AB
Size: a a a
2020 May 13
https://gist.github.com/1c39f3bb640c20b9da5728bf18fcdde9 вот как я делал переключение состояния кнопки в другом проекте, используя классовые компоненты
ДА
Не нашёл ничего подозрительного. Похоже что-то упускаем.
ДР
Артес
Привет всем, пожалуйста, посоветуйте ресурсы или материалы для относительно быстрого изучения хотя бы основ React Native.Буду очень благодарен
AB
Не нашёл ничего подозрительного. Похоже что-то упускаем.
Да я вот тоже. Поэтому и спросил.
AV
Да я вот тоже. Поэтому и спросил.
Возможно один из твоих компонентов персистит вьюхи внутри него и не изменяет, но хз
ДР
Возьми revenuecat
там из коробки все и бесплатно до 10.000$ в месяц
там из коробки все и бесплатно до 10.000$ в месяц
Там есть Apple Pay и Google Pay?
AB
Возможно один из твоих компонентов персистит вьюхи внутри него и не изменяет, но хз
ну так звёзды рендерятся нормально
AV
Там есть Apple Pay и Google Pay?
Оплата подписок встроенных покупок через них проходит, так что да
AN
Да я вот тоже. Поэтому и спросил.
const updateRating = (val) => {
setRate(val);
setEnabled(true);
};у тебя хендлер на каждый рендер переопределяется
ДА
Оплата подписок встроенных покупок через них проходит, так что да
А какой профит использования?
AB
Andrei Nikitin
const updateRating = (val) => {
setRate(val);
setEnabled(true);
};у тебя хендлер на каждый рендер переопределяется
до этого по-другому было, но поведение точно такое же
ДА
Andrei Nikitin
const updateRating = (val) => {
setRate(val);
setEnabled(true);
};у тебя хендлер на каждый рендер переопределяется
На перерисовку это никак повлиять не должно.
AB
AN
const updateRating = React.useMemo(() => (val) => {
setRate(val);
setEnabled(true);
}, [setRate, setEnabled])ДА
Andrei Nikitin
const updateRating = React.useMemo(() => (val) => {
setRate(val);
setEnabled(true);
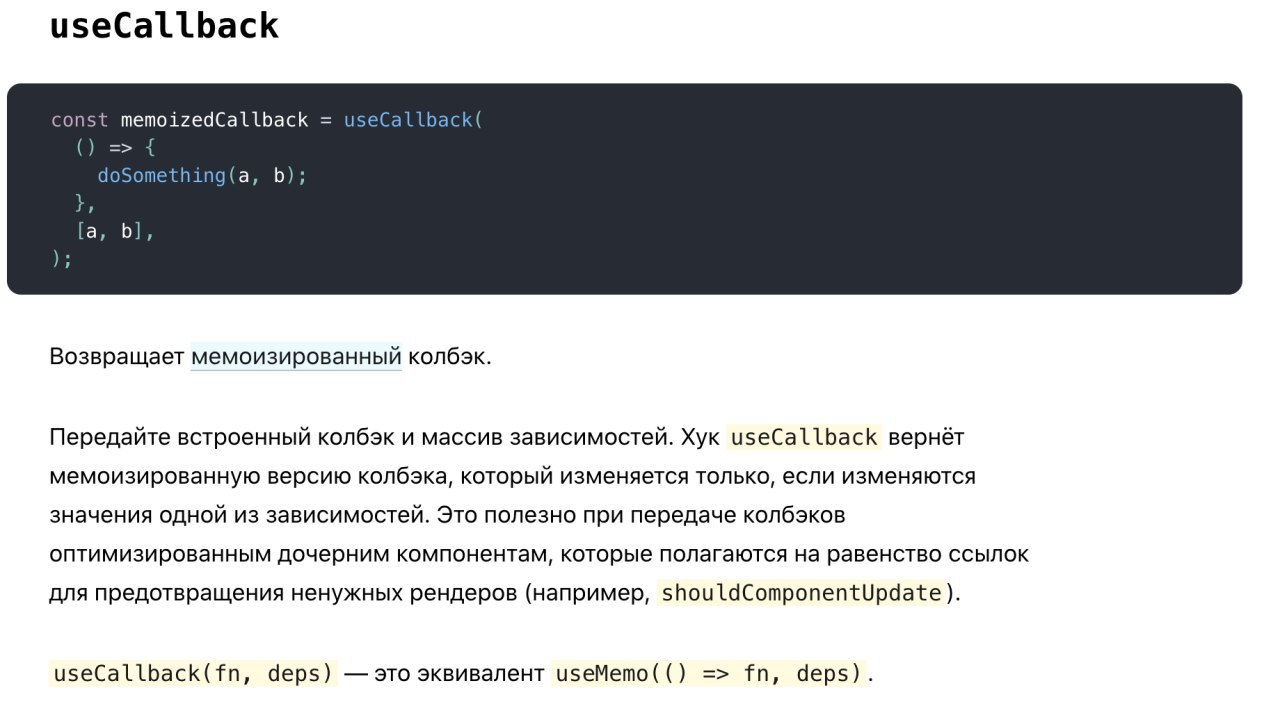
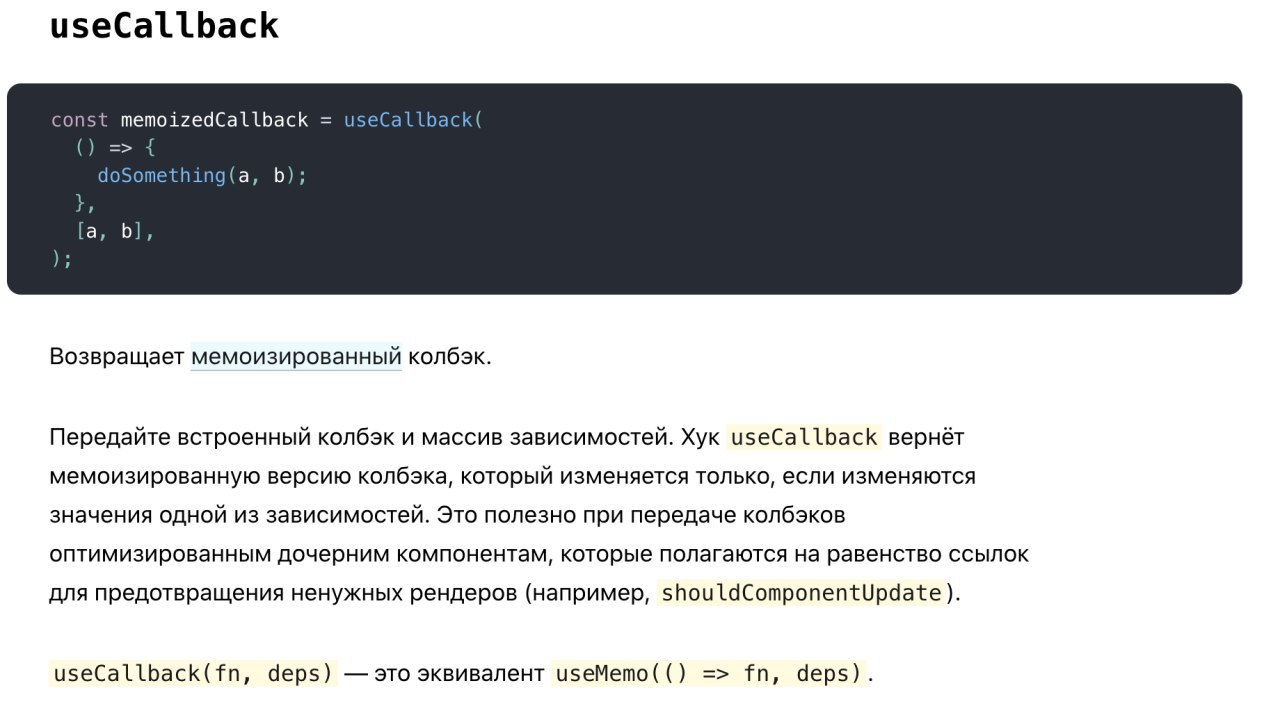
}, [setRate, setEnabled])Для таких кейсов используют useCallback.
ДР
Оплата подписок встроенных покупок через них проходит, так что да
Выглядит впечатляюще. Пробывали в проде?
AN
Для таких кейсов используют useCallback.

AB
Andrei Nikitin
const updateRating = React.useMemo(() => (val) => {
setRate(val);
setEnabled(true);
}, [setRate, setEnabled])ничего не изменилось
ДА
Andrei Nikitin

Никогда таким образом не использовал, что-то пропустил этот момент в доке. Спасибо, буду знать.
AN
ничего не изменилось
тут же бородатый классический пример когда на момент вызова колбэка
i у тебя уже равна последнему возможному.



