GW
Size: a a a
2020 July 05
если он по скорости скажем, чистоте будет как флаттер, то у него не особо шансов, у флаттера
Это уже холивар. У Flutter из-за архитектуры его гораздо большая гибкость в плане UX, в RN на каждый чих надо линковать нативную библиотеку сомнительного качества. Во Flutter все в UI делается в Dart коде для любой платформы
А4
Это уже холивар. У Flutter из-за архитектуры его гораздо большая гибкость в плане UX, в RN на каждый чих надо линковать нативную библиотеку сомнительного качества. Во Flutter все в UI делается в Dart коде для любой платформы
Разве не важно на каком языке делать UI?
GW
Ну ты либо рисуешь на canvas с полным контролем над каждым пикселем как Flutter, либо дергаешь нативные контролы и ограничен их интерфейсами - как RN. Язык не важен, архитектура у них разная просто
АН
Это уже холивар. У Flutter из-за архитектуры его гораздо большая гибкость в плане UX, в RN на каждый чих надо линковать нативную библиотеку сомнительного качества. Во Flutter все в UI делается в Dart коде для любой платформы
хорошо, тогда по-другому вопрос, RN может путём эволюции достичь того же, что и флаттер, в плане нативности, в общем чтобы уравнять это
GW
Ну и JS интерпретируемый, а Dart компилируемый. RN частично попытались исправить это проектом Hermes, но это только на Android я так понимаю
GW
хорошо, тогда по-другому вопрос, RN может путём эволюции достичь того же, что и флаттер, в плане нативности, в общем чтобы уравнять это
Я думаю это очень теоретический вопрос. В реальности кажется что важнее то, как они относятся к багам, насколько у них предсказуемый цикл релиза и отношение к разработчикам
AK
Ну и JS интерпретируемый, а Dart компилируемый. RN частично попытались исправить это проектом Hermes, но это только на Android я так понимаю
жс только на словах интерпретируемый, на деле там делается почти тоже самое что и в компилируемых языках, разбиение на лексемы, построение AST и прочее
AK
а что касается развития рн, то тут хз, фейсбук чето слабо поддерживает рн
M
всем привет,
может у кого есть идеи как сделать интерактивную карту, чтобы например при клике выделялись границы, чтобы менять задний фон
пока крутится идея с
masked view
возможно есть примеры?
буду благодарен за ответы
может у кого есть идеи как сделать интерактивную карту, чтобы например при клике выделялись границы, чтобы менять задний фон
пока крутится идея с
masked view
возможно есть примеры?
буду благодарен за ответы
SL
всем привет,
может у кого есть идеи как сделать интерактивную карту, чтобы например при клике выделялись границы, чтобы менять задний фон
пока крутится идея с
masked view
возможно есть примеры?
буду благодарен за ответы
может у кого есть идеи как сделать интерактивную карту, чтобы например при клике выделялись границы, чтобы менять задний фон
пока крутится идея с
masked view
возможно есть примеры?
буду благодарен за ответы
react native svg можно как варик рассмотреть, там свг элементы имеют событие тапа, ну и обновлять визуально тоже не проблема
SL
При условии, что карта реализована в векторе и ее можно перенести
SL
Делал что-то похожее, только на ART, свг по перфомансу не хватило. Самое сложное было обрабатывать жесты, чтобы карта интерактивно себя вела, зум там, перетаскивание, баунс, чтобы за границу нельзя было утащить и тд
M
для меня также важно, чтобы карта реагировала на перетягивание других элементов на ее
M
хотя это пожалуй можно и через координаты сделать
SL
Если карта должна взаимодействовать с внешними компонентами, то это это сложнее, с свг тогда не покатит, наверное
ДР
С помощью какой программы можно сделать гифки ? У меня приложение нужно его сделать как гифку чтобы демонстрировать
С gifify прямо в консоле
МК
всем привет. Ребят, помогите пожалуйста. Мне нужно используя react-native-text-input-mask или react-native-masked-text получить ref на нее и потом сделать focus. Почему то не работает, хотя если я заменяю на обычный TextInput от RN то все работает. Кто то сталкивался? И есть ли еще какие-то способы сделать маску телефонную?
ДА
Миша Ковальчук
всем привет. Ребят, помогите пожалуйста. Мне нужно используя react-native-text-input-mask или react-native-masked-text получить ref на нее и потом сделать focus. Почему то не работает, хотя если я заменяю на обычный TextInput от RN то все работает. Кто то сталкивался? И есть ли еще какие-то способы сделать маску телефонную?
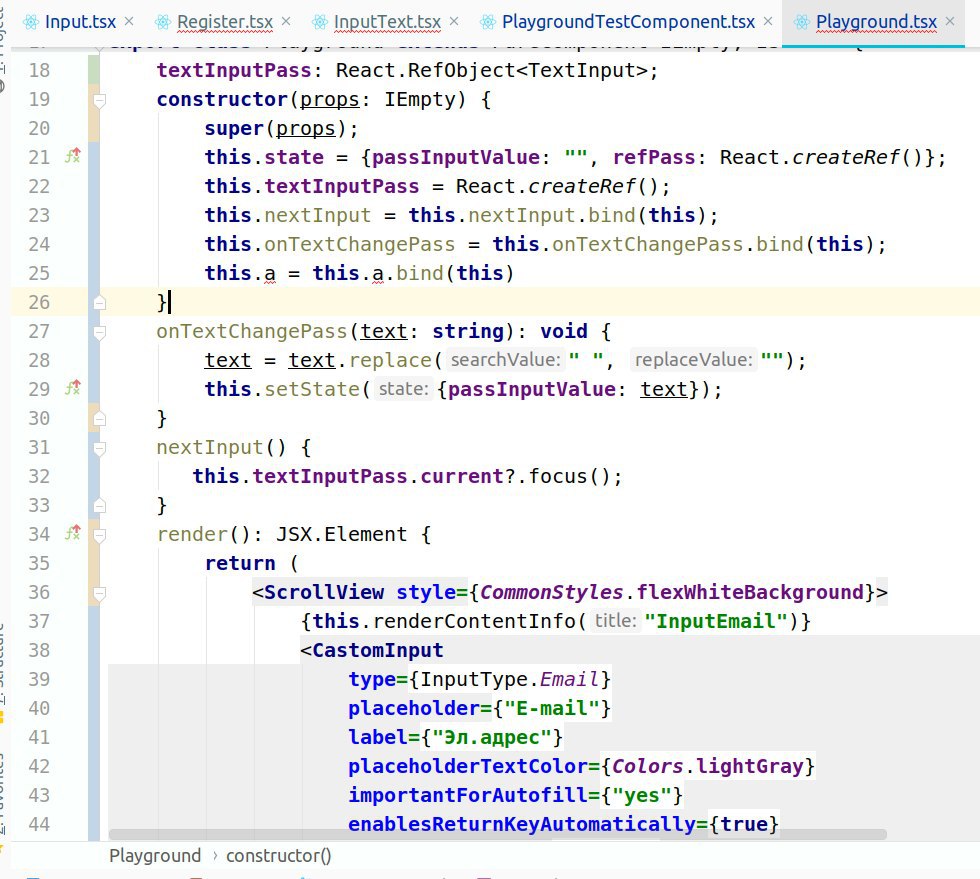
Покажи код лучше, так будет проще помочь. Как рефу вешаешь вообще?
МК
Покажи код лучше, так будет проще помочь. Как рефу вешаешь вообще?
вот. Так же вместо ref пробовал писать refInput
МК
Покажи код лучше, так будет проще помочь. Как рефу вешаешь вообще?