AN
Size: a a a
2020 July 25
Понятно, я не о том Fabric подумал. 😅
D
Я о новой архитектуре
AN
Ага, понял уже. Вроде нескоро, новостей давно не видел, но на Reddit что-то писали, типа не раньше 4 квартала будет известно. Еще смотрел это видео, по которому можно начать делать выводы, что еще далеко. https://www.youtube.com/watch?v=2WsBtNwO6Ng
А ядро новой архитектуры готово, так пишут в issue на GitHub.
А ядро новой архитектуры готово, так пишут в issue на GitHub.
D
AS

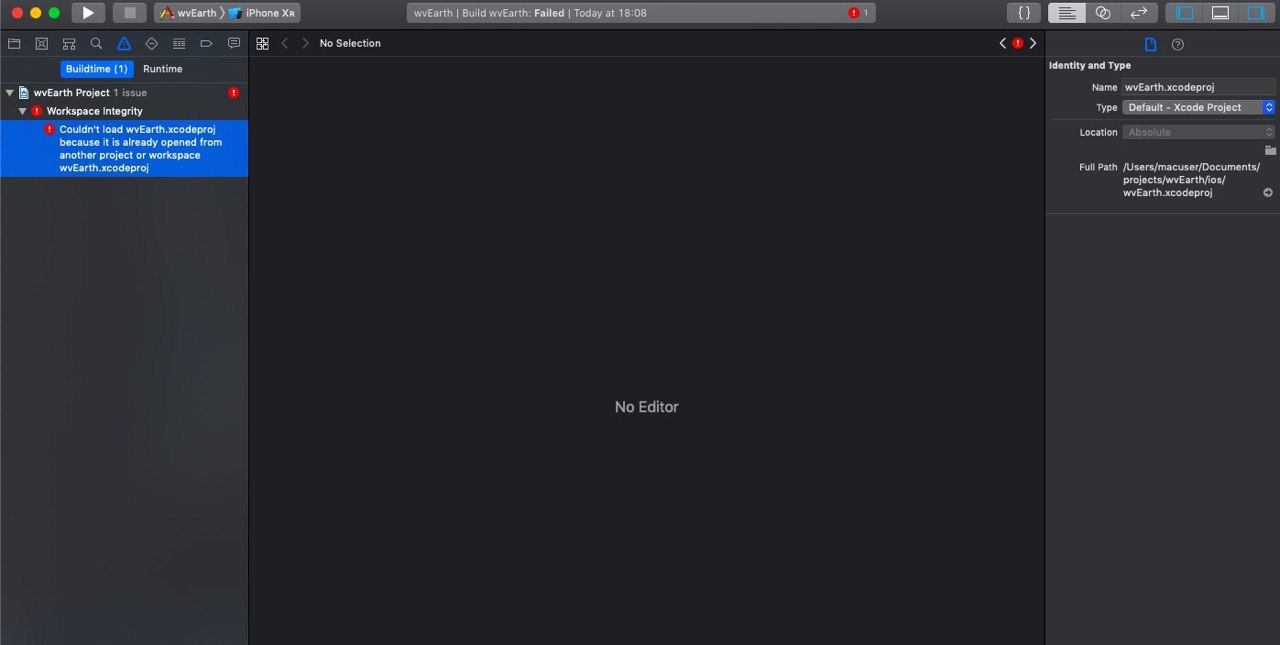
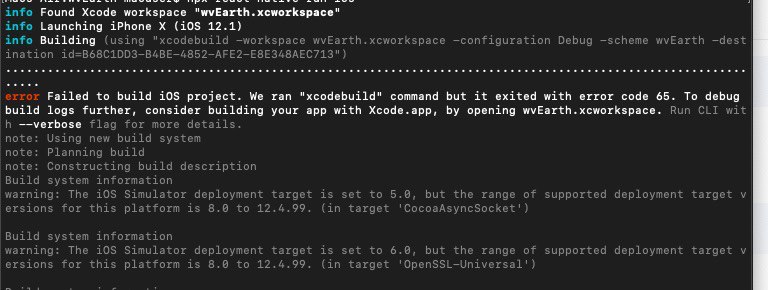
Кто сталкивался? Веб вив не работет на айос
A
65 очень общая ошибка
A
посмотри в xcode, там должны быть логи
K
Народ, может кто знает, как найти Y позицию элемента в списке с двойной вложенностью? Например:
K
<ScrollView ref={ref => (this.scrollViewRef = ref)}>
<FlatList
data={data}
CellRendererComponent={({item, index}) => (
<View style={{backgroundColor: 'red', marginBottom: 10}} onLayout={event => console.log(item, event.nativeEvent.layout.y)} ref={ref => (this.parentView = ref)}>
{item.map(innerItem => (
<Text onLayout={event => console.log(innerItem, event.nativeEvent.layout.y)} style={{backgroundColor: 'blue', height: 150, marginBottom: 10}}>
{innerItem}
</Text>
))}
</View>
)}
/>
</ScrollView>
<FlatList
data={data}
CellRendererComponent={({item, index}) => (
<View style={{backgroundColor: 'red', marginBottom: 10}} onLayout={event => console.log(item, event.nativeEvent.layout.y)} ref={ref => (this.parentView = ref)}>
{item.map(innerItem => (
<Text onLayout={event => console.log(innerItem, event.nativeEvent.layout.y)} style={{backgroundColor: 'blue', height: 150, marginBottom: 10}}>
{innerItem}
</Text>
))}
</View>
)}
/>
</ScrollView>
AS
посмотри в xcode, там должны быть логи
Где там смотреть?
K
A
Где там смотреть?
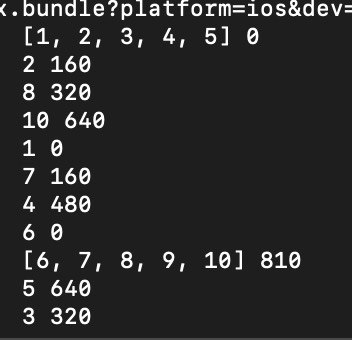
запусти проект, оно покажет
K
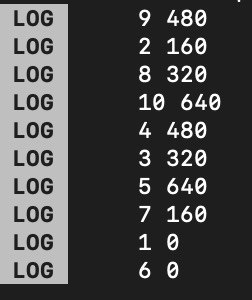
Получается что на каждой новой вью он пересчитывает высоту относительно вью и все
A
Получается что на каждой новой вью он пересчитывает высоту относительно вью и все
просто напиши event1
A
<Text onLayout={event1 => console.log(innerItem, event1.nativeEvent.layout.y)} style={{backgroundColor: 'blue', height: 150, marginBottom: 10}}>
{innerItem}
</Text>
{innerItem}
</Text>
A
ну а лучше не считать циферки, а адекватно называть переменные
AS
запусти проект, оно покажет