sergeysova
Благодаря
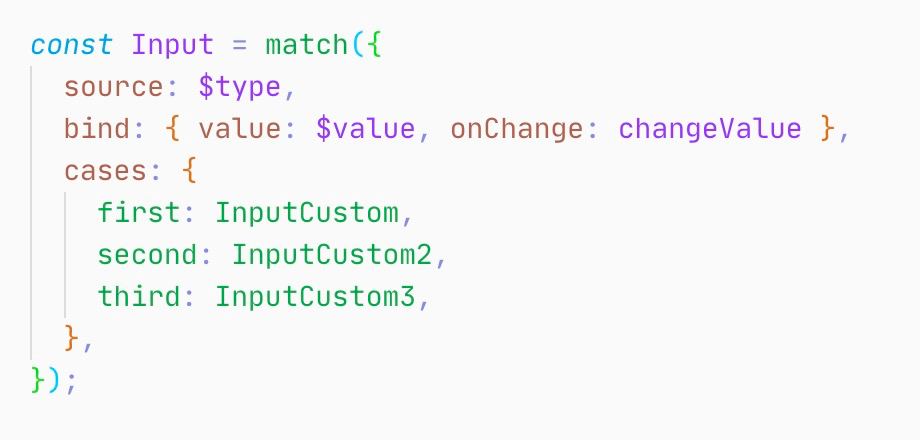
effector-reflect мне удалось убрать из кода основного компонента страницы все useStore/useEvent.
Что это дало?
1. Теперь при изменении любого инпута ререндерится только компонент этого инпута, а не вся страница
2. Я могу назвать каждый компонент индивидуально исходя из его назначения:
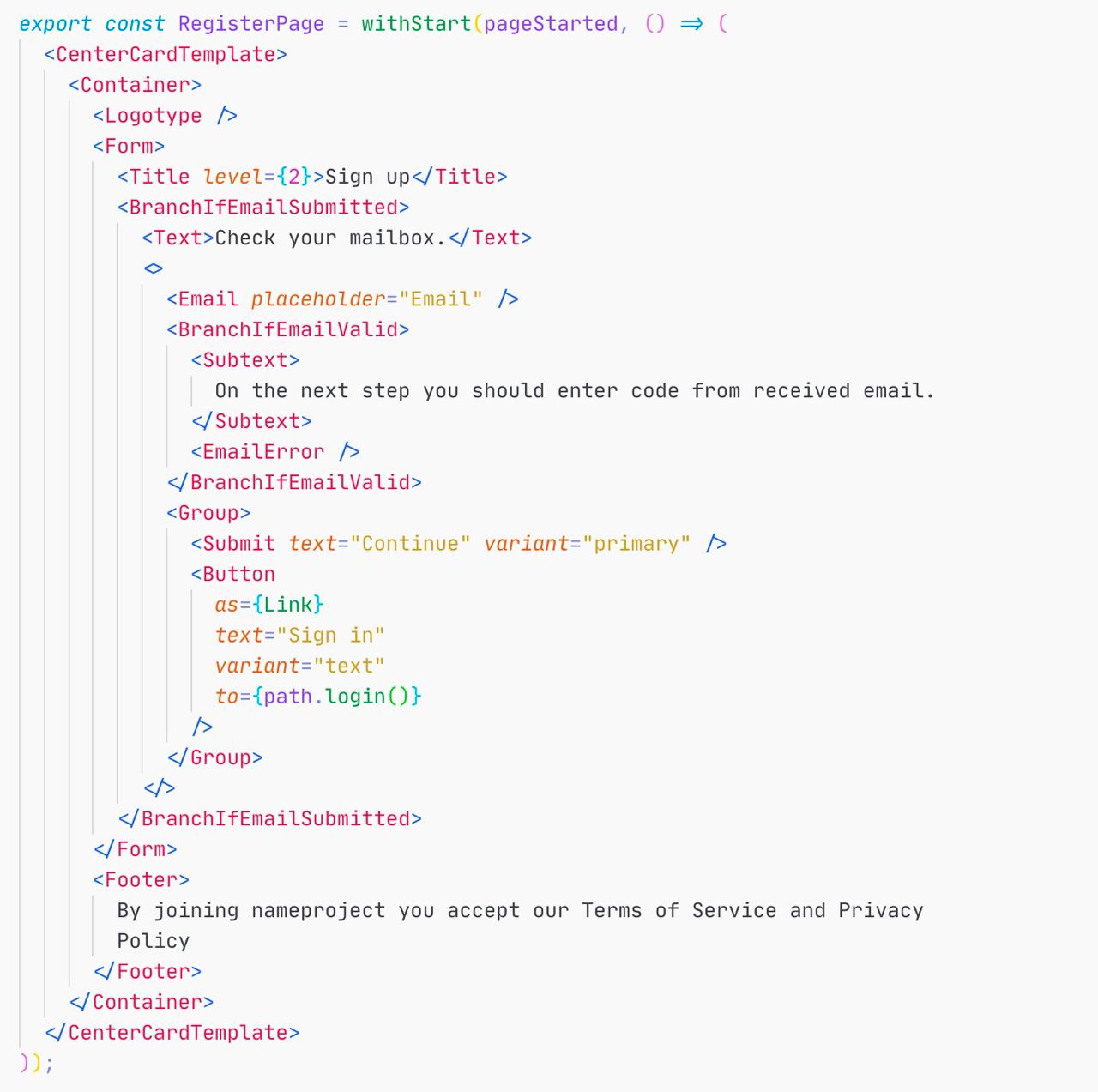
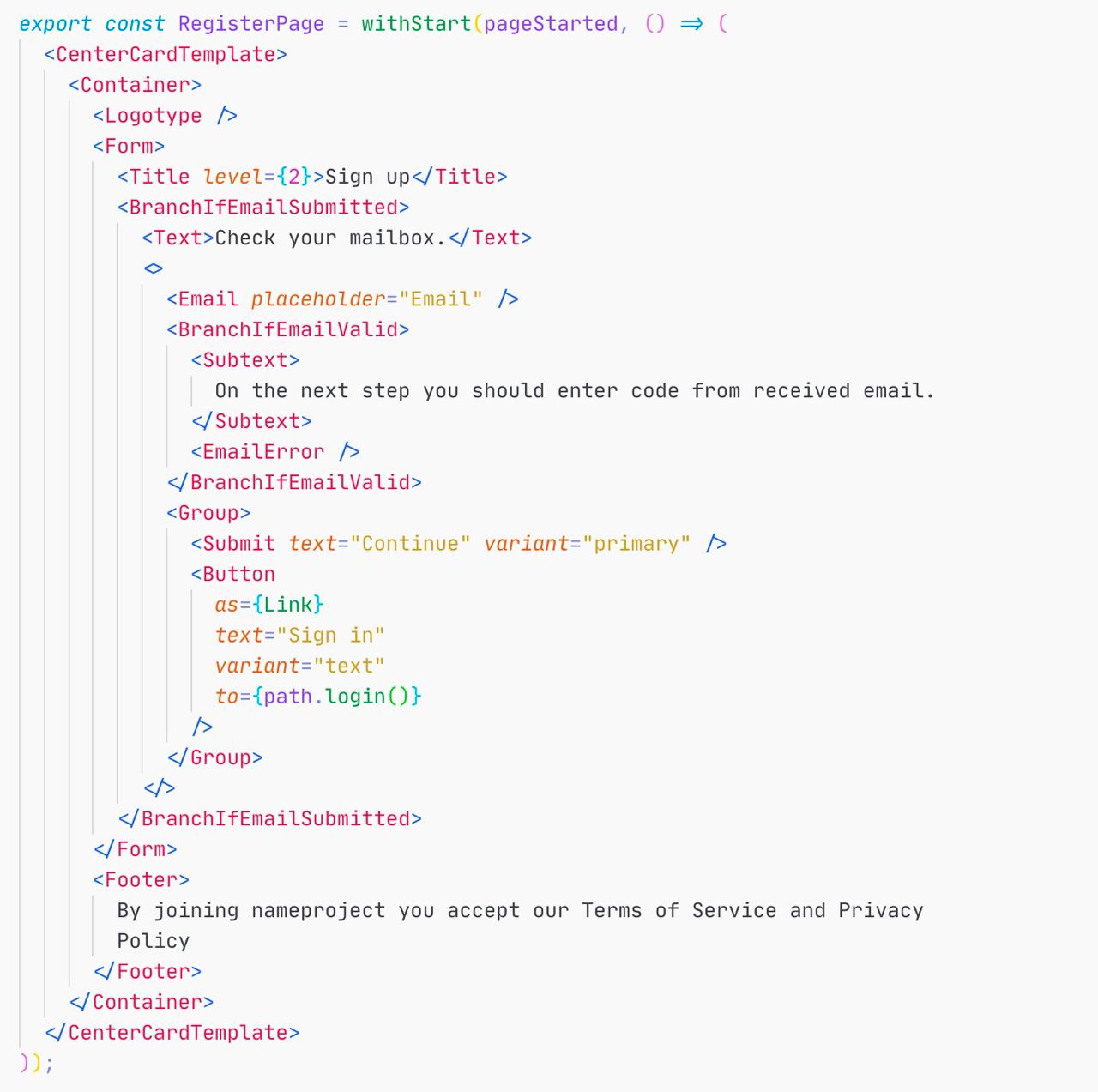
<Email placeholder />
вместо:
<Input type=“email” value={email} onChange={emailChanged} placeholder />
3. Экономится место в общей структуре страницы. Большую сложную страницу теперь гораздо проще осмотреть целиком, глаз не цепляется за “служебные” пропсы, здесь только визуальные.
“В погоне за декларативностью” мы изобрели компонент Branch, он принимает два child и if:
<Branch if={true}>
<First />
<Second />
</Branch>
Первый child рендерится если условие в if истинно, второй если ложно, но его можно не передавать.
reflect позволяет прибиндить условие к Branch сразу же, дав ему имя:
const BranchIfEmailValid = reflect({
view: Branch,
bind: {
if: every({
stores: [$isEmailValid, $error.map((err) => err === null)],
predicate: true,
}),
},
});
После того, как я описал механику работы Branch, понятна ли структура страницы и смысл всех элементов (не учитывая время на привыкание)?