А4
Size: a a a
2020 July 27
я еще видел вью нейтив)
Ждем ангулар
AK
ага и потом ещё jquery-native
SS
я еще видел вью нейтив)
обертка над react-native 😂😂😂😂😂😂😂
AK
я тоже орнул
AK
мы один апп переписывали с вью-нейтива на рн
SS
мы один апп переписывали с вью-нейтива на рн
и как?)
AK
та норм вроде, я под конец пришел прост и особо там ниче не делал)))00
AK
там единственное был vuex, вот он вроде зашел
ДР

🖐 Столкнулась с проблемой при использовании react-native-navigation Drawer(сайдбар с навигацией). Структура навигации такая:
Drawer - главный навигатор, его экраны - StackNavigator, а там уже просто компоненты/экраны
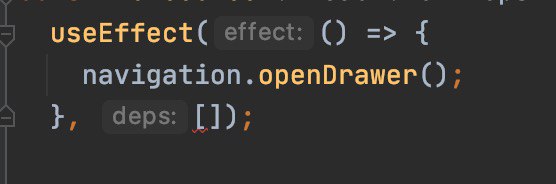
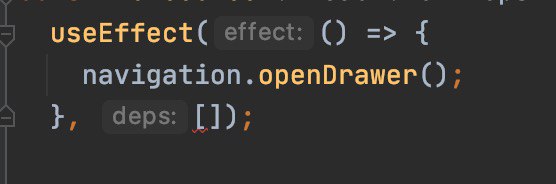
Мне нужно чтобы при загрузке приложения Drawer открывался сразу, задача вроде бы очень простая - решила ее так как на скрине, но это не работает на андроиде, только на айос, причем никакой ошибки не выбрасывает, мало того, если посмотреть в девтулзах, то вообще-то он как бы открыт на андроиде, но его не видно и он не кликабелен. Кто-то с таким сталкивался?
Drawer - главный навигатор, его экраны - StackNavigator, а там уже просто компоненты/экраны
Мне нужно чтобы при загрузке приложения Drawer открывался сразу, задача вроде бы очень простая - решила ее так как на скрине, но это не работает на андроиде, только на айос, причем никакой ошибки не выбрасывает, мало того, если посмотреть в девтулзах, то вообще-то он как бы открыт на андроиде, но его не видно и он не кликабелен. Кто-то с таким сталкивался?
A

🖐 Столкнулась с проблемой при использовании react-native-navigation Drawer(сайдбар с навигацией). Структура навигации такая:
Drawer - главный навигатор, его экраны - StackNavigator, а там уже просто компоненты/экраны
Мне нужно чтобы при загрузке приложения Drawer открывался сразу, задача вроде бы очень простая - решила ее так как на скрине, но это не работает на андроиде, только на айос, причем никакой ошибки не выбрасывает, мало того, если посмотреть в девтулзах, то вообще-то он как бы открыт на андроиде, но его не видно и он не кликабелен. Кто-то с таким сталкивался?
Drawer - главный навигатор, его экраны - StackNavigator, а там уже просто компоненты/экраны
Мне нужно чтобы при загрузке приложения Drawer открывался сразу, задача вроде бы очень простая - решила ее так как на скрине, но это не работает на андроиде, только на айос, причем никакой ошибки не выбрасывает, мало того, если посмотреть в девтулзах, то вообще-то он как бы открыт на андроиде, но его не видно и он не кликабелен. Кто-то с таким сталкивался?
ДР
ДР
в таком случаее он будет открыватся каждый раз на любом экране
ДР
мн нужно открыть его лишь один раз - при первой загрузке, дльше человек будет вызывать его по необходимости
А4
в таком случаее он будет открыватся каждый раз на любом экране
Передай это в конкретный screen, чтобы не на любом экране
sb
Подскажите пожалуйста, после того как установил react-native-reanimated run-android застревает на CONFIGURING react-native-reanimated (rn 0.63.2, react 16.13.1,"react-native-reanimated": "^1.10.1")
В
Ребят кто-то сможет мне помочь собрать апп чтобы из вебвью можно было вызвать сканер QR-кода? Напишите пожалуйста в личку.
ДР
Передай это в конкретный screen, чтобы не на любом экране
openByDefault - это атрибут для Drawer.Navigator, а не для Drawer.Screen, каким образом его можно передать?
А4
openByDefault - это атрибут для Drawer.Navigator, а не для Drawer.Screen, каким образом его можно передать?
Сорян, протупил с options




