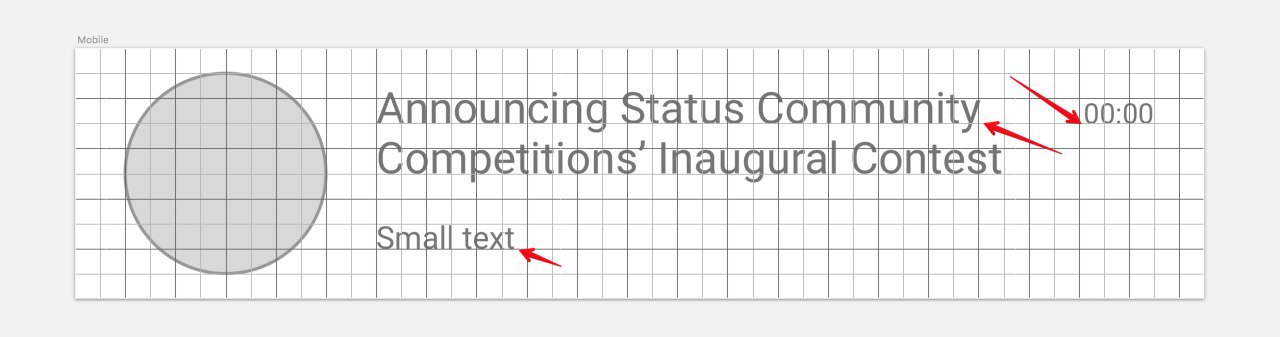
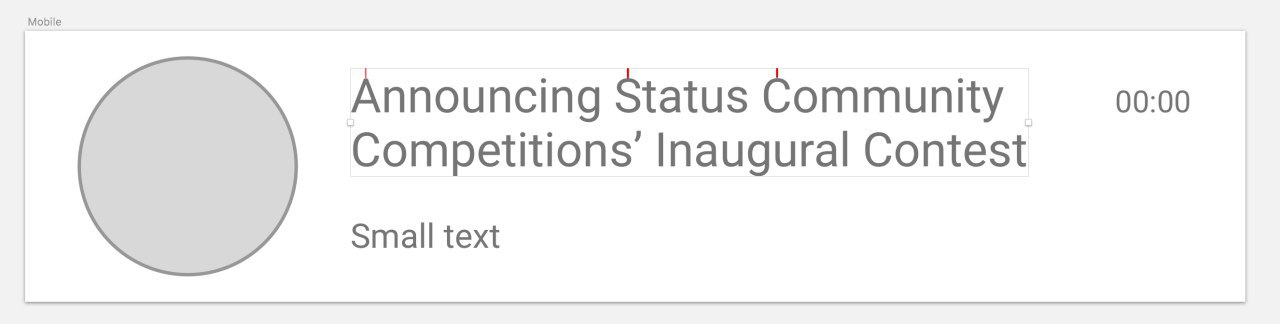
Скетч сам создаёт, какую то "неправильную" рамку для текста.
2e
Когда расстояние это меряешь, зажми ещё CTRL
Не то. Суть в том, что можно было бы работать без сетки, опираясь на альт.
2e
Да верстальщику тут все равно какую цифру писать. Просто видя цифру в расстоянии между текстовым блоком и каким то символом(гранецей артборда) 24/32/40... я знаю, что вертикальный ритм соблюден и мне не надо включать грид и масштабировать, что бы проверить точно.
ЕВ
Вот только когда проект у тебя разростается и ты не уделяешь этому должного внимания, у тебя не то что не по гриду будет, а дробные значения могут появиться в координатах и размерах