Size: a a a
2020 March 06

Ребята, буду благодарен, если напишете отзывы в комментарии. Можно писать все замечания по организации митапа и трансляции. А также по всем докладам. Нам это поможет сделать следующие митапы лучше
2020 March 13

Привет. По просьбе нашего техдира я начал описывать процесс разработки фронта. Документ будет полезен как внутри компании, так и снаружи.
На данный момент я набросал простенькую структуру. Мне интересно мнение опытных людей, взгляд со стороны.
1. Сбор требований к проекту (что входит в ближайший релиз и в следующий)
2. Макетирование (дизайнеры собирают карту взаимодействий)
3. Нарезка на библиотеку компонентов (на карте взаимодействий)
4. Определение зависимостей компонентов для всех экранов
5. Выделение паттернов дизайна (общая разметка, повторяющиеся блоки, тянущаяся верстка, адаптивная верстка)
6. Первая реализация библиотеки компонентов (карта состояний в storybook, поверхностное unit-тестирование)
7. Определение необходимых данных для каждого экрана
8. Определение требований к бекенду (методы API)
9. Первичная сборка 1-3 разных экранов по внешнему виду
10. Составление диаграммы процессов приложения (1-3 сценария по выбранным экранам)
11. Имплементация выбранных сценариев предметной области (на языке программирования)
12. Прототипирование экранов с привязкой к сценариям (моки API, graybox реализация без глубокой обработки ошибок)
13. Ретроспектива прототипа (анализ сценариев, анализ прототипов, анализ ошибок, анализ библиотеки компонентов и паттернов)
14. Составление карты сущностей и отношений
15. Составление карты ролей, политик и разрешений (RBAC / ABAC / ACL / ...)
16. Отображение карты взаимодействий на карту роутов (доступ, параметры, переходы)
17. Последовательная имплементация основных сущностей, роутов и прав доступа (тестирование)
18. Параллельная имплементация сценариев, сгруппированных по области ответственности (тестирование)
19. Ретроспектива релиза (список неудачных решений, список полностью решенных задач, список узких мест производительности и архитектуры, список удачных архитектурных решений, что можно улучшить перед реализацией следующего релиза)
На данный момент я набросал простенькую структуру. Мне интересно мнение опытных людей, взгляд со стороны.
1. Сбор требований к проекту (что входит в ближайший релиз и в следующий)
2. Макетирование (дизайнеры собирают карту взаимодействий)
3. Нарезка на библиотеку компонентов (на карте взаимодействий)
4. Определение зависимостей компонентов для всех экранов
5. Выделение паттернов дизайна (общая разметка, повторяющиеся блоки, тянущаяся верстка, адаптивная верстка)
6. Первая реализация библиотеки компонентов (карта состояний в storybook, поверхностное unit-тестирование)
7. Определение необходимых данных для каждого экрана
8. Определение требований к бекенду (методы API)
9. Первичная сборка 1-3 разных экранов по внешнему виду
10. Составление диаграммы процессов приложения (1-3 сценария по выбранным экранам)
11. Имплементация выбранных сценариев предметной области (на языке программирования)
12. Прототипирование экранов с привязкой к сценариям (моки API, graybox реализация без глубокой обработки ошибок)
13. Ретроспектива прототипа (анализ сценариев, анализ прототипов, анализ ошибок, анализ библиотеки компонентов и паттернов)
14. Составление карты сущностей и отношений
15. Составление карты ролей, политик и разрешений (RBAC / ABAC / ACL / ...)
16. Отображение карты взаимодействий на карту роутов (доступ, параметры, переходы)
17. Последовательная имплементация основных сущностей, роутов и прав доступа (тестирование)
18. Параллельная имплементация сценариев, сгруппированных по области ответственности (тестирование)
19. Ретроспектива релиза (список неудачных решений, список полностью решенных задач, список узких мест производительности и архитектуры, список удачных архитектурных решений, что можно улучшить перед реализацией следующего релиза)
2020 April 08

Немного запоздалых новостей:
- На GitHub появилась коллекция JavaScript State Management Tools, в которой на первом месте Effector
- GitHub наконец-то одобрил добавление топика effector
- Я сделал шаблон Effector SSR, для быстрого старта разработки на TypeScript, React, Effector, Razzle, StyledComponents
- Часто вижу вопросы, как сделать debounce на Effector, и поэтому сделал библиотеку для этого 👀. Вообще, это больше в качестве примера написания библиотек для эффектора. В репозитории есть тесты на сам debounce, а также на корректность работы в fork.
- Я продолжаю писать генератор кода из Swagger/OpenAPI в ActixWeb
- На GitHub появилась коллекция JavaScript State Management Tools, в которой на первом месте Effector
- GitHub наконец-то одобрил добавление топика effector
- Я сделал шаблон Effector SSR, для быстрого старта разработки на TypeScript, React, Effector, Razzle, StyledComponents
- Часто вижу вопросы, как сделать debounce на Effector, и поэтому сделал библиотеку для этого 👀. Вообще, это больше в качестве примера написания библиотек для эффектора. В репозитории есть тесты на сам debounce, а также на корректность работы в fork.
- Я продолжаю писать генератор кода из Swagger/OpenAPI в ActixWeb
2020 April 23

Оказалось, что я переношу несколько функций между проектами на Effector.
Не так давно я вынес debounce, throttle и reshape в отдельные пакеты. И вот, на работе родилась функция splitMap, а за ним затащил и spread.
Начав новый проект, я осознал, насколько мне стало лениво устанавливать и обновлять столько модулей.
Представляю сборник effector функций — Patronum.
github.com/sergeysova/patronum
Сейчас реализовано 5 функции помеченные 🧁: debounce, throttle, delay, condition, reshape. Всем желающим предлагаю закидывать в issues или PullRequests свои частоиспользуемые функции для effector.
Не так давно я вынес debounce, throttle и reshape в отдельные пакеты. И вот, на работе родилась функция splitMap, а за ним затащил и spread.
Начав новый проект, я осознал, насколько мне стало лениво устанавливать и обновлять столько модулей.
Представляю сборник effector функций — Patronum.
github.com/sergeysova/patronum
Сейчас реализовано 5 функции помеченные 🧁: debounce, throttle, delay, condition, reshape. Всем желающим предлагаю закидывать в issues или PullRequests свои частоиспользуемые функции для effector.
2020 April 26

Написал значит я тесты для patronum/delay. Хочу убедиться, что delay действительно корректный, мол на правильное время откладывает. Прогнал тесты на своем маке и запушил релиз.
И тут всё сломалось. https://github.com/sergeysova/patronum/runs/619547616?check_suite_focus=true
Тесты на ubuntu кричат:
Время delay было меньше 100 миллисекунд.
Думал, я думал. Логгировал, логгировал, да не перевылоггировал.
Оказалось, что в некоторых случаях setTimeout срабатывает раньше указанного срока, хотя я всегда предполагал, что позже.
Как же тогда писать тесты красиво и удобно. Да так, чтобы время было корректным? Всего лишь нужно ввести так называемую проверку с порогом:
И благо, jest позволяет добавить кастомные матчеры, чтобы такие проверки не дублировать в каждом тесте. Результат выглядит так:
— Жест, будь так добр, проверь, что полученное значение, находится в районе 100 миллисекунд, плюс/минус 30мс.
Реализацию можно поглядеть здесь:
https://github.com/sergeysova/patronum/commit/1aa43c48d81b54b8a85099d889e49604a0148ae7
И тут всё сломалось. https://github.com/sergeysova/patronum/runs/619547616?check_suite_focus=true
Тесты на ubuntu кричат:
expect(start.diff() > 100).toBe(true)Время delay было меньше 100 миллисекунд.
Думал, я думал. Логгировал, логгировал, да не перевылоггировал.
Оказалось, что в некоторых случаях setTimeout срабатывает раньше указанного срока, хотя я всегда предполагал, что позже.
Как же тогда писать тесты красиво и удобно. Да так, чтобы время было корректным? Всего лишь нужно ввести так называемую проверку с порогом:
if (received < expected + threshold && received > expected - threshold)И благо, jest позволяет добавить кастомные матчеры, чтобы такие проверки не дублировать в каждом тесте. Результат выглядит так:
expect(start.diff()).toBeCloseWithThreshold(100, 30)— Жест, будь так добр, проверь, что полученное значение, находится в районе 100 миллисекунд, плюс/минус 30мс.
Реализацию можно поглядеть здесь:
https://github.com/sergeysova/patronum/commit/1aa43c48d81b54b8a85099d889e49604a0148ae7

Тем временем я расширил реализацию spread от @ZeroBias, написал тесты и добавил документацию.
https://github.com/sergeysova/patronum/tree/master/spread
Если в source передан не объект, то падения в рантайме не будет.
Spread будет вызывать только те таргеты, для которых нашлись ключи. Например:
Здесь будет вызван только
https://github.com/sergeysova/patronum/tree/master/spread
spread(source, {
first: $targetFirst,
second: targetSecond,
third: targetThirdFx,
})source({ first: "Hello", second: 123, third: true })Если в source передан не объект, то падения в рантайме не будет.
Spread будет вызывать только те таргеты, для которых нашлись ключи. Например:
source({ first: "Hello" })Здесь будет вызван только
$targetFirst

Монтирую выпуск о моём опыте проработки продукта. Надеюсь сегодня будет готов и смогу выложить.

Первый выпуск подкаста «Сова говорит...» о проработке продукта.
https://podcast.sova.dev/episodes/1-0-product-development
https://podcast.sova.dev/episodes/1-0-product-development
2020 April 27

2020 May 08

Как же меня сейчас разбомбило!
Итак, почему CRA это отвратительная штука:
- невозможно просто так подключить babel плагины
- заставляет юзать свой eslint-config-react-app, и env ESLINT_EXTEND
- вокруг него есть десятки расширителей rewired, customize-cra, craco…. и всё это работает не очень хорошо и имеет проблемы с обновлениями CRA
- он насильно исправляет tsconfig при запуске (WTF?)
- подключить postcss плагин уже проблема
- env переменные обязаны начинаться с REACT_APP_
Я думаю вы сможете накидать ещё десятки комментариев о проблемах с CRA. Но у меня весь процесс “БЫСТРОГО” старта выглядит так:
1. yarn create react-app my-app
2. исправить все косяки CRA (3-4 коммита)
3. писать немного код
4. понять, что нехватает расширения
5. пытаться жить с craco/rewired+customize-cra
6. получить какой-то баг при обновлении
7. сделать eject и исправить всё что нужно руками
8. переписать все конфиги
Итого, просто на мучения с CRA в сумме уходит несколько рабочих дней и 2000±500 строк изменений. Это неправильно. Такую систему невозможно называть УДОБНОЙ или УПРОЩАЮЩЕЙ. Оно даже для старта ничего не упрощает.
Зачем было навязывать свои еслинт плагины?
В чем проблема сделать как Razzle? Он решает одну задачу — конфигурирует webpack для SSR, и делает её очень хорошо. При этом позволяя легко кастомизировать и расширять любую часть, что бабель, что вебпак, что энвы, что еслинт.
Но авторы CRA это дичайшие вахтеры, навязали десятки спорных решений, и называют это хорошим решением для новичка. Притом новичок не может использовать инструменты вроде eslint и postcss по документации этих инструментов, CRA ломает использование инструментов.
Так не должно быть. Я собираю голоса на создание нормального инструмента для бутстрапинга react приложений. Пишите в комментариях всё, что думаете про CRA и его проблемы. Какие плюсы лично вам нравятся в CRA и их нужно перенести в адекватную реализацию?
Итак, почему CRA это отвратительная штука:
- невозможно просто так подключить babel плагины
- заставляет юзать свой eslint-config-react-app, и env ESLINT_EXTEND
- вокруг него есть десятки расширителей rewired, customize-cra, craco…. и всё это работает не очень хорошо и имеет проблемы с обновлениями CRA
- он насильно исправляет tsconfig при запуске (WTF?)
- подключить postcss плагин уже проблема
- env переменные обязаны начинаться с REACT_APP_
Я думаю вы сможете накидать ещё десятки комментариев о проблемах с CRA. Но у меня весь процесс “БЫСТРОГО” старта выглядит так:
1. yarn create react-app my-app
2. исправить все косяки CRA (3-4 коммита)
3. писать немного код
4. понять, что нехватает расширения
5. пытаться жить с craco/rewired+customize-cra
6. получить какой-то баг при обновлении
7. сделать eject и исправить всё что нужно руками
8. переписать все конфиги
Итого, просто на мучения с CRA в сумме уходит несколько рабочих дней и 2000±500 строк изменений. Это неправильно. Такую систему невозможно называть УДОБНОЙ или УПРОЩАЮЩЕЙ. Оно даже для старта ничего не упрощает.
Зачем было навязывать свои еслинт плагины?
В чем проблема сделать как Razzle? Он решает одну задачу — конфигурирует webpack для SSR, и делает её очень хорошо. При этом позволяя легко кастомизировать и расширять любую часть, что бабель, что вебпак, что энвы, что еслинт.
Но авторы CRA это дичайшие вахтеры, навязали десятки спорных решений, и называют это хорошим решением для новичка. Притом новичок не может использовать инструменты вроде eslint и postcss по документации этих инструментов, CRA ломает использование инструментов.
Так не должно быть. Я собираю голоса на создание нормального инструмента для бутстрапинга react приложений. Пишите в комментариях всё, что думаете про CRA и его проблемы. Какие плюсы лично вам нравятся в CRA и их нужно перенести в адекватную реализацию?
2020 May 18

обзор производительности веб-фреймворков в реальных условияхобзор производительности веб-фреймворков в реальных условиях.
исследование показателей react, vue и angular для множества реальных приложений по ряду метрик:
• размер js файлов (angular позади всех)
• время, потраченное на выполнение жс кода (в отстающих, как ни странно, react, то есть он способствует написанию компактного, но тяжёлого для выполнения кода)
• разрыв в производительности между мобильными устройствами и десктопами
бонусом указана степень популярности фреймворков — от пятисот тысяч сайтов на react до скромных двадцати тысяч у angular
на мой взгляд, подобный подход с массовой оценкой итоговых результатов — полноценных приложений — гораздо честнее, чем микробенчмарки в тепличных условиях: какая разница, насколько быстр сам фреймворк, если он формирует медленную экосистему? это признак того, что часть работы неявно перекладывается на код приложений, к примеру вынуждая тратить силы на борьбу с пресловутыми ререндерами
отдельно примечателен методичный подход к обработке статистики: перцентили лучше отражают распределение в реальности, чем медианы или, что ещё хуже, средние значения, чем часто грешат бенчмарки
потому что производительность — это спектр значений
https://timkadlec.com/remembers/2020-04-21-the-cost-of-javascript-frameworks/
исследование показателей react, vue и angular для множества реальных приложений по ряду метрик:
• размер js файлов (angular позади всех)
• время, потраченное на выполнение жс кода (в отстающих, как ни странно, react, то есть он способствует написанию компактного, но тяжёлого для выполнения кода)
• разрыв в производительности между мобильными устройствами и десктопами
бонусом указана степень популярности фреймворков — от пятисот тысяч сайтов на react до скромных двадцати тысяч у angular
на мой взгляд, подобный подход с массовой оценкой итоговых результатов — полноценных приложений — гораздо честнее, чем микробенчмарки в тепличных условиях: какая разница, насколько быстр сам фреймворк, если он формирует медленную экосистему? это признак того, что часть работы неявно перекладывается на код приложений, к примеру вынуждая тратить силы на борьбу с пресловутыми ререндерами
отдельно примечателен методичный подход к обработке статистики: перцентили лучше отражают распределение в реальности, чем медианы или, что ещё хуже, средние значения, чем часто грешат бенчмарки
потому что производительность — это спектр значений
https://timkadlec.com/remembers/2020-04-21-the-cost-of-javascript-frameworks/
2020 June 01

Несколько интересных статей про Rust:
Что делает Rust универсальным языком — https://habr.com/ru/post/504622/
Передача намерений — https://habr.com/ru/post/326896/
Парсите, а не валидируйте — https://habr.com/ru/post/498042/
Что делает Rust универсальным языком — https://habr.com/ru/post/504622/
Передача намерений — https://habr.com/ru/post/326896/
Парсите, а не валидируйте — https://habr.com/ru/post/498042/
2020 June 07

ESLint Overrides
Заметил, что часто требуется настроить ESLint для разных директорий по разному. Иногда, вообще нужно выключить некоторые правила в отдельных директориях (например, tests).
Не так давно в eslint config завезли параметр overrides. Позволяет переопределить правила для определенных файлов или директорий.
Выглядит так:
- Вместо
-
-
Примеры
Включить JEST окружение для тестов:
Включить плагин и конфиг для моделей:
Документация
Пример конфига из моего проекта
Заметил, что часто требуется настроить ESLint для разных директорий по разному. Иногда, вообще нужно выключить некоторые правила в отдельных директориях (например, tests).
Не так давно в eslint config завезли параметр overrides. Позволяет переопределить правила для определенных файлов или директорий.
Выглядит так:
{
overrides: [
{
files: [“PATTERN”, “ANOTHER”], excludedFiles: “EXCLUDE”,
...CONFIG,
}
]
}- Вместо
PATTERN и ANOTHER можно вписывать relative glob patterns выбирающие файлы, к которым применяются правила описанные в CONFIG.-
CONFIG это буквально такой же конфиг как и обычный eslint конфиг.-
excludedFiles опциональный параметр, позволяет выкинуть некоторые файлы из выбранных раннее.Примеры
Включить JEST окружение для тестов:
{
files: [“**/*.test.ts”, “**/*.test.tsx”, “tests/**.ts”, “tests/**.tsx”],
env: { jest: true },
}Включить плагин и конфиг для моделей:
{
files: [“**/model.ts”],
plugins: [“@company-name/eslint-plugin-model”],
extends: [
“plugin:@company-name/eslint-plugin-model/recommended”,
],
}Документация
Пример конфига из моего проекта
2020 June 08

Народ. Что делать если жирный?

Ух, набросали много классных советов. Спасибо)
2020 June 09

Несколько лет я ищу инструмент для качественного планирования жизни. То ли я лентяй, то ли инструменты не подходят под мой ритм. В моем ритме жизни нет ничего необычного, я — ленивый ждун. Жду пока всё, чего я хочу случится.
Каждый раз, как я собираюсь с силами и усаживаюсь планировать свои действия, создание контента, разработку личных проектов, я подбираю подходящий инструмент планирования. И в первые дни всё огненно. Но дальше, я продалбываюсь и инструмент не позволяет мне автоматизировать подобные вещи. Почему нельзя передвинуть задачу, срок исполнения которой истек вчера, на следующий день?
Я хочу, чтобы инструмент помогал мне, уменьшал мою боль от ручного контролирования каждой задачи. Не сделал задачу? — ок, передвинь автоматом на завтра. Погляди какой приоритет у задач, сдвинь срок исполнения менее важных задач. Если я оценил задачу и указал длительность в часах, умести её в сводобные промежутки в календаре, или же скажи мне, что эту задачу невозможно выполнить сразу, и необходимо разбивать на части.
Я начинал свои потуги планирования с разных инструментов: Trello, Productivity, Jira, Yandex.Tracker, Things3 и т.п. И везде одна и та же проблема — тупость. Они не могут подсказать как выполнить мои задачи, они не могут сами двигать сроки, подсказать какие задачи срочные и уместить их в свободное время. Это всё трекеры задач, а не менеджеры.
Сегодня снова услышал про Airtable. У него есть крутейшая апишечка и штука вроде блоков, которая позволяет автоматизировать работу с задачами. Airtable это такой Excel + Trello на мощнейших стероидах. Для табличек можно выбирать различные вьюхи, вроде календаря и канбана, разные отображения строк и колонок. Насколько я понял, есть продвинутая автоматизация. no-code во все поля. Надеюсь мне повезет и этот инструмент поможет мне планировать ровно так как мне нравится.
Как вы планируете свою жизнь? И вообще, нужно ли это?
Каждый раз, как я собираюсь с силами и усаживаюсь планировать свои действия, создание контента, разработку личных проектов, я подбираю подходящий инструмент планирования. И в первые дни всё огненно. Но дальше, я продалбываюсь и инструмент не позволяет мне автоматизировать подобные вещи. Почему нельзя передвинуть задачу, срок исполнения которой истек вчера, на следующий день?
Я хочу, чтобы инструмент помогал мне, уменьшал мою боль от ручного контролирования каждой задачи. Не сделал задачу? — ок, передвинь автоматом на завтра. Погляди какой приоритет у задач, сдвинь срок исполнения менее важных задач. Если я оценил задачу и указал длительность в часах, умести её в сводобные промежутки в календаре, или же скажи мне, что эту задачу невозможно выполнить сразу, и необходимо разбивать на части.
Я начинал свои потуги планирования с разных инструментов: Trello, Productivity, Jira, Yandex.Tracker, Things3 и т.п. И везде одна и та же проблема — тупость. Они не могут подсказать как выполнить мои задачи, они не могут сами двигать сроки, подсказать какие задачи срочные и уместить их в свободное время. Это всё трекеры задач, а не менеджеры.
Сегодня снова услышал про Airtable. У него есть крутейшая апишечка и штука вроде блоков, которая позволяет автоматизировать работу с задачами. Airtable это такой Excel + Trello на мощнейших стероидах. Для табличек можно выбирать различные вьюхи, вроде календаря и канбана, разные отображения строк и колонок. Насколько я понял, есть продвинутая автоматизация. no-code во все поля. Надеюсь мне повезет и этот инструмент поможет мне планировать ровно так как мне нравится.
Как вы планируете свою жизнь? И вообще, нужно ли это?

Сделал чатик по просьбе подписчиков. Тыкайте в Discuss если есть что набросить

Тем временем я решил немного рассказать о FeatureSlices. Но на крайне непривычной для меня платформе.
В течение недели буду выкладывать посты по теме. Ну и прикладывать к тексту совершенно рандомные фотки и картинки из айфона.
https://www.instagram.com/p/CBOVF2LK_OY/?igshid=r153a0q0jqmg
В течение недели буду выкладывать посты по теме. Ну и прикладывать к тексту совершенно рандомные фотки и картинки из айфона.
https://www.instagram.com/p/CBOVF2LK_OY/?igshid=r153a0q0jqmg
2020 June 10

Как я планирую
Ощущение, что мне нужен сервис реализущий услуги секретарши и органайзера вместе. Чтобы лучше понять мою боль, расскажу как я сейчас планирую свою работу и личные проекты в Things.
У меня есть две секции для проектов Work и Personal.
В Work у меня есть проект с названием компании — REDMADROBOT. Это что-то вроде беклога, здесь размещаются все поступающие для меня задачи, в том числе задачи создать задачи команде в JIRA.
Задачи разбиты на секции по проектами и тимлидским обязанностям. Также задачи в каждой секции помечены одноименным тегом. Секции помогают разделить задачи при просмотре общего списка в проекте, а теги создают фильтры в виде табов, а также помогают увидеть к чему относится задача, после переноса в другой проект.
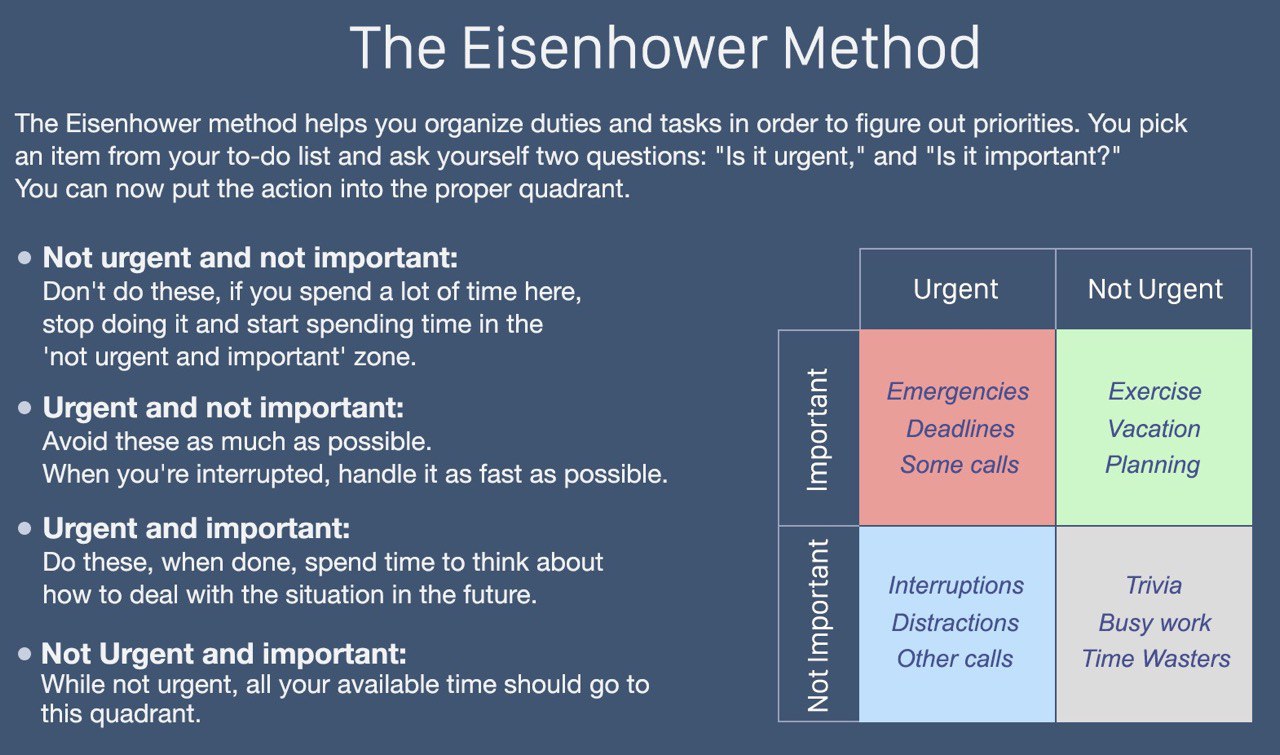
Каждое воскресенье в секции Work появляется повторяющийся проект «Рабочая неделя». Это конкретный план на каждую неделю. Я стараюсь заполнять его в воскресенье вечером или же утром в понедельник. Проект разделен на секции по методу Эйзенхауэра https://t.me/sergeysova/32: «Важно и Срочно», «Важно и Не Срочно», «Не Важно и Срочно», «Не Важно и Не Срочно». Могу как-нибудь расписать подробно как я понимаю этот метод разделения задач.
В этот проект попадают задачи из проекта REDMADROBOT. Здесь же я ставлю задачам время исполнения и дедлайны. Задачи на сегодня появляются в отдельной секции в Things, а также на часах. Задачи у которых срок исполнения будет завтра-послезавтра, появляются в секции Upcoming.
Такая же схема с секцией Personal. Но там у меня больше проектов, ибо есть планирование на весь 2020 год (которое похерилось по всем известным причинам <на самом деле не поэтому>), различные идеи, которые я только собираюсь реализовать, проекты в разработке и у них тоже есть свои внутренние задачи. Также генерируется еженедельный проект «План на неделю» с такой же структурой.
Задачи стараюсь описывать следуя этим принципам:
* Каждая задача должна быть маленькой, чтобы её можно было легко удерживать в памяти.
* Если задача большая, она помечается тегом “Декомпозировать” и разбивается на подзадачи.
* Задачи должны быть хорошо описаны. Для чего я вообще её делаю, откуда она ко мне пришла, кто ожидает её исполнения, какова цель задачи, какие-то детали которые нужно знать перед выполнением.
* В личных задачах описываю свою мотивацию в момент создания задачи, что изменится в моей жизни с выполнением этой задачи, а также что будет если я не выполню эту задачу.
В идеале для меня начинать день с просмотра жизненных целей, годового плана, целей недели, и задач на сегодня-завтра. Поправить план на сегодня. Осознать настрой на то, чего я хочу достичь и в итоге просто уснуть (нееет). Вечером проглядеть, что выполнено, убедиться, что день прошел не зря, ну или я хотя бы развлекся. В конце недели провести некую ретроспективу и убедиться, что я приблизился к жизненым целям, и годовой план мне приносит хоть какую-то пользу.
Но пока что я ощущаю себя раздолбаем. Часто забываю про трекер задач, смотрю, что у меня 4 задачи с прошедшим сроком выполнения, приходится садиться и сдвигать все задачи недели, некоторые убирать в беклог. Иногда приходится двигать вручную задачи из годового планирования. И вот эта вся ручная работа раздражает до безумия. Из-за этого совсем отпадает желание заниматься планированием.
Как с этим справляются другие люди?
Ощущение, что мне нужен сервис реализущий услуги секретарши и органайзера вместе. Чтобы лучше понять мою боль, расскажу как я сейчас планирую свою работу и личные проекты в Things.
У меня есть две секции для проектов Work и Personal.
В Work у меня есть проект с названием компании — REDMADROBOT. Это что-то вроде беклога, здесь размещаются все поступающие для меня задачи, в том числе задачи создать задачи команде в JIRA.
Задачи разбиты на секции по проектами и тимлидским обязанностям. Также задачи в каждой секции помечены одноименным тегом. Секции помогают разделить задачи при просмотре общего списка в проекте, а теги создают фильтры в виде табов, а также помогают увидеть к чему относится задача, после переноса в другой проект.
Каждое воскресенье в секции Work появляется повторяющийся проект «Рабочая неделя». Это конкретный план на каждую неделю. Я стараюсь заполнять его в воскресенье вечером или же утром в понедельник. Проект разделен на секции по методу Эйзенхауэра https://t.me/sergeysova/32: «Важно и Срочно», «Важно и Не Срочно», «Не Важно и Срочно», «Не Важно и Не Срочно». Могу как-нибудь расписать подробно как я понимаю этот метод разделения задач.
В этот проект попадают задачи из проекта REDMADROBOT. Здесь же я ставлю задачам время исполнения и дедлайны. Задачи на сегодня появляются в отдельной секции в Things, а также на часах. Задачи у которых срок исполнения будет завтра-послезавтра, появляются в секции Upcoming.
Такая же схема с секцией Personal. Но там у меня больше проектов, ибо есть планирование на весь 2020 год (которое похерилось по всем известным причинам <на самом деле не поэтому>), различные идеи, которые я только собираюсь реализовать, проекты в разработке и у них тоже есть свои внутренние задачи. Также генерируется еженедельный проект «План на неделю» с такой же структурой.
Задачи стараюсь описывать следуя этим принципам:
* Каждая задача должна быть маленькой, чтобы её можно было легко удерживать в памяти.
* Если задача большая, она помечается тегом “Декомпозировать” и разбивается на подзадачи.
* Задачи должны быть хорошо описаны. Для чего я вообще её делаю, откуда она ко мне пришла, кто ожидает её исполнения, какова цель задачи, какие-то детали которые нужно знать перед выполнением.
* В личных задачах описываю свою мотивацию в момент создания задачи, что изменится в моей жизни с выполнением этой задачи, а также что будет если я не выполню эту задачу.
В идеале для меня начинать день с просмотра жизненных целей, годового плана, целей недели, и задач на сегодня-завтра. Поправить план на сегодня. Осознать настрой на то, чего я хочу достичь и в итоге просто уснуть (нееет). Вечером проглядеть, что выполнено, убедиться, что день прошел не зря, ну или я хотя бы развлекся. В конце недели провести некую ретроспективу и убедиться, что я приблизился к жизненым целям, и годовой план мне приносит хоть какую-то пользу.
Но пока что я ощущаю себя раздолбаем. Часто забываю про трекер задач, смотрю, что у меня 4 задачи с прошедшим сроком выполнения, приходится садиться и сдвигать все задачи недели, некоторые убирать в беклог. Иногда приходится двигать вручную задачи из годового планирования. И вот эта вся ручная работа раздражает до безумия. Из-за этого совсем отпадает желание заниматься планированием.
Как с этим справляются другие люди?

Продолжаю тему FeatureSlices. Скоро полетят примеры.
https://www.instagram.com/p/CBQ7nZFqVTj/?igshid=c54psp7z8tbk
https://www.instagram.com/p/CBQ7nZFqVTj/?igshid=c54psp7z8tbk