AY
Size: a a a
2020 July 05
В остальных случаях уведомление считается data-message, и может быть обработано бэкграунд сервисами / форграунд лиснерами
AY
А-ля пришёл какой-то пэйлоуд, но отображать ничего не нужно
ΓΧ
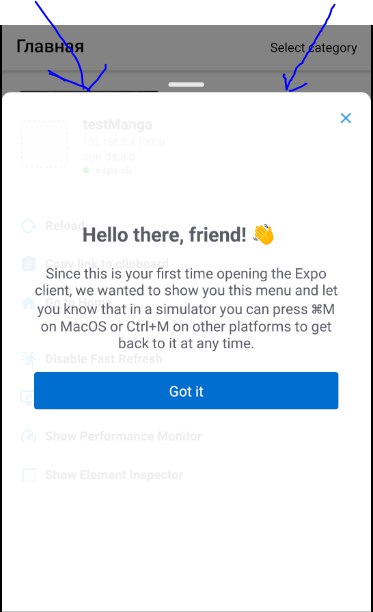
всем привет, подскажите пожалуйста как называется этот компонент, часто его встречаю это что то готовое в rn или нет
ΓΧ
всем привет, подскажите пожалуйста как называется этот компонент, часто его встречаю это что то готовое в rn или нет

GW
Это либо react-native-modalize, либо стилизованный reanimated-bottom-sheet
ΓΧ
Это либо react-native-modalize, либо стилизованный reanimated-bottom-sheet
да reanimated-bottom-sheet, то что нужно спасибо
ВЛ
Здравствуйте
Подскажите пожалуйста как подключить Crypto модуль nodejs в проект
react-native?
Подскажите пожалуйста как подключить Crypto модуль nodejs в проект
react-native?
PU
Пуш отображается в случае если есть ключ notification, у которого есть body
Вроде как должен быть body+data. Это сервер шлёт, насколько мне известно. У нас разраб ушёл, который занимался этой интеграцией, а я как-то сразу не могу такой объем информации прожрать.
GW
Здравствуйте
Подскажите пожалуйста как подключить Crypto модуль nodejs в проект
react-native?
Подскажите пожалуйста как подключить Crypto модуль nodejs в проект
react-native?
Был браузерный вариант https://www.npmjs.com/package/@ravshansbox/browser-crypto
AY
Вроде как должен быть body+data. Это сервер шлёт, насколько мне известно. У нас разраб ушёл, который занимался этой интеграцией, а я как-то сразу не могу такой объем информации прожрать.
Feel your pain. Могу скинуть чуть позже структуру пуша, который у нас отсылается
PU
Скинь пожалуйста, уверен, что любая инфа может помочь.
VN
Hey im having some issue with react native animatable package
VN
Can someone help?
%
Vaibhav Naik
Can someone help?
Hi, yep, could you clarify your question, please?
GW
да reanimated-bottom-sheet, то что нужно спасибо
https://github.com/rgommezz/react-native-scroll-bottom-sheet - вот этот еще - модный новый 😉
ΓΧ
https://github.com/rgommezz/react-native-scroll-bottom-sheet - вот этот еще - модный новый 😉
да еще круче) спасибо!
АН
RN не транслируется, а просто вызывает нативные контролы операционной системы из JS. А Flutter не вызывает нативные контролы, он сам отрисовывает картинки, похожие на нативные контролы.
это ведь неплохо)
НС
это ведь неплохо)
что неплохо? то что рн не транслируется или то что флаттер сам все рисует?
D
Ребят,подскажите пожалуйста, почему при нажатии на кнопку, никакой реакции?
signInWithGoogleAsync = async () => {
try {
const result = await Expo.Google.logInAsync({
androidClientId: 'ID',
behavior: 'web',
scopes: ['profile', 'email']
});
if (result.type === 'success') {
this.onSignIn(result);
return result.accessToken;
} else {
return { cancelled: true };
}
} catch (e) {
return { error: true };
}
};
render() {
return (
<View style={styles.container}>
<Button
title="Sign In With Google"
onPress={() => this.signInWithGoogleAsync()}
/>
</View>
);
}
}
signInWithGoogleAsync = async () => {
try {
const result = await Expo.Google.logInAsync({
androidClientId: 'ID',
behavior: 'web',
scopes: ['profile', 'email']
});
if (result.type === 'success') {
this.onSignIn(result);
return result.accessToken;
} else {
return { cancelled: true };
}
} catch (e) {
return { error: true };
}
};
render() {
return (
<View style={styles.container}>
<Button
title="Sign In With Google"
onPress={() => this.signInWithGoogleAsync()}
/>
</View>
);
}
}





