A
Size: a a a
2020 June 16
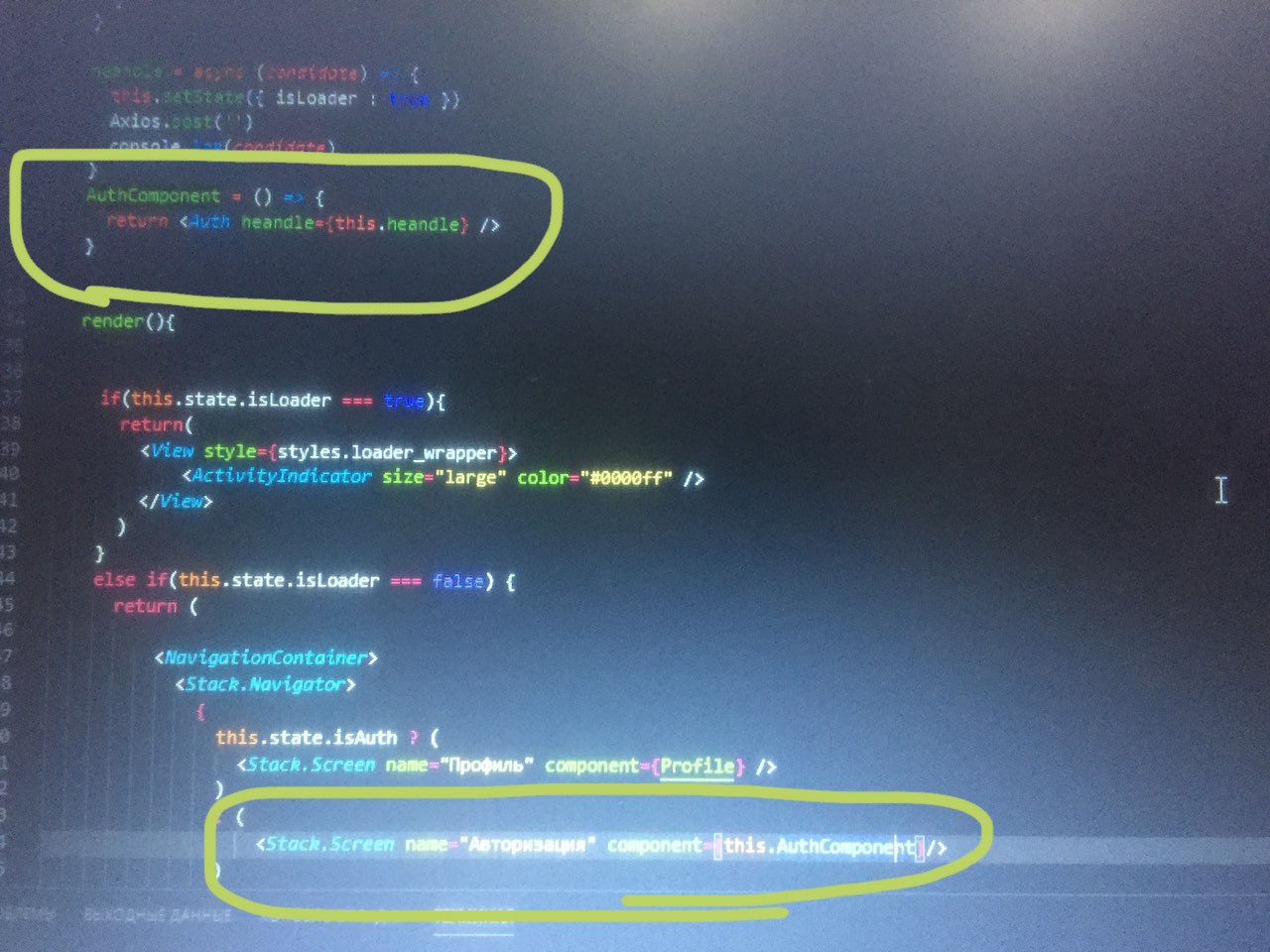
Тут одну оберку лишнюю приходиться делать
Какую ещё обертку
В
Вместо component={Auth} component={<Auth callback={()=>}/>} ?
Он так заругался.
Пришлось в стороне создать этот ком и уже пропустить component={Auth}
Он так заругался.
Пришлось в стороне создать этот ком и уже пропустить component={Auth}
НЛ
ну ты чудишь, дед
НЛ
как на такое не ругаться
{()=>}
{()=>}
В

За фото простите )) (телефон)
НЛ
if (a === true) {
...
} else if (a === false) {
...
}НЛ
это что за изврат?
A
if (a) {
return ...
}
return ...
можно же так сделать
return ...
}
return ...
можно же так сделать
К
а лучше через тернарник
К
как на такое не ругаться
{()=>}
{()=>}
Да это для примера дано было ж
К
Аля подставьте туда функцию
В
Да можно можно, и через тернарник можно.
Не это сейчас надо )))
Не это сейчас надо )))
A
Почему это не надо
VP
Вместо component={Auth} component={<Auth callback={()=>}/>} ?
Он так заругался.
Пришлось в стороне создать этот ком и уже пропустить component={Auth}
Он так заругался.
Пришлось в стороне создать этот ком и уже пропустить component={Auth}
правильно, потому что вместо компонента (функции или класса) там был передан результат рендеринга этого компонента
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
В
правильно, потому что вместо компонента (функции или класса) там был передан результат рендеринга этого компонента
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
Не пропащий я значит )))
В
Всем спасибо.
В
Подтупливать что то к ночи.)
В
Подтупливаю *
К
правильно, потому что вместо компонента (функции или класса) там был передан результат рендеринга этого компонента
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
должно было быть так:
component={() => (<Auth ... />)}
но вообще с отдельно объявленным компонентом (как в итоге сделано) более правильно, особенно если эта константа не пересоздается при каждом рендере.
А можно ли передать в component сам компонент с пропсами без () => ?



