Вот моя ментальная модель.
В нашей системе постоянно происходят **события*". Что то пришло по сети, юзер упал лицом лицом в клаву, процессор начал простаивать, etc...
Ивенты эффектора - это события именно в мире эффектора. Апи эффектора:
- позволяет
связывать ивенты эффектора по различным сценариям
- позволяет
связывать ивенты эффектора
с реальными событиями
- позволяет описывать
схемы реакции сторов на ивенты
C моей точки зрения, фраза - "апи эффектора
создает ивенты" (например фабрикой
createEvent), не совсем точно отображает действительность. Хотя эффектор и создает то что более похоже по существу на события, но они скрыты от нас внутри ядра библиотеки. То что называется событием эффектора, на самом деле более точно можно описать как
ссылка на событие, которая
является индикатором и инициализатором в одном флаконе.
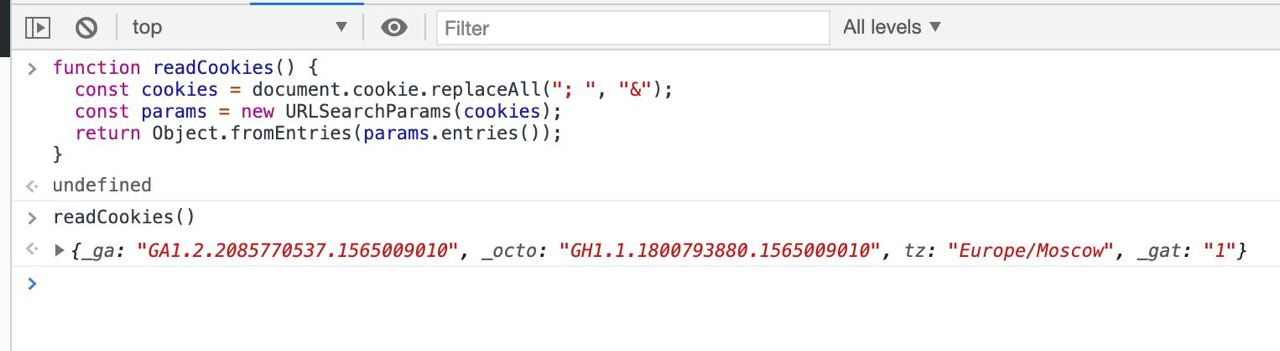
То есть получив ссылку от фабрики таким образом:
const eventLink = createEvent()
мы ее можем использовать двумя способами:
1. Как инициализатор:
document.addEventListener('click', DOMevent => evenLink(DOMevent))
2. Как индикатор:
evenLink.watch((
DOMevent
) => alert(`User clicked on element!`))
Для того что бы связать реальное событие с событием эффектора ментально нужно выполнить следующую операцию:
КОГДА произошло реальное событие, ИНИЦИАЛИЗИРУЙ
запуск ивента эффектора.
Хотя эффектор не накладывает никаких ограничений, но логично когда реальные ивенты связываются
только с ссылками ивентов эффектора, произведенных фабрикой
createEvent (кроме прочего новые ивенты могут производить такие api методы как sample, guard, merge,
event.map, event.prepend, event.filter, event.filterMap, store.updates и набор ивентов производимых эффектом). Или другими словами, реальные ивенты должны инициализировать событие эффектора, только посредством ссылки из фабрики
createEvent. Это упрощает ментальное восприятие связей системы и увеличивает предсказуемость ее работы.