KS
Size: a a a
2020 July 27
Сервис там просто тачки отдаёт с некоторой информацией по всей россии и их там надо фильтровать по городу и прочее
KS
На самом деле банальная история, но тоже показывает некоторые моменты.
KS
Сложные тестовые никогда не даю, ибо знаю, что сам бы их и не делал.
2020 July 28
BA
Никогда не далаю тестовые, сразу досвидания, онлайн кодинг - нормально, тестовое - бред
BA
Узнать уровень чела по тесту, он его где угодно найти мог
AM
Сложные тестовые никогда не даю, ибо знаю, что сам бы их и не делал.
“тестовое всего лишь на 3 часа”
D
Никогда не далаю тестовые, сразу досвидания, онлайн кодинг - нормально, тестовое - бред
Смог разобраться и найти щас, сможет и потом. По-моему, это так работает))
J

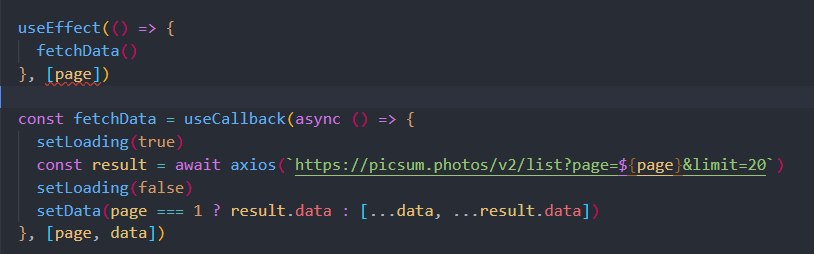
Что тут у меня не хватает на useEffect ?
MK
фетчДата в зависимости добавь
MK
Ну и дата убрать от туда, так как дата уже в фетчДате в зависимосте
M
кто может оценить приложение прямо сейчас
?
?
M
для себя
S
кто может оценить приложение прямо сейчас
?
?
Всм оценку поставить?
S
Валяй, не проблема
GB
Знатокам хуков вопрос! Вот у меня стейт айтемов с постраничной подгрузкой которые пользователь может отмечать (это урезанный кусок, только то что к делу относится):
И эффект при изменении se
co
Вопрос. Как красиво сделать, чтоб onSelect вызывался только с изменившимися аргументами и не вызывался, например, при подгрузке дополнительных айтемов?
{
items: FileDataItem[],
selection: number[],
}И эффект при изменении se
lection, который дергает onSelect св-во переданное сверху, в котором отдаются айтемы:co
nst onSelectProp = props.onSelect;Сейчас props.onSelect вызывается больше раз чем нужно, потому что зависимость в этом эффекте на самом деле не [selection, items], а [selection, <items на которые указывает selection>]
useEffect(() => {
onSelectProp(state.selection.map(i => state.items[i]));
}, [onSelectProp, state.selection, state.items]);
Вопрос. Как красиво сделать, чтоб onSelect вызывался только с изменившимися аргументами и не вызывался, например, при подгрузке дополнительных айтемов?
GB
(И да, я знаю, что можно убрать зависимость от state.items, но тогда хваленые правила для хуков для eslint ругаются)
M
Всм оценку поставить?
неа, на разработку
AK
а зачем ты в зависимости юзЕффекта поставил массив?
GB
а зачем ты в зависимости юзЕффекта поставил массив?
Потому что это та часть стейта на которую я могу указать. А в чем проблема?
GB
Как мне указать на диапазон айтемов этого массива зависящий от другой части стейта?



