AG
Size: a a a
2020 July 20
Как фотка может быть быстрее скрина?)
Когда у тебя открыт гугл))
SB
Реакт - это функции, которые вызывают другие функции. Сайд эффекты все изолированы, стэйт изолирован. Лучше от этого не отклоняться.
Меня смущают некоторые моменты у тебя:
—
setI18nConfigs();
setI18nConfig();
let loadData = dataRecipe();
эти вызываются вне какой-либо функции, скорее всего они делают не то, что ты хочешь.
loadData скорее всего должна быть внутри CategoryMealsScreen в useEffect
Скорее всего там обращение к api - сайд эффект
i18n я не видел, чтоб кто-то так использовал
https://github.com/AlexanderZaytsev/react-native-i18n
<Text>{I18n.t('greeting')}</Text> - вот пример использования
Вот тут посмотри пример того, как хранят переводы и их используют
https://github.com/AlexanderZaytsev/react-native-i18n/tree/master/example/src/translations
—
CategoryMealsScreen.navigationOptions = …
Тоже не по фэнешую конфигурируешь, возможно оно так не дружит, нужно как props передавать в экран
Пример тут
https://reactnavigation.org/docs/header-buttons
—
displayedMeals.sort - уже говорили, что функция с сайд эффектом
замени на [...displayedMeals].sort - создаст неглубокую копию и ее уже будет использовать
—
Что происходит в CustomMenu и MealList я не вижу, быть может там тоже что-то есть.
Щас скорее всего проблема в dataRecipe+useEffect и sort
Меня смущают некоторые моменты у тебя:
—
setI18nConfigs();
setI18nConfig();
let loadData = dataRecipe();
эти вызываются вне какой-либо функции, скорее всего они делают не то, что ты хочешь.
loadData скорее всего должна быть внутри CategoryMealsScreen в useEffect
Скорее всего там обращение к api - сайд эффект
i18n я не видел, чтоб кто-то так использовал
https://github.com/AlexanderZaytsev/react-native-i18n
<Text>{I18n.t('greeting')}</Text> - вот пример использования
Вот тут посмотри пример того, как хранят переводы и их используют
https://github.com/AlexanderZaytsev/react-native-i18n/tree/master/example/src/translations
—
CategoryMealsScreen.navigationOptions = …
Тоже не по фэнешую конфигурируешь, возможно оно так не дружит, нужно как props передавать в экран
Пример тут
https://reactnavigation.org/docs/header-buttons
—
displayedMeals.sort - уже говорили, что функция с сайд эффектом
замени на [...displayedMeals].sort - создаст неглубокую копию и ее уже будет использовать
—
Что происходит в CustomMenu и MealList я не вижу, быть может там тоже что-то есть.
Щас скорее всего проблема в dataRecipe+useEffect и sort
Спасибо.
МК
повод, если человек сам не разбирается в терминологии того чему учит, то какой вывод можно сделать о его компетенциях? да и видим мы в реакт чате постоянно выходцев с его курсов, понимания там не сильно много чтобы. в последний срач по поводу курсов народ пришел к выводу что вот этот чувак вроде бы совсем не плох - Stephen Grider
а это не проблема в русском языке?
GM

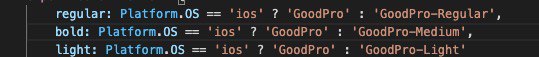
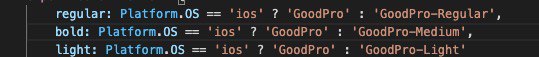
Может кто со шрифтами подсказать?
Есть кастом шрифты, на IOS отображаются норм, на андроиде ставлю название в коде 1 в 1 с названием файлов шрифтов, но не хочет отображать их
Есть кастом шрифты, на IOS отображаются норм, на андроиде ставлю название в коде 1 в 1 с названием файлов шрифтов, но не хочет отображать их
VP
Миша Ковальчук
а это не проблема в русском языке?
конкретно это ("компонента") - нет. В русском языке в женском роде встречается практически никогда (есть примеры из математики и физики
https://ru.wikipedia.org/wiki/Компонента
http://new.gramota.ru/spravka/trudnosti?layout=item&id=36_175
, но в очень конкретном контексте). Так что вопрос именно к грамотности автора (т.е. проблема в умении пользоваться русским языком)
это хороший индикатор, конечно, насколько качественно человек мог обучиться, но, честно говоря, переучиваться после таких курсов - дороже, чем сразу учиться по нормальной документации и на реальных (или приближенных к ним) задачах.
а вообще - оффтоп это.
https://ru.wikipedia.org/wiki/Компонента
http://new.gramota.ru/spravka/trudnosti?layout=item&id=36_175
, но в очень конкретном контексте). Так что вопрос именно к грамотности автора (т.е. проблема в умении пользоваться русским языком)
это хороший индикатор, конечно, насколько качественно человек мог обучиться, но, честно говоря, переучиваться после таких курсов - дороже, чем сразу учиться по нормальной документации и на реальных (или приближенных к ним) задачах.
а вообще - оффтоп это.
VP

Может кто со шрифтами подсказать?
Есть кастом шрифты, на IOS отображаются норм, на андроиде ставлю название в коде 1 в 1 с названием файлов шрифтов, но не хочет отображать их
Есть кастом шрифты, на IOS отображаются норм, на андроиде ставлю название в коде 1 в 1 с названием файлов шрифтов, но не хочет отображать их
вот неплохая инструкция
https://medium.com/@mehrankhandev/77fcdf859cf4
https://medium.com/@mehrankhandev/77fcdf859cf4
МК
конкретно это ("компонента") - нет. В русском языке в женском роде встречается практически никогда (есть примеры из математики и физики
https://ru.wikipedia.org/wiki/Компонента
http://new.gramota.ru/spravka/trudnosti?layout=item&id=36_175
, но в очень конкретном контексте). Так что вопрос именно к грамотности автора (т.е. проблема в умении пользоваться русским языком)
это хороший индикатор, конечно, насколько качественно человек мог обучиться, но, честно говоря, переучиваться после таких курсов - дороже, чем сразу учиться по нормальной документации и на реальных (или приближенных к ним) задачах.
а вообще - оффтоп это.
https://ru.wikipedia.org/wiki/Компонента
http://new.gramota.ru/spravka/trudnosti?layout=item&id=36_175
, но в очень конкретном контексте). Так что вопрос именно к грамотности автора (т.е. проблема в умении пользоваться русским языком)
это хороший индикатор, конечно, насколько качественно человек мог обучиться, но, честно говоря, переучиваться после таких курсов - дороже, чем сразу учиться по нормальной документации и на реальных (или приближенных к ним) задачах.
а вообще - оффтоп это.
"(т.е. проблема в умении пользоваться русским языком)" я это и имел ввиду. Он не обязан знать русский язык, чтобы быть крутым программистом) Может он вообще не из России родом. Новичкам по документации сложнее, я считаю. А насчет задачи. Чем его задача не реальная? Он на протяжении всего этого курса пилит одну задачу. Соц сеть.
ДВ
Здравствуйте. Мне нужно получать координаты одного объекта из запроса, и отображать перемещение на карте. Нагуглил отслеживание своего местоположения, но не знаю можно ли отслеживать другие объекты. Можно ли это сделать с MapView?
Я имею ввиду отслеживание положения водителя, который едет к клиенту, можно ли прорисовывать его положение через MapView?
VP
Я имею ввиду отслеживание положения водителя, который едет к клиенту, можно ли прорисовывать его положение через MapView?
с бэкендом - конечно. каким-то образом отправляете позицию водителя на бэк, каким-то образом (firebase, websocket, rest, итд) получаете её в приложении и рисуете.
МК
Миша Ковальчук
"(т.е. проблема в умении пользоваться русским языком)" я это и имел ввиду. Он не обязан знать русский язык, чтобы быть крутым программистом) Может он вообще не из России родом. Новичкам по документации сложнее, я считаю. А насчет задачи. Чем его задача не реальная? Он на протяжении всего этого курса пилит одну задачу. Соц сеть.
во всем нельзя быть хорошим. Пусть он плохо знает русский. И что с того?) Я думаю, это воообще не показать уровня его знаний в целом
АБ
Миша Ковальчук
"(т.е. проблема в умении пользоваться русским языком)" я это и имел ввиду. Он не обязан знать русский язык, чтобы быть крутым программистом) Может он вообще не из России родом. Новичкам по документации сложнее, я считаю. А насчет задачи. Чем его задача не реальная? Он на протяжении всего этого курса пилит одну задачу. Соц сеть.
когда автор будет шокать вместо чтокать - вопросов к нему не будет. когда он будет коверкать терминологию - будут.
GM
вот неплохая инструкция
https://medium.com/@mehrankhandev/77fcdf859cf4
https://medium.com/@mehrankhandev/77fcdf859cf4
Я по ней делал +-, но почему-то не работает
МК
когда автор будет шокать вместо чтокать - вопросов к нему не будет. когда он будет коверкать терминологию - будут.
ну так проблема в русском языке?
МК
Миша Ковальчук
ну так проблема в русском языке?
в его владении русским?
ДВ
с бэкендом - конечно. каким-то образом отправляете позицию водителя на бэк, каким-то образом (firebase, websocket, rest, итд) получаете её в приложении и рисуете.
Получать буду циклом запросов, такое апи. Но я о том, можно ли его передавать и прорисовывать в MapView, или он после рендеринга не принимает ничнго
АБ
Миша Ковальчук
ну так проблема в русском языке?
проблема в терминологии и русском языке. если автор не понимает то что "компонента" совершенно не "компонент" - это показатель и давай же правда прикроем оффтоп
VP
Получать буду циклом запросов, такое апи. Но я о том, можно ли его передавать и прорисовывать в MapView, или он после рендеринга не принимает ничнго
я так понимаю, вот это примерно ваш кейс
https://github.com/react-native-community/react-native-maps#animated-marker-position
конкретно такой задачи не было, но вообще точки ставятся на карте в любой момент времени.
https://github.com/react-native-community/react-native-maps#animated-marker-position
конкретно такой задачи не было, но вообще точки ставятся на карте в любой момент времени.
АК
Получать буду циклом запросов, такое апи. Но я о том, можно ли его передавать и прорисовывать в MapView, или он после рендеринга не принимает ничнго
ЭйПиАй а не апи )
МК
проблема в терминологии и русском языке. если автор не понимает то что "компонента" совершенно не "компонент" - это показатель и давай же правда прикроем оффтоп
думаю проблема в русском, не в терминологии. А если так, то к качеству курса тут вопросов быть не может.
SL
ЭйПиАй а не апи )
Вот это изыски конечно)




