A
Size: a a a
2020 June 16
Фотка огонь
В
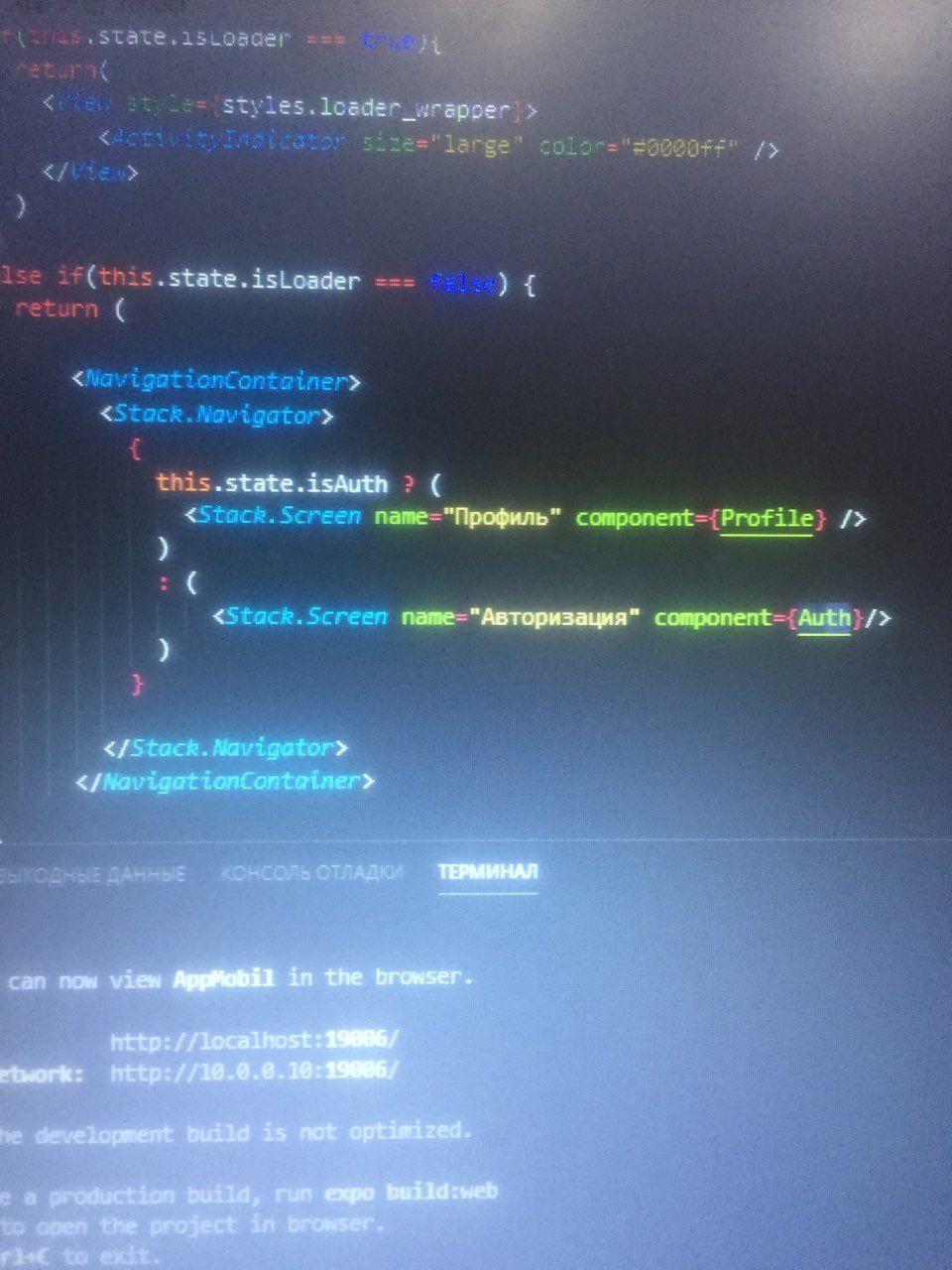
Ну да, это телефон.
В
Но я думаю вопрос то понятен?
К
в виде компонента передать?
В
Учу просто. В вебе понятно как, render={()=> .....
А вот тут....
А вот тут....
К
<Auth callback={()=> } />
К
Если правильно вас понял
A
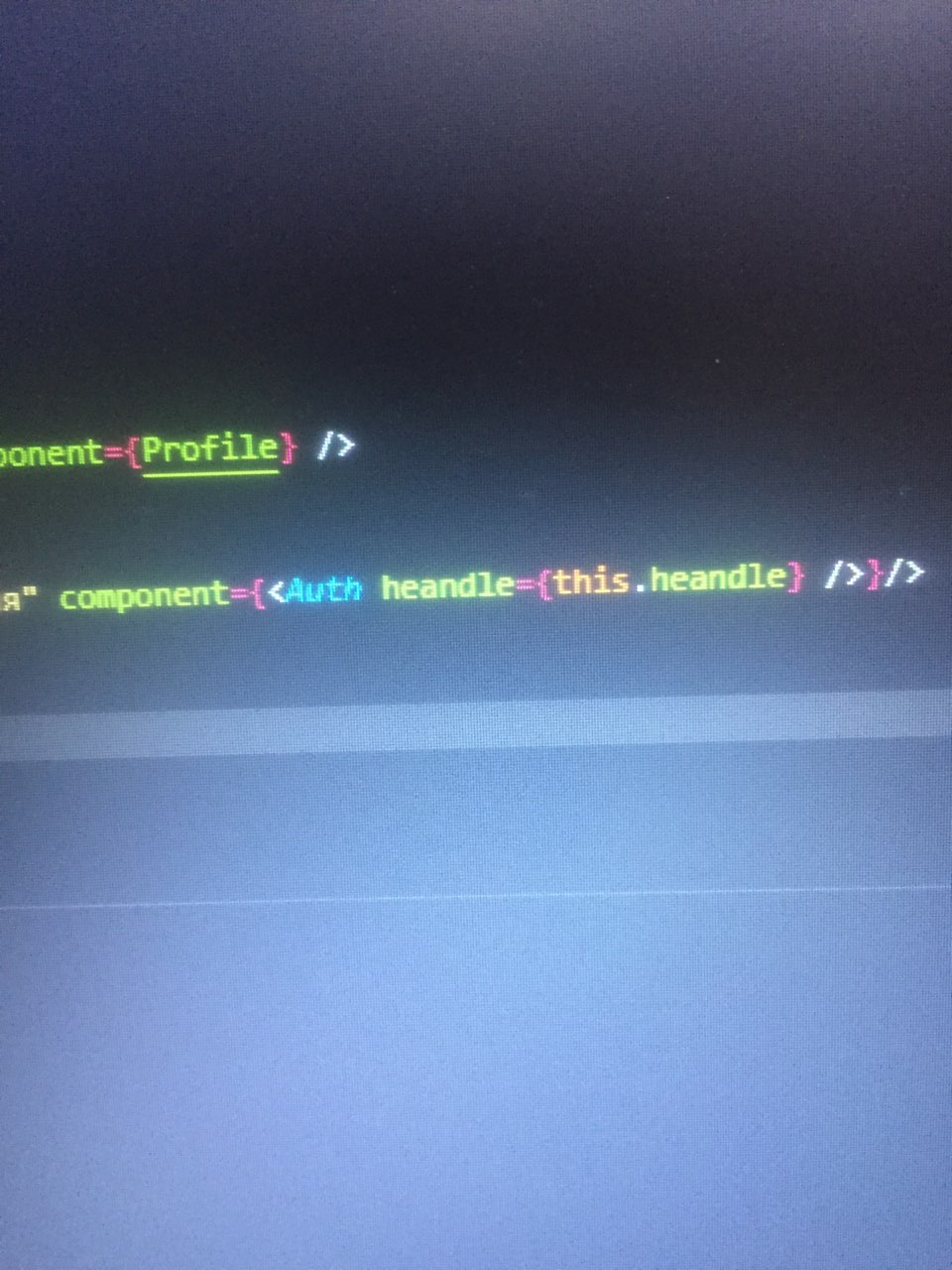
Вместо component={Auth} component={<Auth callback={()=>}/>} ?
В

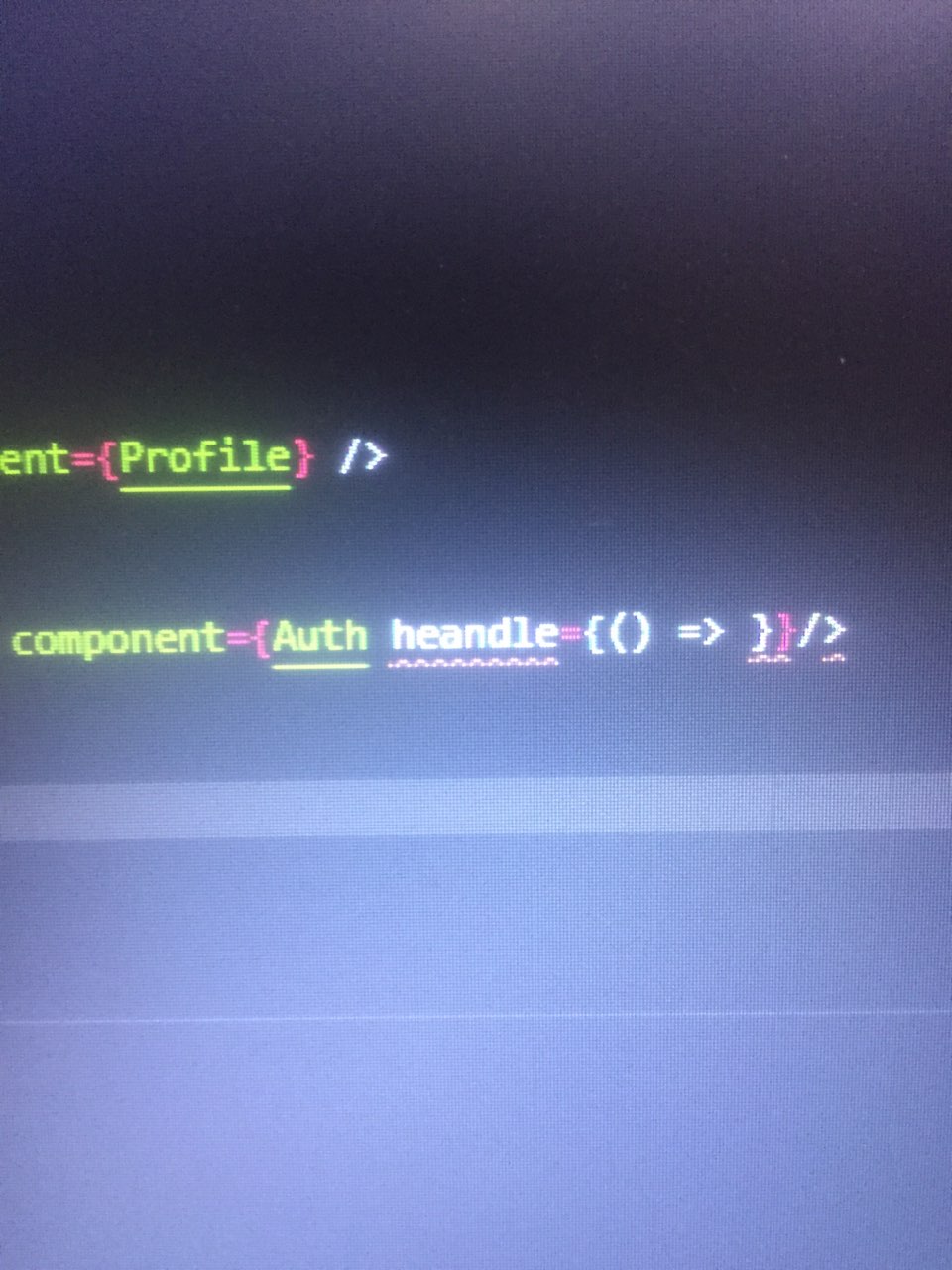
Да тут все сразу покраснело ))
В
Awf
Вместо component={Auth} component={<Auth callback={()=>}/>} ?
Пробую
A
Чето ты не то написал
В
Awf
Чето ты не то написал
Да-да, норм думаю сейчас будет.
VP

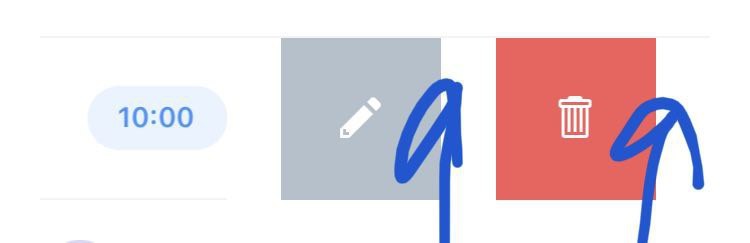
всем привет, кто использовал import Swipeable from 'react-native-gesture-handler/Swipeable' ? Нужна помощь
я сделал но после свайпа там остается место между кнопками, я нужно чтобы бэкграунд как бы тянулся и не было видно полосы белой между кнопками?
подскажите плз!
я сделал но после свайпа там остается место между кнопками, я нужно чтобы бэкграунд как бы тянулся и не было видно полосы белой между кнопками?
подскажите плз!
В общем вот этот пример должен помочь
https://github.com/software-mansion/react-native-gesture-handler/tree/master/Example/swipeable
в AppleStyleRow как раз такие кнопки справа
https://github.com/software-mansion/react-native-gesture-handler/blob/master/Example/swipeable/AppleStyleSwipeableRow.js
https://github.com/software-mansion/react-native-gesture-handler/tree/master/Example/swipeable
в AppleStyleRow как раз такие кнопки справа
https://github.com/software-mansion/react-native-gesture-handler/blob/master/Example/swipeable/AppleStyleSwipeableRow.js
В
Отличается немного от веба.
Но суть примерно одна
Но суть примерно одна
В
Awf
Вместо component={Auth} component={<Auth callback={()=>}/>} ?
Спасибо
В
Ох и схема....
К
Отличается немного от веба.
Но суть примерно одна
Но суть примерно одна
Вроде в вебе компоненты с пропсами так же передаются, не?
В
Вроде в вебе компоненты с пропсами так же передаются, не?
Покороче код
В
Тут одну оберку лишнюю приходиться делать