АК
Size: a a a
2020 July 19
На всякий случай: сортировка в джс мутабельная, т.е. после вызова метода sort() исходный массив будет испорчен
Да, хорошее замечание
A
M
Так не должно быть, лучше закинь код инициализации

M
Так не должно быть, лучше закинь код инициализации

AK
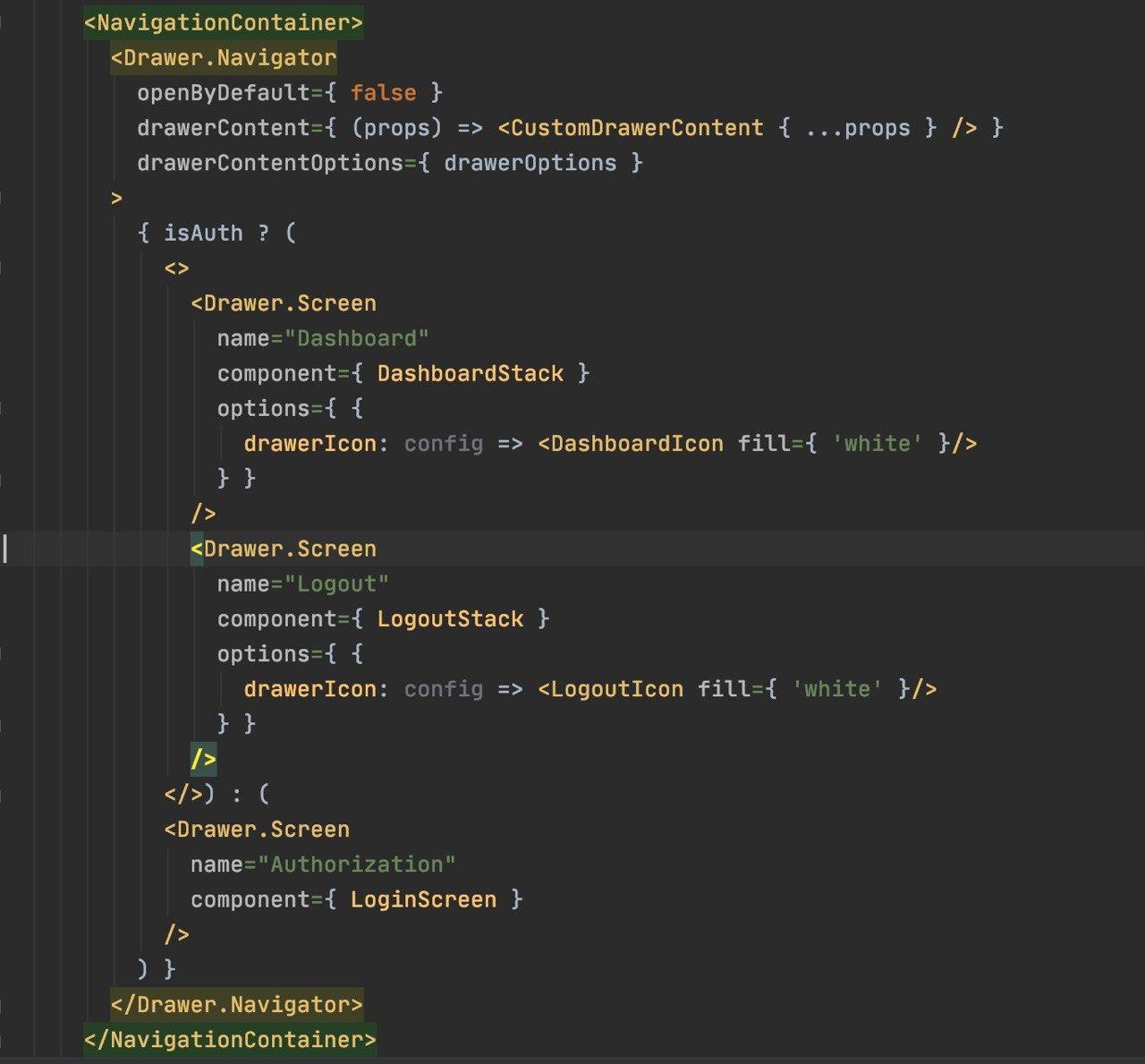
найс, инлайн стили
2020 July 20
GT
Друзья, у кого был опыт Service Worker (SW) / PWA ? Я обновил старый сайт на новый, где нет SW, Но по урлу до сих пор грузится старый из кэша.
– Добавил скрипты в head для удаления SW и кэша – не помогает. Не знаете, как удалить SW до того, как он перехватил запрос на показ страницы из кэша?
PS тут подробнее
https://stackoverflow.com/questions/62984138/how-to-unregister-a-service-worker-from-a-site-that-does-not-exist-anymore
– Добавил скрипты в head для удаления SW и кэша – не помогает. Не знаете, как удалить SW до того, как он перехватил запрос на показ страницы из кэша?
PS тут подробнее
https://stackoverflow.com/questions/62984138/how-to-unregister-a-service-worker-from-a-site-that-does-not-exist-anymore
AB
Господа, есть какой-то мануал как сделать сильно кастомный список с возможностью выбора элементов? Типа тапнул - выделил, тапнул ещё раз - снял выделение. По сути как тут: https://www.npmjs.com/package/react-native-tag-select-max только эта библиотека мне не подходит. Думал взять её за основу для своего, но чот сложно в ней разобраться. Может есть какой-то вариант попроще?
К
Господа, есть какой-то мануал как сделать сильно кастомный список с возможностью выбора элементов? Типа тапнул - выделил, тапнул ещё раз - снял выделение. По сути как тут: https://www.npmjs.com/package/react-native-tag-select-max только эта библиотека мне не подходит. Думал взять её за основу для своего, но чот сложно в ней разобраться. Может есть какой-то вариант попроще?
S
Reanimated v2, Gesture Handler
AB
Костянтин
о, библиотека похоже прям на основе этой и сделана. Спасибо
К
Друзья, у кого был опыт Service Worker (SW) / PWA ? Я обновил старый сайт на новый, где нет SW, Но по урлу до сих пор грузится старый из кэша.
– Добавил скрипты в head для удаления SW и кэша – не помогает. Не знаете, как удалить SW до того, как он перехватил запрос на показ страницы из кэша?
PS тут подробнее
https://stackoverflow.com/questions/62984138/how-to-unregister-a-service-worker-from-a-site-that-does-not-exist-anymore
– Добавил скрипты в head для удаления SW и кэша – не помогает. Не знаете, как удалить SW до того, как он перехватил запрос на показ страницы из кэша?
PS тут подробнее
https://stackoverflow.com/questions/62984138/how-to-unregister-a-service-worker-from-a-site-that-does-not-exist-anymore
Где-то видел веселый твит по этому поводу:
- зарегистрировал домен
- подключил туда сайт с неправильно настроенным сервис воркером
- зарегистрировал новый домен
- зарегистрировал домен
- подключил туда сайт с неправильно настроенным сервис воркером
- зарегистрировал новый домен
АК
Чутка быстрее анимацию можно, чтобы щёлкало )
S
Чутка быстрее анимацию можно, чтобы щёлкало )
You mean faster animation for opening?
АК
You mean faster animation for opening?
the spring effect is it too damn long
S
АК
👍
SB
Так сложно сказать, можешь просто файл сюда залить?
SB
Вот файл где у меня проблема






