BA
Size: a a a
2020 June 17
всегда с установкой проблемы были, забыл еще, что амд, а там еще тянуть нужно
A

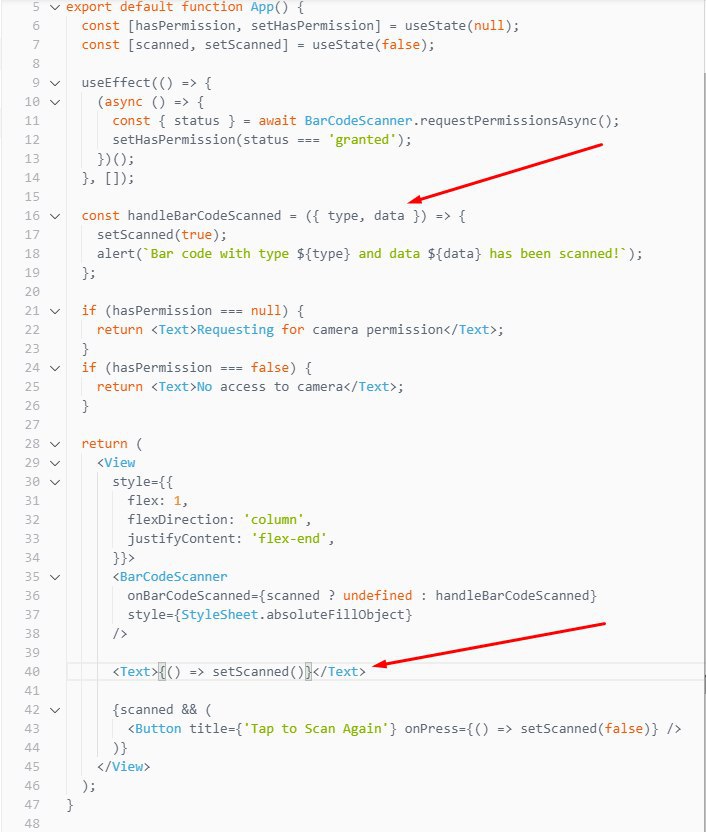
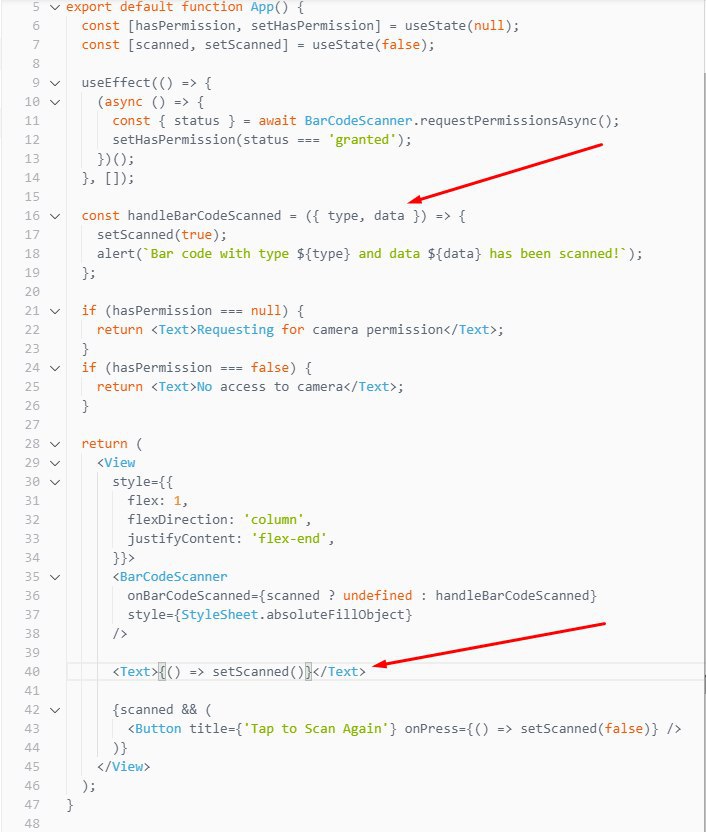
Всем привет. Как я могу получить эти аргументы внутри текстового компонента?
То есть после сканирование QR я хочу отдельно в Text компоненте показать эти данные, но не получается.
пишу
То есть после сканирование QR я хочу отдельно в Text компоненте показать эти данные, но не получается.
пишу
<Text>{() => setScanned()}</Text>
Что я делаю не так?V

Всем привет. Как я могу получить эти аргументы внутри текстового компонента?
То есть после сканирование QR я хочу отдельно в Text компоненте показать эти данные, но не получается.
пишу
То есть после сканирование QR я хочу отдельно в Text компоненте показать эти данные, но не получается.
пишу
<Text>{() => setScanned()}</Text>
Что я делаю не так?У тебя в стейте должен быть qr, после сканирования ты меняешь это свойство и он выводиться
SS
1. Устарел UIWebView, если он есть хоть в одном из модулей (react-native, rncwebview старой версии, firebase) - приложение не пройдёт модерацию. В новых приложениях должен быть только WKWebView
2. Если через webview и стороннюю платежку продается доступ к фичам приложения (подписки или разовые) - могут не пропустить, т.к. это нарушение правил стора (хотя кто-то прятал, после модерации включал фичефлаг, но за такое можно улететь в бан рано или поздно)
Если у вас (условно) ecommerce (продажа физических товаров и т.д.) - это нормально проходит по всем правилам.
2. Если через webview и стороннюю платежку продается доступ к фичам приложения (подписки или разовые) - могут не пропустить, т.к. это нарушение правил стора (хотя кто-то прятал, после модерации включал фичефлаг, но за такое можно улететь в бан рано или поздно)
Если у вас (условно) ecommerce (продажа физических товаров и т.д.) - это нормально проходит по всем правилам.
Ооо благодарю!!!
AM
кто знает, почему клавиатура скрывается после ввода символа в TextInput? не могу понять где и как натупил, никогда такого небыло
I
Всем привет. кто использует redux-toolkit и styled-compnents с rn? нет ли там никаких подводных камней?
V
Styled-components отлично работают. Имхо но лучше обычный stylesheet
ДР
Styled-components отлично работают. Имхо но лучше обычный stylesheet
+
I
Styled-components отлично работают. Имхо но лучше обычный stylesheet
а toolkit?
V
тулкит это просто сборка библиотек для redux, можешь сразу тулкит юзать либо сам все библиотеки отдельно
ΓΧ
Всем привет , в обычном реакте я бы юзал react-transition-group, а в rn я так понимаю нужно использовать animated для данной задачи, нужно при скролле flatlist сделать так что бы другой scrollView который находится сверху с анимацией удалился не opacity а display:none, как это можно сделать подскажите пожалуйста
I
тулкит это просто сборка библиотек для redux, можешь сразу тулкит юзать либо сам все библиотеки отдельно
ну это понятно, что сборка библиотек, просто мало ли там proxy какие не робят. в любом случае спасибо за ответ.
NA
Всем привет .Как получить определенный KPI в react native ?
Интересует FPS , RenderTime , CPU load , RAM load
Интересует FPS , RenderTime , CPU load , RAM load
GW
Всем привет , в обычном реакте я бы юзал react-transition-group, а в rn я так понимаю нужно использовать animated для данной задачи, нужно при скролле flatlist сделать так что бы другой scrollView который находится сверху с анимацией удалился не opacity а display:none, как это можно сделать подскажите пожалуйста
display: none - это выглядит скорее как то что просто управляя через state скрываем элемент
Но в случае анимаций - не очень понятно. Можно просто скрыть плашку "за чем-то", или, например, сделать так что при достижениии opacity0 высота скейлится в 0
Но в случае анимаций - не очень понятно. Можно просто скрыть плашку "за чем-то", или, например, сделать так что при достижениии opacity0 высота скейлится в 0
GW
Через scaleY
R
Ребзи, возможно ли как то передать данные хука с данными в компоненте в другой компонент, а точнее для action в redux?
R
Help please
ДА
Всем привет. кто использует redux-toolkit и styled-compnents с rn? нет ли там никаких подводных камней?
Я использую. Вроде ничего такого специфичного не замечаю.
Попробуй ещё emotion. У них апи почти идентичное, зато размер бандла можно уменьшить.
Попробуй ещё emotion. У них апи почти идентичное, зато размер бандла можно уменьшить.
MD
подскажите а как отключить дебагер на ios симуляторе ? cmd + d включить, выключить не получается
НЛ
cmd + d должен работать, попробуй раскладку клавиатуры переключить



